"앱이 너무너무 느려요!"
IMQA에 모바일 성능 문제로 가장 많이 오는 문의는 단연 '앱이 너무 느리다'입니다. 물론 앱이 느리다는 표현에는 많은 상황이 포함되어 있지만, 대부분 화면 로딩이 너무 오래 걸리는 경우인데요.
아무래도 화면은 고객이 앱을 가장 처음 접하는 부분이기 때문에 화면 로딩이 오래 걸리면 앱에 대한 이미지가 좋지 않을뿐더러 이탈하기 쉽죠. 한 번 이탈한 고객은 다시 돌아오는 경우가 매우 적기 때문에 반드시 성능 관리가 필요합니다.
문제는 운영자가 모바일 화면이 늦게 뜬다는 사실을 알게 되더라도 원인을 찾기 어렵다는 것입니다. 이번 시간에는 화면 로딩시간 문제의 원인을 찾고, 개선한 실제 사례를 통해 유독 느린 앱의 성능을 개선할 수 있는 방법을 안내해 드립니다.
(누구나 무료로 앱 성능을 개선할 수 있는 방법도 소개해 드리니 끝까지 확인해 보세요!)
긴 화면 로딩시간, 최대 15초까지 걸린다?!
평상시 동시 접속자 수가 2천 명에 달하는 이커머스 앱 A에서 실제 발생한 상황입니다. 어느 날부터 제품 리뷰에 '앱이 느려서 답답했어요', '요새 앱이 좀 느리네요' 같은 의견이 공통으로 나오기 시작했습니다. 동시에 앱이 너무 느리다는 CS도 들어왔습니다.
내부에서 여러 차례 확인해 보았으나 정확한 원인을 찾을 수가 없었습니다. 더 큰 문제는 1주일 뒤 대규모 이벤트를 앞둔 상황이라 빠른 개선이 필요했습니다. 이에 급히 IMQA MPM을 통해 원인을 찾기 시작했습니다.


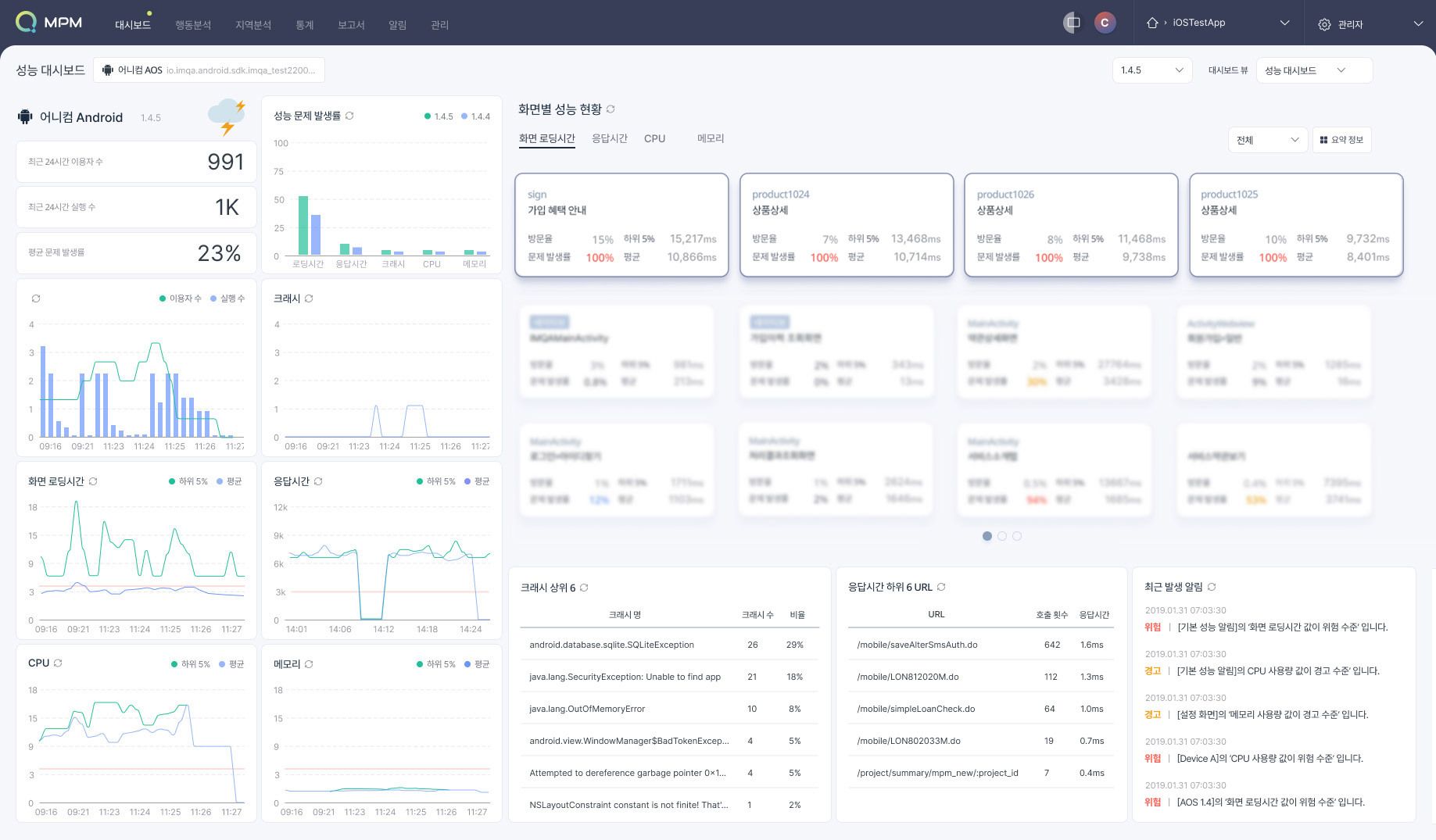
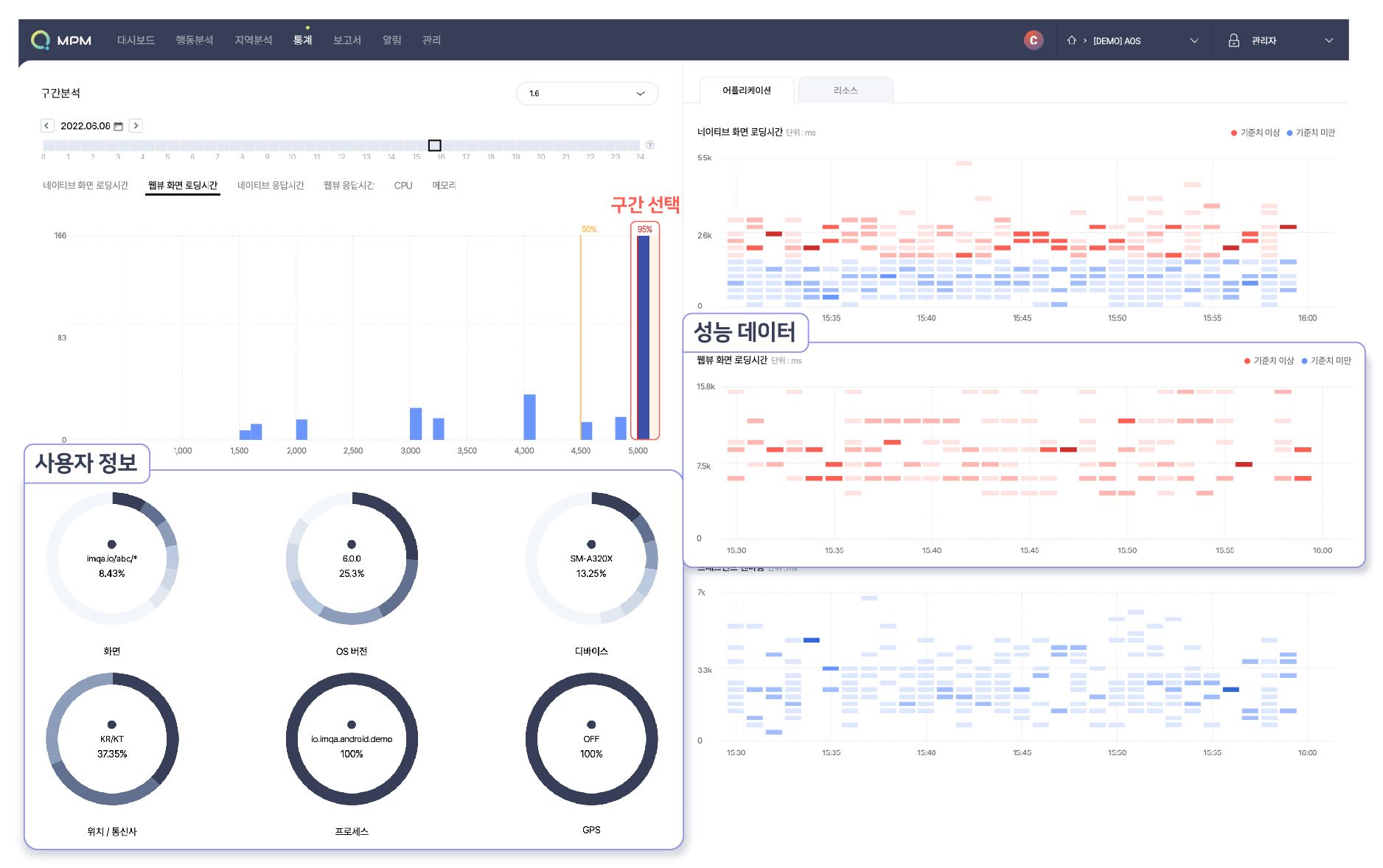
먼저 IMQA MPM 성능 대시보드에서 특정 화면(페이지)에서 화면 로딩시간이 긴 것을 확인할 수 있었습니다. 또한 전체 데이터 분석이 가능한 '통계>구간 분석'에서도 웹뷰 화면 로딩시간에 문제가 있음을 알 수 있었죠.
상세 확인을 해보니, 가입 혜택 안내 페이지를 비롯한 최근 업데이트한 페이지와 최근에 업로드된 제품 페이지들에서 화면 로딩시간이 최대 15초까지 걸리는 것을 확인할 수 있었습니다.
화면이 로딩되기까지 15초라니, 어떤 고객이 기다릴 수 있을까요? 당장의 매출과 향후 진행될 이벤트를 위해 빠른 개선이 필요했습니다.
웹 리소스 분석으로 문제 원인 파악 가능!
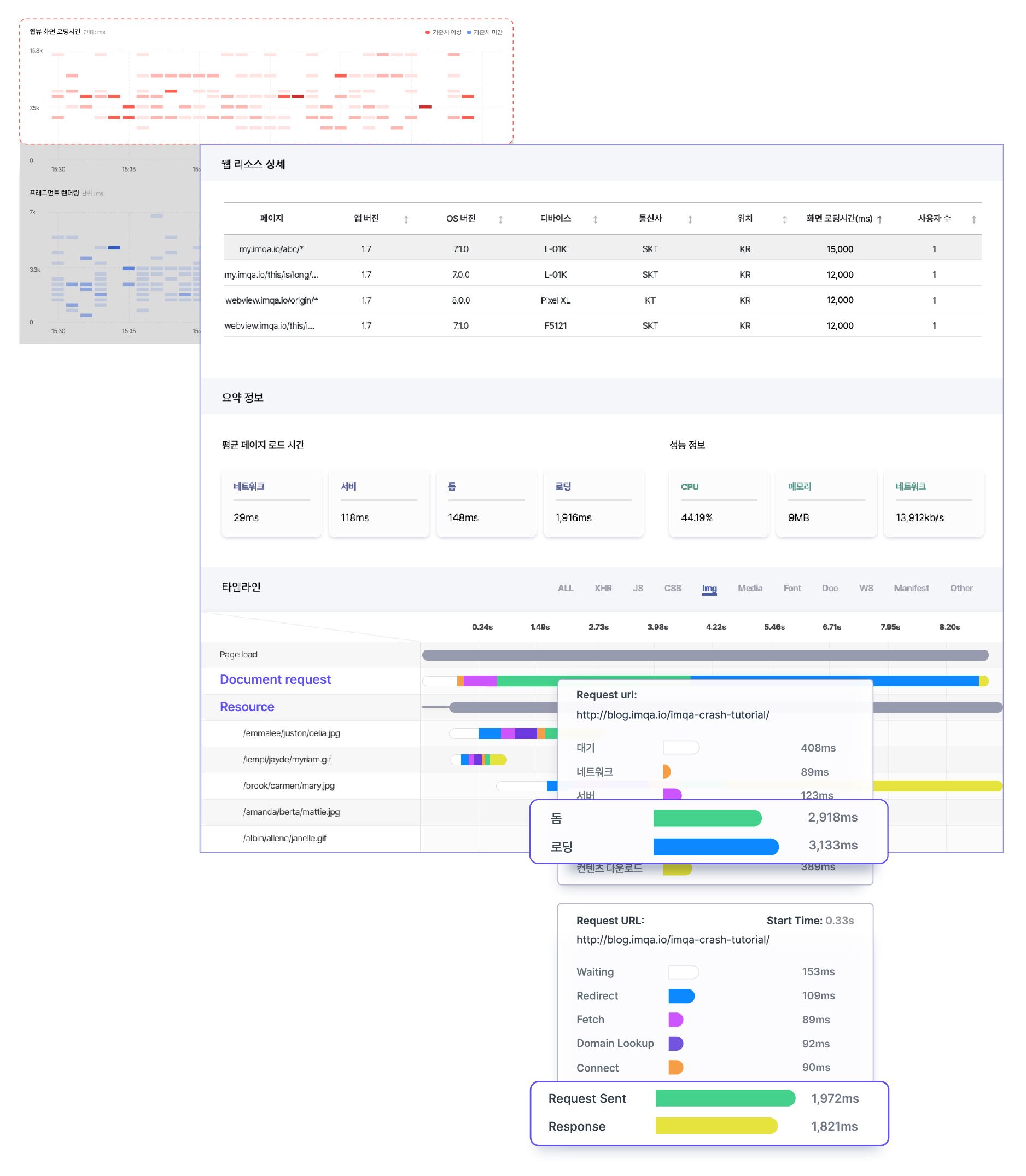
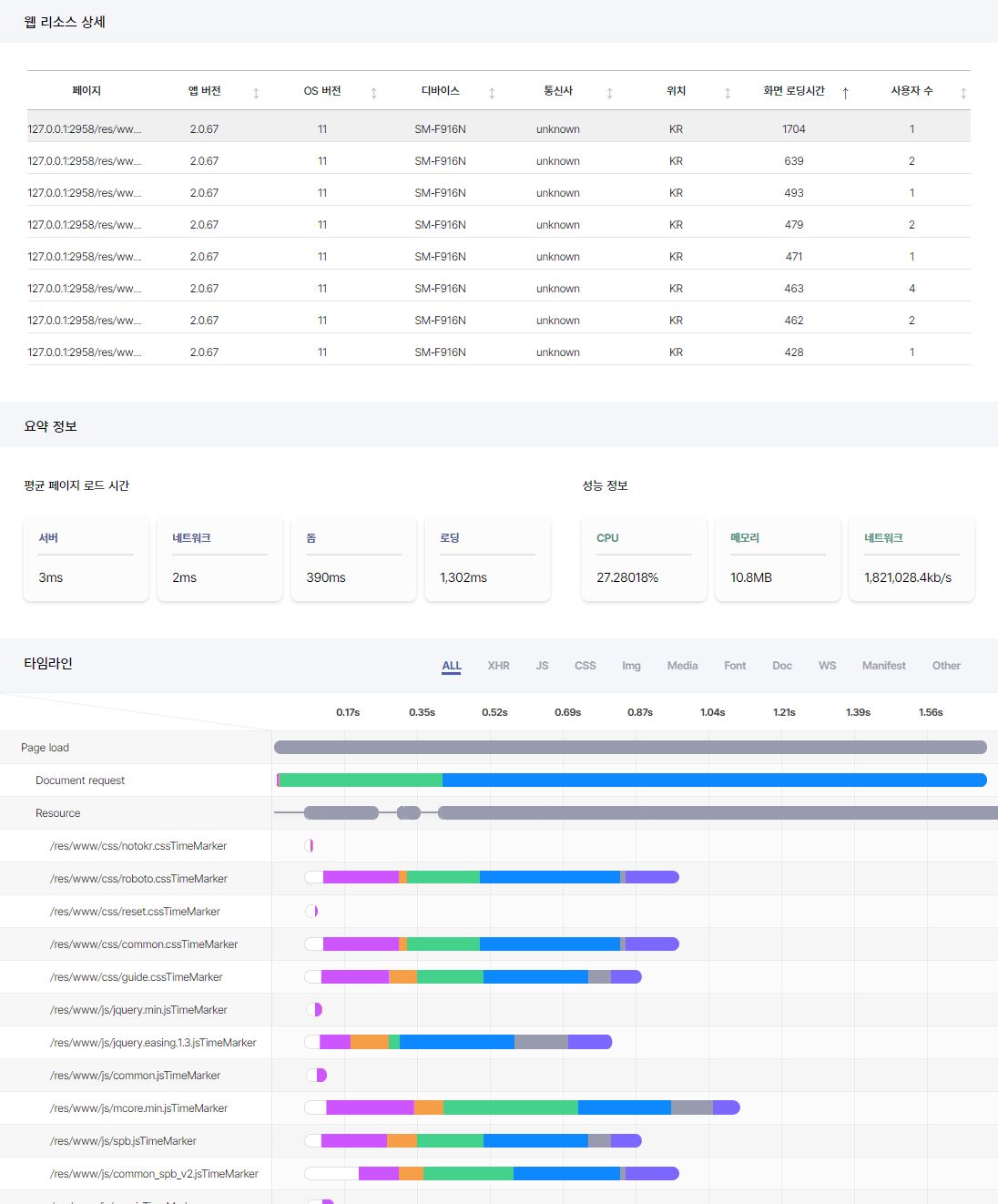
현재 문제 현황을 확인했다면, 문제 개선을 위한 정확한 원인 파악이 필요하죠. '웹 리소스 상세'에서 화면 로딩시간이 긴 페이지를 선택하여 타임라인을 분석해 보았습니다.

위의 타임라인을 보면 돔, 로딩, Request sent, Response 지표가 긴 것을 알 수 있는데요. 로딩이 오래 걸리는 화면에서 수치만 조금 차이 날 뿐 동일한 현상이 발생한 것을 확인할 수 있었습니다.
해당 문제는 큰 이미지로 인해 화면이 느리게 그려지는 경우에 발생합니다. 웹과 모바일 이미지를 구분하여 사용하지 않고 이미지 사이즈를 변환해 주는 이미지 CDN 서버를 사용하고 있는데, 이 부분에 문제가 생기면서 최근 업로드, 업데이트한 페이지가 웹용 이미지로 모바일 페이지에 게재된 것이죠.
곧바로 문제가 있는 페이지의 이미지를 모바일용으로 변경하니 그동안 화면이 늦게 떠서 애태우던 페이지가 언제 그랬냐는 듯 빠르게 뜨는 것을 알 수 있었습니다.
빠르게 원인을 찾는 것이 중요!
사실 문제의 원인을 찾고 보면 별거 아닌데, 싶은 경우가 많은데요. 알고 보면 별거 아닌 그 문제를 찾는 게 굉장히 어렵고 중요한 일이죠.


IMQA MPM에서는 실시간 모니터링을 통해 성능 문제가 발생하면 알림으로 바로 확인이 가능하고, 소스 코드 레벨로 문제의 원인을 바로 파악할 수 있습니다.
무료로 모니터링을 시작해 보세요.
성능 문제는 어디서나 발생할 수 있지만, 특히 스타트업은 출시 전 QA가 충분하지 않고, 내부 리소스도 부족하기 때문에 성능 문제 발견이 늦는 경우가 많습니다. 또한 예산 문제로 유료 솔루션을 도입하는 것이 쉽지 않죠.

이런 문제가 고민이라면 무료로 성능 모니터링이 가능한 IMQA LITE를 사용해 보세요. 사용자가 실제 방문한 화면에 성능 문제가 발생한 경우 알림을 통해 빠르게 확인할 수 있습니다.
어렵게 유입시킨 고객을 긴 화면 로딩시간 때문에 놓치지 마세요!
- IMQA MPM을 통해 웹뷰 성능 개선 방법이 궁금하시다면, 'IMQA로 웹뷰 성능 개선하기(클릭)'를 확인해 보세요!
- 누구나 무료로 성능 모니터링이 가능한 IMQA LITE 자세히 보기 (클릭)
IMQA와 관련하여 궁금하신 사항은 언제든 아래 연락처로 문의해 주시면 상세히 안내해 드리겠습니다. 이미지를 클릭하시면 1:1 채팅 창으로 이동합니다.
- 02-6395-7730
- support@imqa.io