IMQA는 웹 프론트엔드 성능을 모니터링 할 수 있는 '웹 성능 모니터링 솔루션 WPM'의 출시를 앞두고 있습니다. 제품 출시가 얼마 남지 않은 시점에서 웹 성능 측정과 중요성과 디지털 기술 발전에 따라 사용자 인식의 변화에 대해 이야기 해보려 합니다.
1. 누구나 알아야 하는 웹 성능 측정
프론트엔드 개발자는 물론이고 관리자, 기획자, PM이라면 웹의 성능에 대해 알아두어야 합니다. 화면이 빠르게 뜰수록, 화면이 매끄럽게 잘 동작할수록 사용자들을 더 오래 우리 사이트에 머물게 할 수 있기 때문이죠.
만약 내 사이트가 느리다면 어떤 이유로 느린지, 사이트를 도대체 얼마나 빠르게 만들어야 할지는 코드로만 판단하기에는 어려움이 있습니다. 이에 우리는 웹사이트의 성능을 측정하고 수치화하여 우리 사이트가 빠른지, 느린지 알려주고, 어떻게 개선해야 하는지 도움을 주는 '웹 성능 측정 도구'를 이용합니다.
그중 하나가 바로 ‘Lighthouse’입니다.
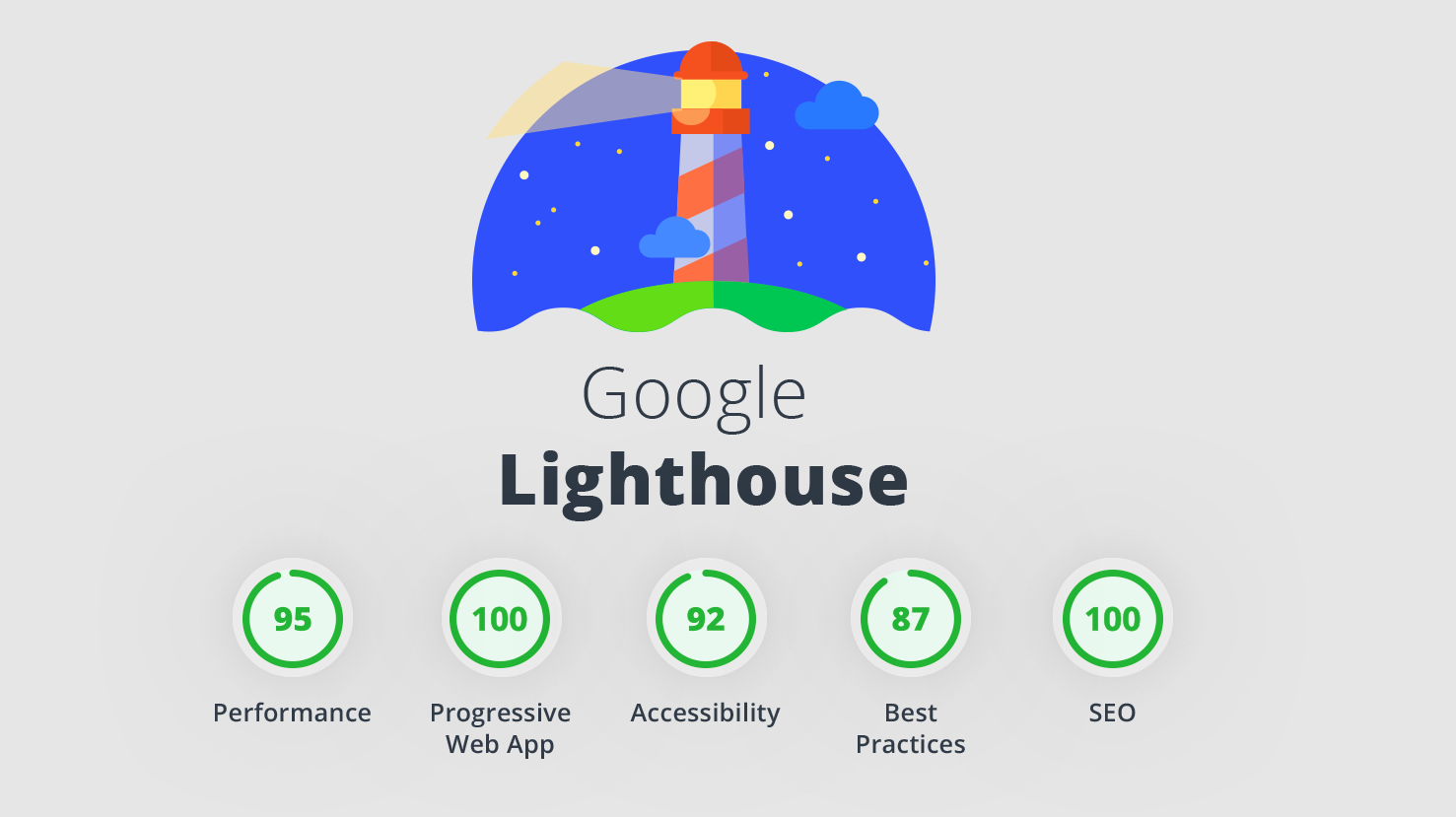
2. 웹 성능 측정 도구 - Lighthouse

Lighthouse는 다양한 관점으로 우리에게 웹 사이트에 대한 성능 정보를 수치화하여 알려줍니다. 웹 페이지를 띄우기 위해 필요한 데이터(HTML, CSS, Javascript, image 등)를 주고받는 로딩 시간, 서버로부터 응답받은 데이터를 그리는 렌더링 시간, 그리고 사용자가 페이지와 얼마나 교감할 수 있는지에 대한 사용자 경험적인 측면도 평가하죠.
사용자 경험까지 수치화한다는 게 직접적으로 와닿지 않을 수 있습니다. 그렇기에 Lighthouse을 만든 구글에서는 다음과 같이 3가지 관점에서의 필수적인 웹 성능 지표인 Core Web Vital을 정의하여 수치화하였습니다.
2-1. Core Web Vitals

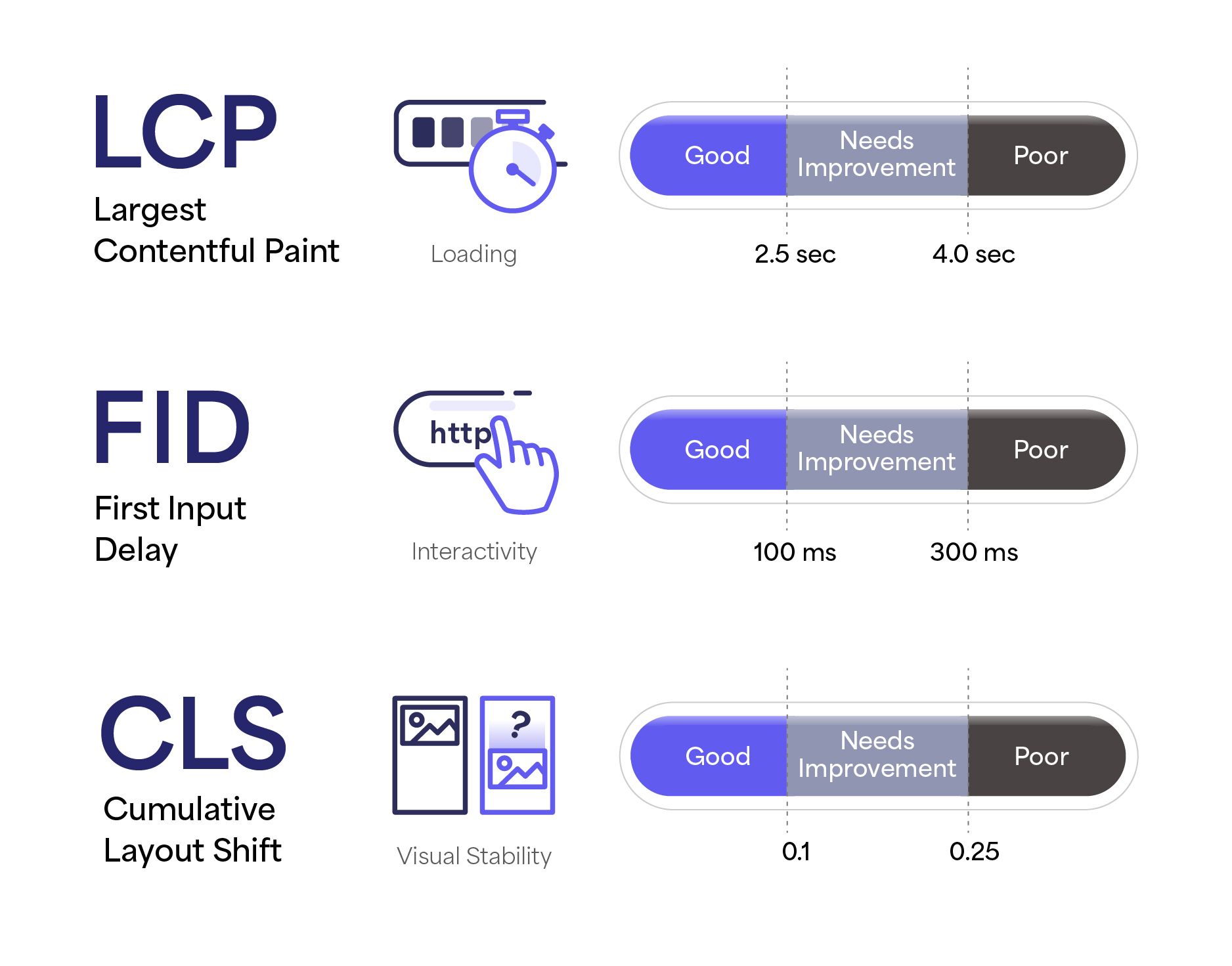
- LCP (Largest Contentful Paint): 가장 큰 콘텐츠가 표현된 시간
"큰 콘텐츠는 빠르게 뜰수록 좋습니다."
LCP는 페이지의 가장 큰 콘텐츠(Hero Image)가 페이지에 표현된 시점을 의미합니다. 일반적으로 큰 콘텐츠는 페이지에서 핵심 요소일 가능성이 높아 사용자는 페이지가 로딩되고 있음을 인지하고 조금 더 기다릴 수 있습니다. - FID (First Input Delay): 첫 상호작용까지의 시간
"대답을 빠르게 할수록 좋습니다."
FID는 사용자가 페이지와 처음 상호 작용할 때(링크 클릭, 버튼 클릭 등)부터, 해당 상호 작용에 대한 응답을 브라우저가 처리할 때까지의 시간을 의미합니다. 첫 상호 작용에서 좋은 인상을 주면 앞으로도 사용자에게 좋은 경험을 선사할 수 있습니다. - CLS (Cumulative Layout Shift): 레이아웃 변화 누적치 (시각적 안정성)
"빈 수레가 요란하다."
CLS는 페이지 방문자의 시각적 안정성을 의미합니다. 페이지의 Layout이 페이지가 로딩되는 동안 얼마나 변화하였는지를 측정하여 사용자가 시각적으로 얼마나 안정적인 페이지를 경험했는지를 측정하죠. 안정적인 페이지는 사용자가 예측 가능한 동작을 가능하게 하여 잘못 클릭할 걱정 없이 페이지를 이용할 수 있죠.
위의 3가지 지표(LCP, FID, CLS)는 웹 성능 측정을 위한 필수적인 지표입니다. 하지만 Lighthouse 3가지 지표만으로 웹 성능을 판단하진 않죠.
2-2. Lighthouse의 주요 지표
Lighthouse는 Core Web Vital을 바탕으로 5가지의 지표(LCP, CLS, FCP, TBT, SI)를 활용하여 보다 정확하게 웹페이지의 성능을 진단하여 점수로 나타냅니다.
- FCP (First Contentful Paint): 첫 콘텐츠가 표현된 시간
"빈 화면보다는 뭐라도 떠 있는 화면이 좋잖아요?"
FCP는 첫 콘텐츠가 표현된 시점을 의미합니다. 페이지 로드의 첫 번째 지점을 나타내기도 하므로 사용자가 어느 시점부터 페이지 로드를 감지할 수 있는지 수치상으로 파악할 수 있는 중요한 지표입니다. - TBT (Total Blocking Time): 총 차단 시간
"대답 좀 해줘…"
TBT는 사용자와 페이지가 상호작용한 경우 해당 요청을 처리하는 시간을 의미합니다. 상호작용에 대한 응답이 50ms가 넘어가면, 그때부턴 사용자의 다음 상호작용을 차단하는 긴 작업(Long Task)으로 인지합니다. 작업이 길어지는 경우(50ms 이상 소요) 사용자가 지연임을 알아차리고 불쾌감을 느낍니다.
* Lighthouse에서는 FID의 상호작용적인 측면을 TBT로 측정합니다. - SI (Speed Index): 페이지의 콘텐츠가 시각적으로 표시되는 속도
"중간 점검"
SI는 페이지가 얼마나 빠르게 화면에 채워지는지를 의미합니다. 시작과 끝까지의 페이지 로딩 과정을 중점적으로 측정하죠. 한동안 아무것도 안 띄우다가 갑자기 뽝! 하고 완성되는 것보단 계속해서 콘텐츠를 띄우며 사용자에게 페이지가 로딩되고 있음을 인지하도록 하는지 수치로 알 수 있죠.
2-3. Lighthouse의 점수 (측정 지표와 가중치)
Lighthouse는 5가지 지표들이 사용자 경험에 얼마나 영향을 끼치는지에 따라 가중치를 부여해 최종적인 점수를 산출합니다. 아래는 가장 최근 버전인 Lighthouse 10이 웹 성능을 측정할 때의 항목과 그에 따른 가중치를 나타낸 표입니다.
| Audit (검사 항목) | Weight (가중치) |
|---|---|
| FCP (First Contentful Paint) | 10% |
| SI (Speed Index) | 10% |
| LCP (Largest Contentful Paint) | 25% |
| TBT (Total Blocking Time) | 30% |
| CLS (Cumulative Layout Shift) | 25% |
Core Web Vital에 해당되는 LCP, CLS, TBT(FID)가 가중치의 80%를 차지하는 만큼 해당 지표들이 웹성능에 얼마나 중요한 지표인지를 알 수 있죠.
Lighthouse와 웹 성능과 관련되어 보다 자세히 설명된 IMDev2023 영상이 있습니다. 웹 성능 개선을 체험하고 싶으시면 시청해보시기 바랍니다.
Lighthouse 지표에 대한 설명은 여기까지 하고, 이번 포스팅에서는 5가지 지표 중 Speed Index에 대해 이야기 하려 합니다. 최근 웹 개발 트렌드와 디지털 기술에 발전에 따라 Speed Index의 중요도에 대한 논란이 있기 때문이죠.
3. Speed Index
3-1. Speed Index란?
Speed Index(이하 SI)는 위에서 설명해 드린대로 '페이지의 콘텐츠가 시각적으로 표시되는 속도’를 의미합니다. 사실 의미를 다시 한번 곱씹어 보면 과연 어떤 방식으로 측정하는지 도무지 예상되지 않습니다. (제가 그랬어요)
‘페이지의 콘텐츠가 시각적으로 표시되는 속도’의 뜻을 풀어보면 ‘페이지가 얼마나 빠른 속도로 완성되어 가고 있는지’로 해석할 수 있습니다. ‘페이지가 완성되어 가고 있는지’를 측정하기 위해서는 순간순간마다 얼마나 페이지가 완성됐는지, 즉, 구간별 페이지 ‘완성도’를 알아야 합니다.
3-2. Speed Index를 측정해보자!
그럼 한번 직접 ‘구간별 완성도’를 측정(SI 측정)해 볼까요? (Catchpoint, Speed Index 참고)
SI는 다음과 같이 측정합니다.
- 페이지가 로딩되는 비디오를 구간마다 캡쳐
- 캡쳐한 각 프레임의 ‘완성도’를 수치화
- 페이지 로드의 시작과 끝의 수치화한 완성도를 더하여 최종적인 SI값 도출
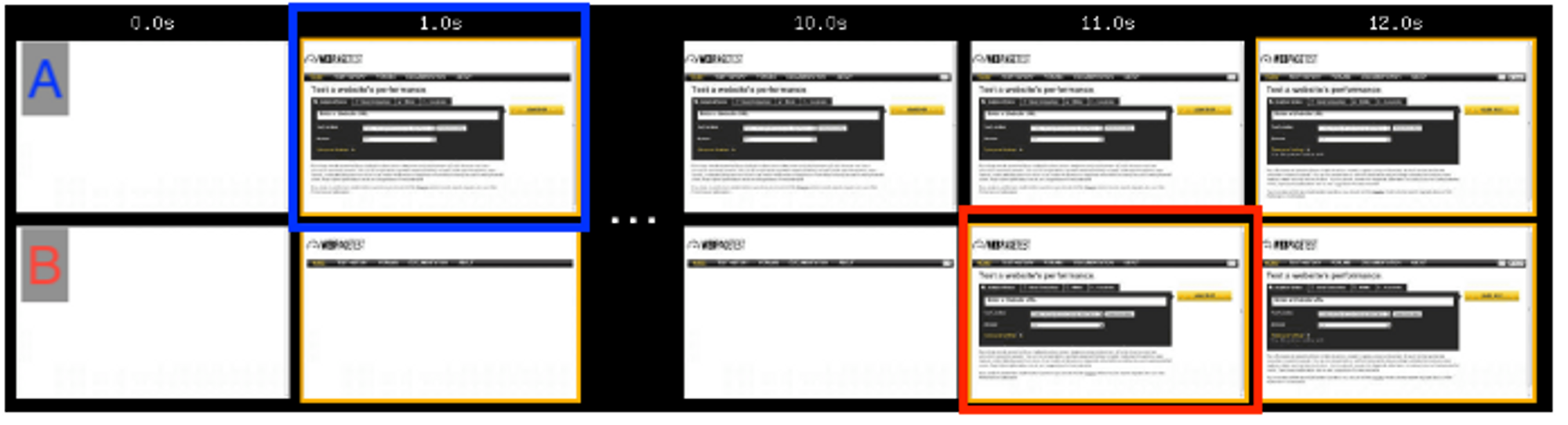
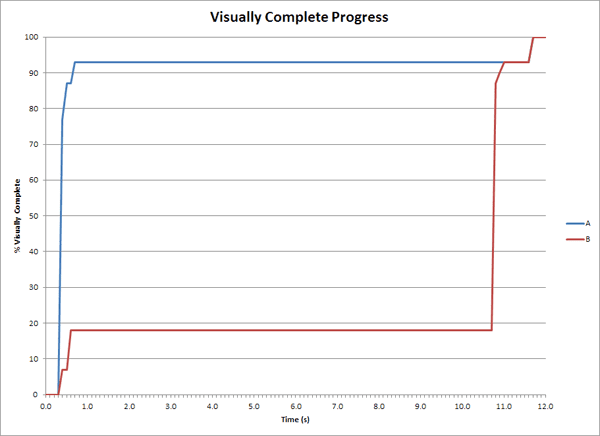
아래와 같이 1초쯤부터 콘텐츠가 표시되는 A 페이지와 11초쯤부터 콘텐츠가 표시되는 B 페이지가 있다고 합시다.

그림에선 1초를 캡쳐 타이밍(구간)으로 지정하여 캡쳐했습니다. (1단계) 1초마다 캡쳐한 프레임의 완성도를 그래프로 표현해 보면 아래와 같습니다.

캡쳐된 프레임처럼 A 페이지의 경우 1초에 대부분의 콘텐츠가 표현되어 약 90%, B페이지의 경우에도 대부분의 콘텐츠가 표현된 11초에 약 90%로 ‘시각적 완성도’를 그래프로 나타냈습니다. (2단계)
이렇게 구간별 완성도를 알았으니, 공식에 대입하면 SI 값을 알 수 있습니다. (3단계)

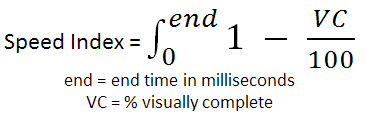
공식은 시작(0)부터 끝까지(end)까지의 구간별 시각적 완성도(Visually Complete)를 더한 값입니다.
Interval time * (1 - visual completeness/100)
화면 로딩 속도를 의미하는 지표이므로, 당연히 수치가 낮을수록 좋죠. 우리에게 Interval time(1초), Visual Completeness(시각적 완성도 그래프)가 있으니 대입하여 봅시다.
(정확한 계산은 아니며, 구간별 완성도에 따라 수치의 차이를 비교하는 목적입니다.)
| 시간 | A페이지(파란색) | B페이지(빨간색) |
|---|---|---|
| 1초~10초 | 1000*(1-90/100) = 100 | 1000*(1-20/100) = 800 |
| 11초 | 1000*(1-90/100) = 100 | 1000*(1-90/100) = 100 |
| 12초 (end) | 1000*(1-100/100) = 0 | 1000*(1-100/100) = 0 |
| 총합 (Speed Index) | 100*10+100 = 1100 | 800*10 + 100 = 8100 |
이렇게 A페이지의 SI 값은 1100, B페이지의 SI 값은 8100로 위에서 그림으로 확인한 구간별 완성도를 수치로 알 수 있게 되었습니다. 하지만 화면을 캡쳐하여 얼마나 페이지가 채워졌는지를 나타내기 때문에 SI는 측정 대상이 되는 화면의 크기에 많은 영향을 받습니다. 바로 이 부분이 SI이 논란이 되는 이유입니다.
4. 논란
최근 Speed Index의 중요성에 대한 논란이 대두되고 있습니다. 화면에 대한 성능 지표이기 때문에 최신 Front-end 개발 트렌드와 디지털 디바이스와 관련이 깊습니다.
이유 1. Front-end 개발 트렌드 (SPA)
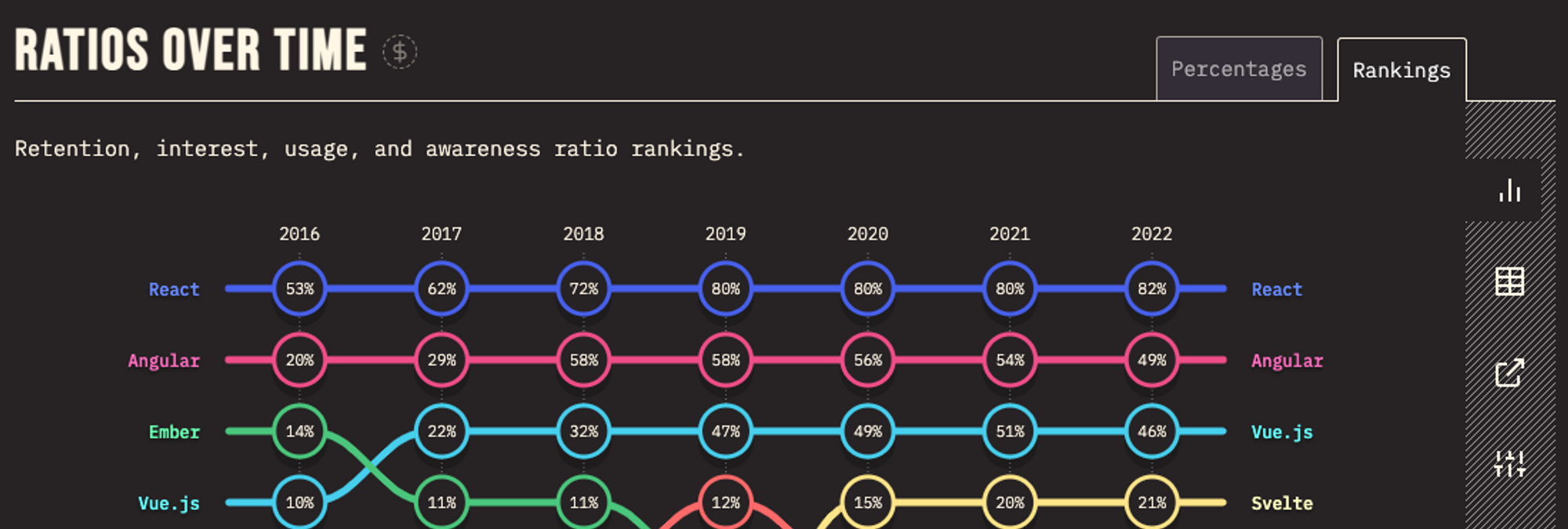
Front-end 개발자라면, 아니 개발자라면 누구라도 한 번쯤은 들어본 React, Vue, Angular 때문입니다. 정확히 말하면 SPA (Single Page Application) 때문인데요.
2010년 Angular를 시작으로 2013년엔 React, 2014년에 Vue가 출시되며, 소위 SPA 3대장들은 현재까지도 널리 사용되고 있습니다.

- SPA (Single Page Application) : 단일 페이지 애플리케이션
SPA는 하나의 페이지로 동작하는 애플리케이션으로 새로운 페이지를 요청할 경우 페이지 전체를 다시 불러와 렌더링하지 않고 변경되는 부분만 갱신하는 방식입니다. 앱처럼 자연스러운 사용자 경험을 제공합니다.
변경되는 부분만 다시 렌더링하기 때문에 공통적인 컴포넌트(헤더, 푸터, 메뉴바 등)는 재 호출하지 않아 전체적인 트래픽 감소와 렌더링에서 좋은 효율을 가집니다.
이 외에도 다양한 장점이 있습니다. 하지만 SI와 관련된 SPA만의 고유한 특징이 있습니다. 바로 첫 로딩 시 모든 정적 리소스를 미리 가져온다는 것입니다. 이는 화면에 표시하지 않는 리소스들까지 가져와 SI 측정의 기준인 페이지 로딩의 시작과 끝이 더 길어지기 때문입니다. 페이지 로딩 시간 중 페이지에 콘텐츠가 표현되는 속도를 측정하는 SI에게 페이지에 표현되지 않는 콘텐츠까지 고려하게 만들기 때문이죠.
SPA의 이러한 특성 때문에 SI 지표가 무의미해집니다. 정확한 측정값이 아니기 때문이죠. 또한, 이러한 SPA가 Front-end 프레임워크 사용률 TOP3를 차지하니 SI는 더욱더 쓸모없어지게되죠.
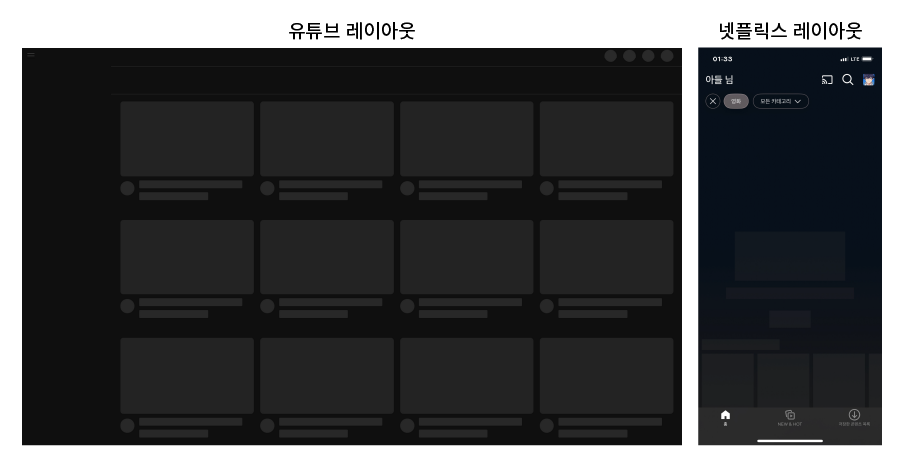
이유 2. 선 레이아웃 구성 - 후 데이터 (비동기) 처리
두 번째 이유 또한 최신 개발 트렌드의 연장선입니다. 요즘 앱이나 웹이나 콘텐츠가 들어갈 레이아웃을 먼저 그리고, 데이터를 불러와 그려진 페이지에 불러온 데이터를 꽂아 넣는 방식의 동작이 주를 이루죠.

이렇게 콘텐츠가 들어갈 공간을 미리 레이아웃으로 표시해 두고 데이터를 불러와 데이터를 바인딩하게 되면 페이지 로딩 중 레이아웃의 변화가 줄어 높은 CLS 점수를 얻을 수 있습니다.
이러한 ‘선 레이아웃 후 데이터’ 방식은 좋은 사용자 경험의 용도로만 이용되지 않습니다. 최근 많은 멀티 플렛폼 기반 앱 개발시장에서 디자인 시스템 도입하기 시작했습니다.
- 디자인 시스템 (Desigh System)
- 서비스 디자인에 적용된 디자인 스타일의 규칙이나 가이드라인
- 공통의 컬러, 폰트, UI 컴포넌트, 레이아웃을 정의하고, 정의된 요소를 바탕으로 빠르고 효율적으로 디자인 결과물을 만들어 낸다.
네카라쿠배당토와 같은 대형 서비스를 비롯하여 인프런, 와디즈, 강남언니 또한 생산성을 위해 디자인 시스템을 도입했습니다. 이렇게 레이아웃 기반의 디자인 시스템을 도입에 따라 ‘선 레이아웃 구성 - 후 데이터 처리’ 방식이 보편화되고 있는데요. 이러한 방식 역시 SI에겐 치명적입니다.
Speed Index 측정의 중요한 요소인 페이지의 ‘시각적 완성도’를 측정하기 위해 2가지 방법을 이용합니다.
- 캡쳐된 프레임의 픽셀 색상 변화 감지
- 브라우저 렌더링 이벤트 감지
하지만 2가지 모두 미리 세팅된 레이아웃이 진짜 콘텐츠인지 아닌지 판단하지 못하죠. 그렇기에 실제 사용자가 인지하는 진짜 콘텐츠의 노출 시간과 SI가 측정하는 콘텐츠의 차이로 SI 지표는 무의미해집니다.
이유 3. 작은 해상도에서의 제한된 컨텐츠
최근 들어 PC보단 모바일의 사용이 증가했습니다.
지난 6월, 과학기술정보통신부와 한국지능정보사회진흥원이 발표한 '2022년 인터넷 이용실태조사'에 따르면 최근 1년 이내에 인터넷 쇼핑 이용 여부 항목에서 PC보다는 모바일 이용률이 높았습니다.
인터넷 쇼핑 이용자 중
- 모바일을 이용한다: 70.4%
- PC를 이용한다: 43%
대부분의 사용자는 공간과 시간의 제약이 없는 휴대용 디바이스, 즉 모바일 기기의 사용을 더 선호한다는 것이죠. 심지어 PC 웹페이지를 모바일 앱처럼 만들고 있습니다. 이는 ‘앱과 같은 자연스러운 움직임’이 특징인 SPA 사용률이 올라가는 것과 관련이 있죠. 그렇다면 모바일 이용자의 증가는 SI와 어떤 관련이 있을까요?
SI는 ‘구간별 완성도’로 측정합니다. 즉, 화면에 채워지는 콘텐츠의 비율(완성도)를 측정하죠. 따라서 PC에선 작은 콘텐츠이더라도 모바일 화면에선 큰 비중을 차지하는 콘텐츠가 될 수 있습니다.
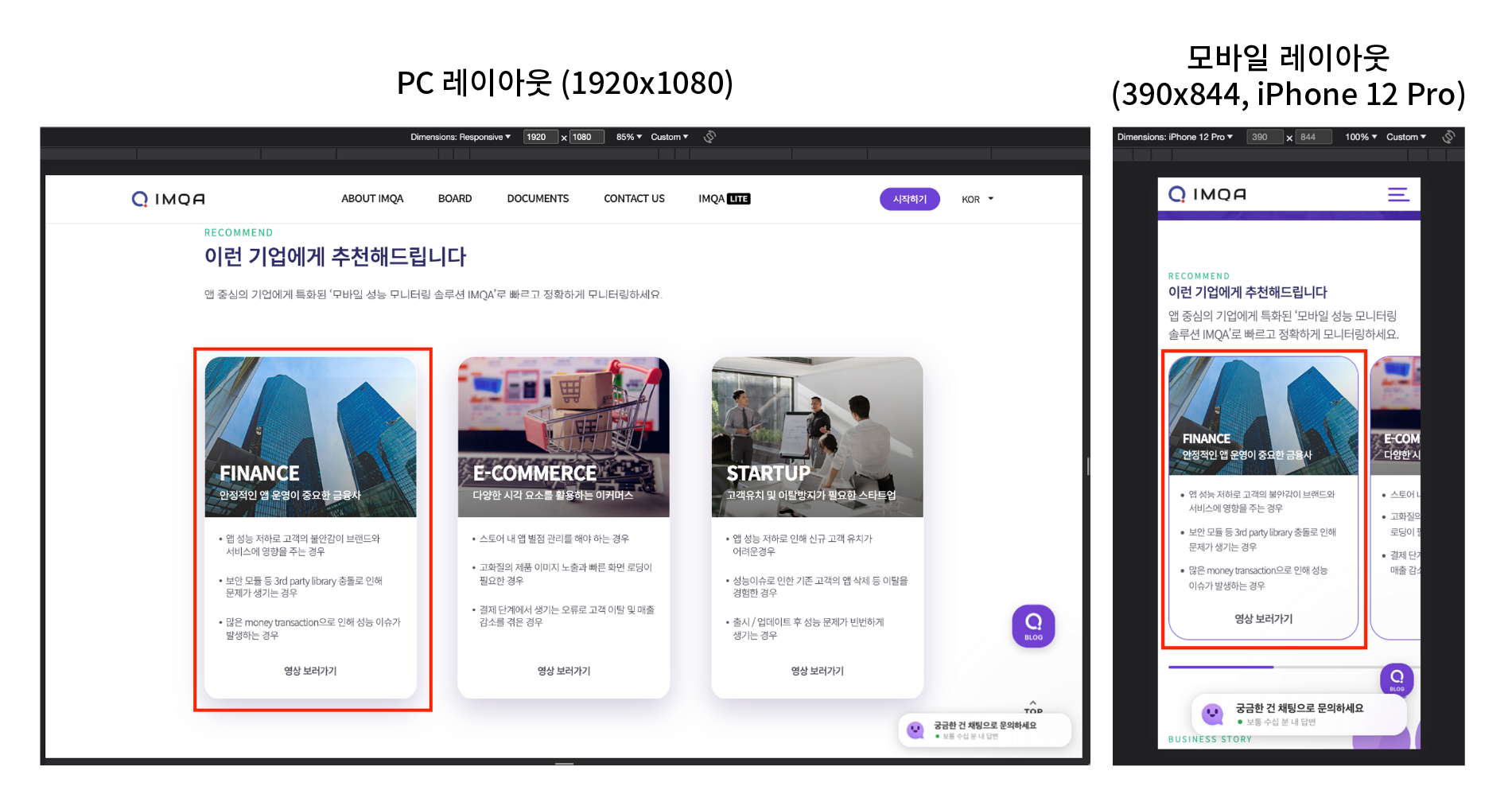
저희 IMQA 제품 소개 페이지를 예로 들어 보겠습니다.

PC 레아아웃의 카드 컴포넌트와 모바일 레이아웃의 카드 컴포넌트입니다. 모바일의 경우 반응형 레이아웃으로 모바일 친화적인 레이아웃으로 바뀐 모습입니다. 하지만 한눈에 봐도 같은 콘텐츠인 카드 컴포넌트가 화면에서 차지하는 비율이 다른 것을 느낄 수 있습니다.
이러한 콘텐츠 크기의 변화는 모바일, 태블릿 모두 마찬가지인데요. 같은 콘텐츠라도 화면 해상도에 따라 화면에서 차지하는 비율이 달라지죠. PC 모니터와는 크기가 다른 모바일, 태블릿 디바이스의 작은 해상도에서는 적은 공간 때문에 보이는 콘텐츠가 제한될 수밖에 없습니다.
이로인해 눈에 띄는 콘텐츠로 이목을 집중시킬 수 있는 이미지의 비중이 늘어나게 됩니다. 보여지는 화면에서 이미지의 공간이 늘어나고 다른 콘텐츠는 눈에 보이지 않는 부분으로 밀려나게 됩니다. (스크롤 혹은 접힌 공간)
화면의 ‘시각적 완성도’를 측정하는 Speed Index는 SPA 사용률 증가와 같은 문제로 눈에 보이지 않은 부분까지 고려하게 되어 정확한 측정이 어려워지게 됩니다.
이러한 이유로 Speed Index의 입지가 줄었습니다. 사용자 경험의 영향도를 나타내는 Lighthouse 가중치 역시 이를 반영했죠.

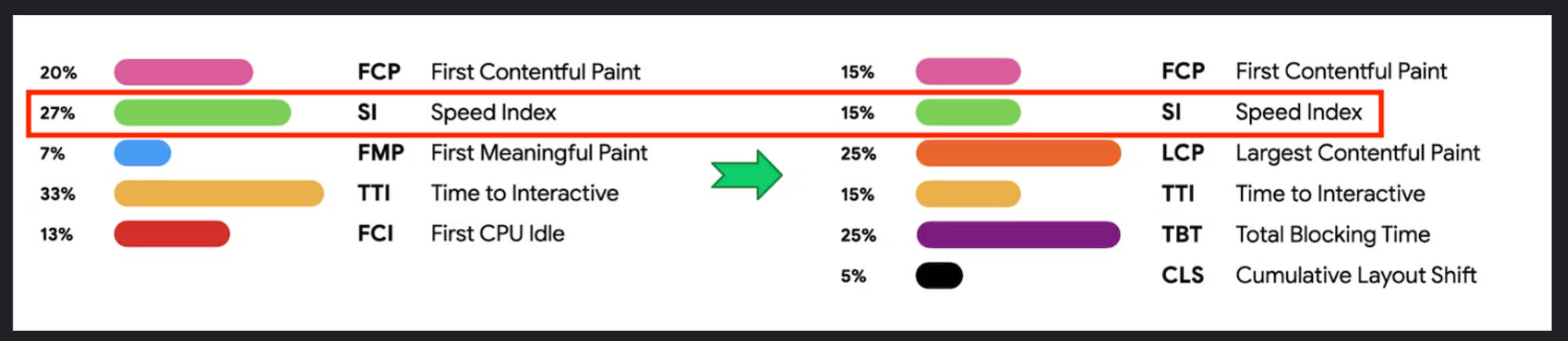
2020년 5월 19일 Lighthouse v6 업데이트에서는 SI의 영향도를 반영하여 가중치를 줄였습니다. (27% → 15%) 2023 2월 19일 업데이트된 Lighthouse v10 버전에선 10%까지 줄어들었죠.
그렇다면 다양한 이유로 쓸모없어진 Speed Index가 아직도 Lighthouse의 웹 성능 측정의 측정 지표로 남아 있는 이유는 무엇일까요?
5. 그럼에도 불구하고
5-1. 필요 없다면 사라져야지, 왜 있어?
앞서 무의미하다, 쓸모없다고 했지만, Speed Index는 5개의 Lighthouse 측정 지표 중 하나입니다. 그만큼 웹 성능을 대표하는 지표라는 의미이죠.
사용자가 인지하는 페이지 로딩을 직관적으로 수치화할 수 있는 지표로서 의미가 남아있습니다. 실제로 웹 성능 지표로서 사용자가 인지하는 페이지 로딩으로서의 의미가 무의미해져 사라진 지표도 있습니다. 예를 들면 TTI(Time To interactive)의 경우가 있죠.
| v9 Audit (검사 항목) | Weight (가중치) | v10 Audit (검사 항목) | Weight (가중치) |
|---|---|---|---|
| FCP | 10% | FCP | 10% |
| SI | 10% | SI | 10% |
| LCP | 25% | LCP | 25% |
| TBT | 30% | TBT | 30% |
| CLS | 15% | CLS | 25% |
| TTI | 10% |
좌측은 Lighthouse v9의 측정 지표와 가중치, 우측은 v10의 측정 지표와 가중치입니다. TTI 항목이 사라지고 그 10%의 가중치가 CLS에 포함됐습니다.
- TTI [ Time To Interactive] : 상호 작용까지의 시간
"가짜 페이지 로딩 완료 찾기"
TTI는 리소스 로드 이후 페이지가 안정적인 사용자의 상호 작용을 응답할 수 있는 시점을 의미합니다. FCP (First Contentful Paint) 이후의 긴 작업(Long Task)를 감지합니다. FCP 이후에 작업이 없다면 FCP와 같은 값으로 측정됩니다.
TTI는 FCP 이후에 페이지 로딩에 방해가 되는 지나치게 긴 작업(긴 네트워크 작업)을 감지합니다. 하지만 네트워크 요청 혹은 긴 작업에 너무 민감한 나머지, 네트워크 그 자체에 너무 영향을 많이 받아 사용자가 인지하는 콘텐츠와 관련이 떨어집니다.
그래도 TTI는 사용자 눈에 보이지 않은 페이지 로딩 지연을 파악할 수 있는 지표였지만, TBT(Total Blocking Time)지표가 보다 효과적으로 긴 작업에 대한 측정이 가능하다고 판단되어 TTI는 입지를 잃게 됩니다.
Lighthouse 측정 지표는 사용자 경험을 효과적으로 진단하고 수치화하기 위해 측정 항목과 가중치를 바꿉니다. Speed Index가 살아남은 이유는 여전히 사용자 경험을 표현하기에 적절한 지표이기 때문이죠.
5-2. SPA 때문이라고??
앞서 말씀드린 Speed Index의 논란 중 첫 번째 이유인 SPA 사용률 증가 역시 Speed Index가 몰락하게 된 절대적인 이유가 되지 못합니다. 왜냐하면 SPA가 장점만 있는 프레임워크가 아니기 때문입니다.
SPA, 단일 페이지 애플리케이션은 첫 로딩 시 모든 정적 리소스를 미리 불러온다고 설명드렸습니다. 그렇기 때문에 초기 구동 시 페이지에 표현하지 않는 리소스까지 가져와 첫 화면이 뜨는 데 오래 걸립니다.
또한 검색엔진 최적화(SEO)에 적합하지 않습니다. 하나의 페이지 안에서 페이지 전환이 이루어질 때 필요한 데이터를 따로 불러오는 SPA 특성상, 애플리케이션이 로드되기 전의 코드를 크롤링하는 검색 엔진이 정상적으로 페이지를 탐색하지 못합니다. 그렇기 때문에 검색해도 검색 결과에 나오지 않을 수가 있죠.
이러한 이유로 무조건 SPA 방식의 framework를 사용하진 않습니다. 웹페이지의 목적에 따라 적합한 기술을 다양하게 도입하여 온 세상의 모든 웹페이지가 SPA로 바뀔 일은 없죠. 서버로부터 페이지 하나씩 받아오는 전형적인 방식인 MPA (Multiple Page Application) 웹페이지가 여전히 사용되는 이유입니다. 완벽하지 않은 SPA 덕분에 Speed Index가 여전히 유용하게 사용되고 있습니다.
5-3. Speed Index만의 측정 기준
Speed Index는 사용자 중심으로 시점을 표시하는 여느 지표와는 다르게 웹 페이지의 종합적인 속도, 효율성을 나타내는 특별한 지표입니다. 단순히 시점만을 표현하는 FCP, LCP와는 다르게 페이지 로딩의 전반적인 진행 과정이 잘 이뤄졌는지 직감적으로 알 수 있죠.
페이지 로딩의 시작과 끝을 측정하기 때문에 화면이 Speed Index가 유용한 상황에 알맞게 사용한다면 사용자가 웹 페이지의 로딩을 어떻게 느끼는지 직관적으로 파악하는 데 도움이 됩니다.
6. 웹 성능을 개선해보자!
짧은 콘텐츠를 지향하는 숏폼의 시대입니다. 1분가량의 콘텐츠 중 로딩이 6초를 차지한다면, 벌써 10%의 시간을 페이지 로딩에 허비된다는 말이죠. 사용자들은 느린 로딩을 기다려주지 않습니다. 페이지 로딩이 3초만 지나도 불쾌한 경험을 느끼며 페이지를 이탈하죠. 따라서 개발자들은 사용자 경험을, 웹 성능을 개선하기 위한 고민을 꾸준히 해야합니다.
이 글을 통해 여러분도 웹 페이지 성능을 확인해 보시고, 웹 성능 측정 도구에 담긴 고민을 공감하며, 보다 나은 웹 페이지를 만들기 위해 성능 개선을 해보시기 바랍니다.
IMQA의 신제품 WPM (Web Performance Monitoring) 역시, 웹 페이지의 성능을 모니터링합니다. 웹 성능 측정 지표는 물론, 다양한 환경에서의 사용자 데이터를 확인하실 수 있습니다.
긴 글 읽어주셔서 감사드리고, 모두 즐거운 성능 개선 되시기 바랍니다. 감사합니다.
IMQA와 관련하여 궁금하신 사항은 언제든 아래 연락처로 문의해 주시면 상세히 안내해 드리겠습니다. 이미지를 클릭하시면 1:1 채팅 창으로 이동합니다.
- 02-6395-7730
- support@imqa.io