웹 브라우저에서 어떻게 웹 페이지가 로딩될까요?
실제 웹 페이지 로딩 시간을 측정하는 에이전트를 개발해야 하는 IMQA 팀에서 웹페이지 성능 최적화에 대한 노하우를 전달해 드리겠습니다.

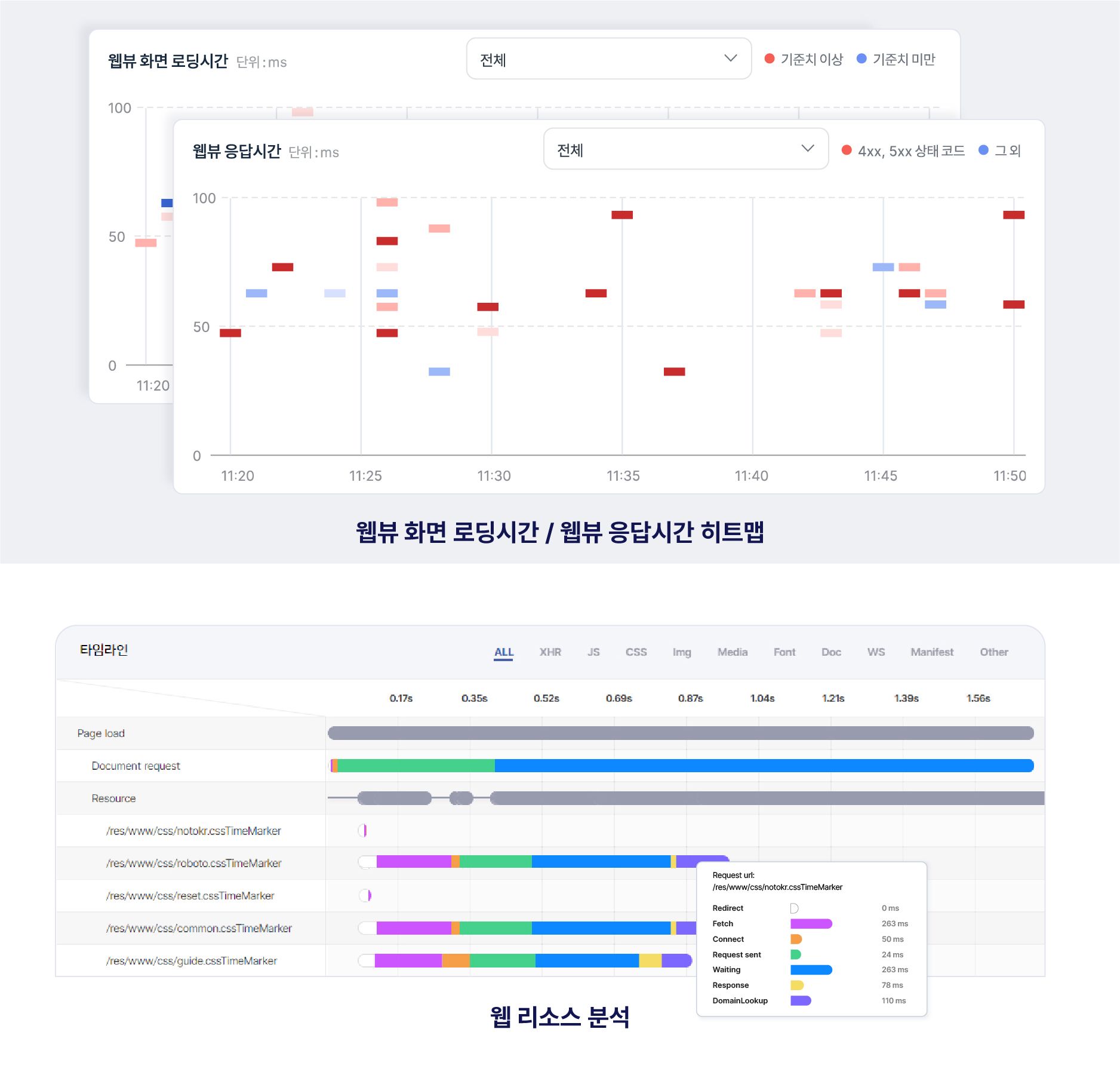
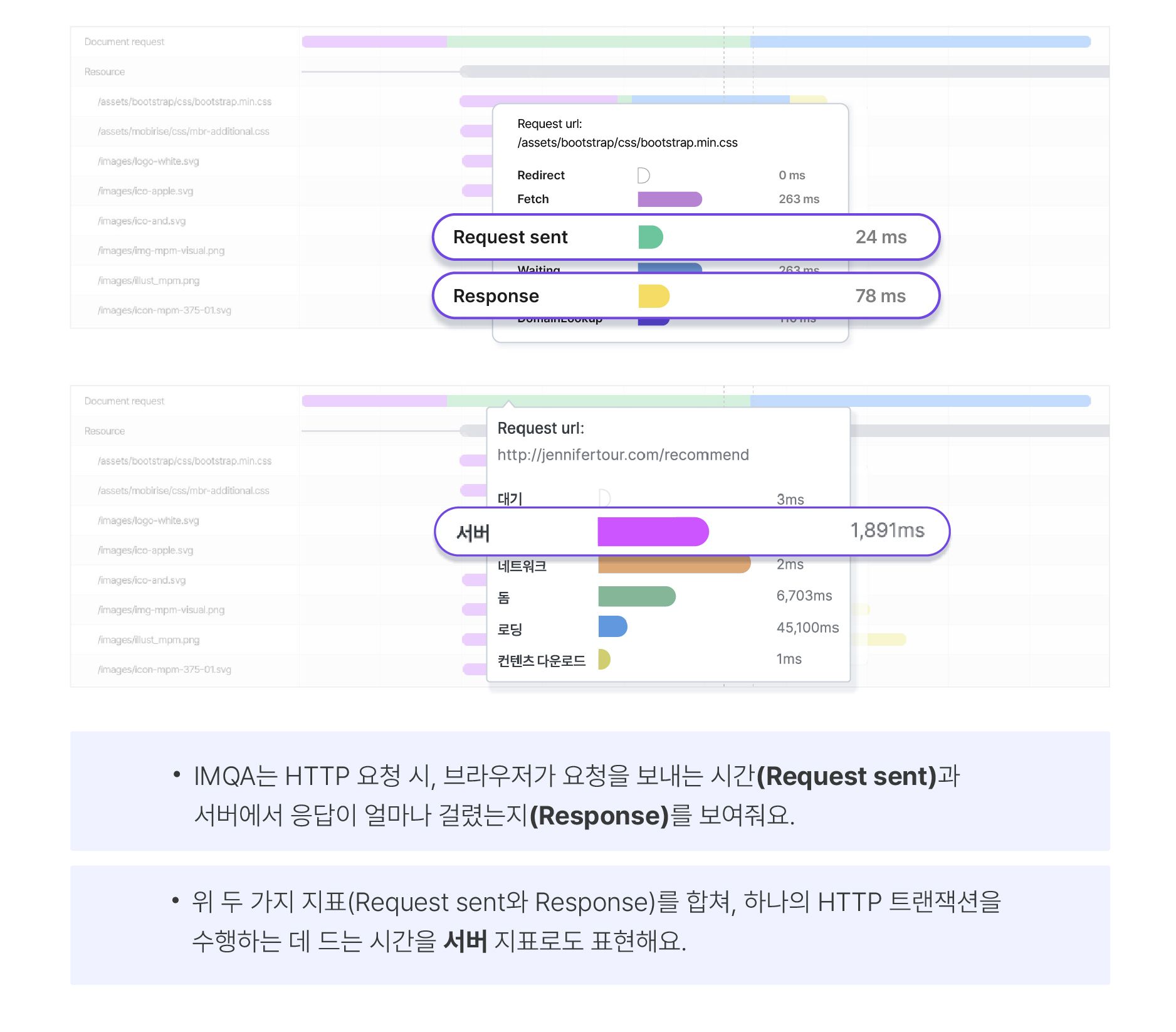
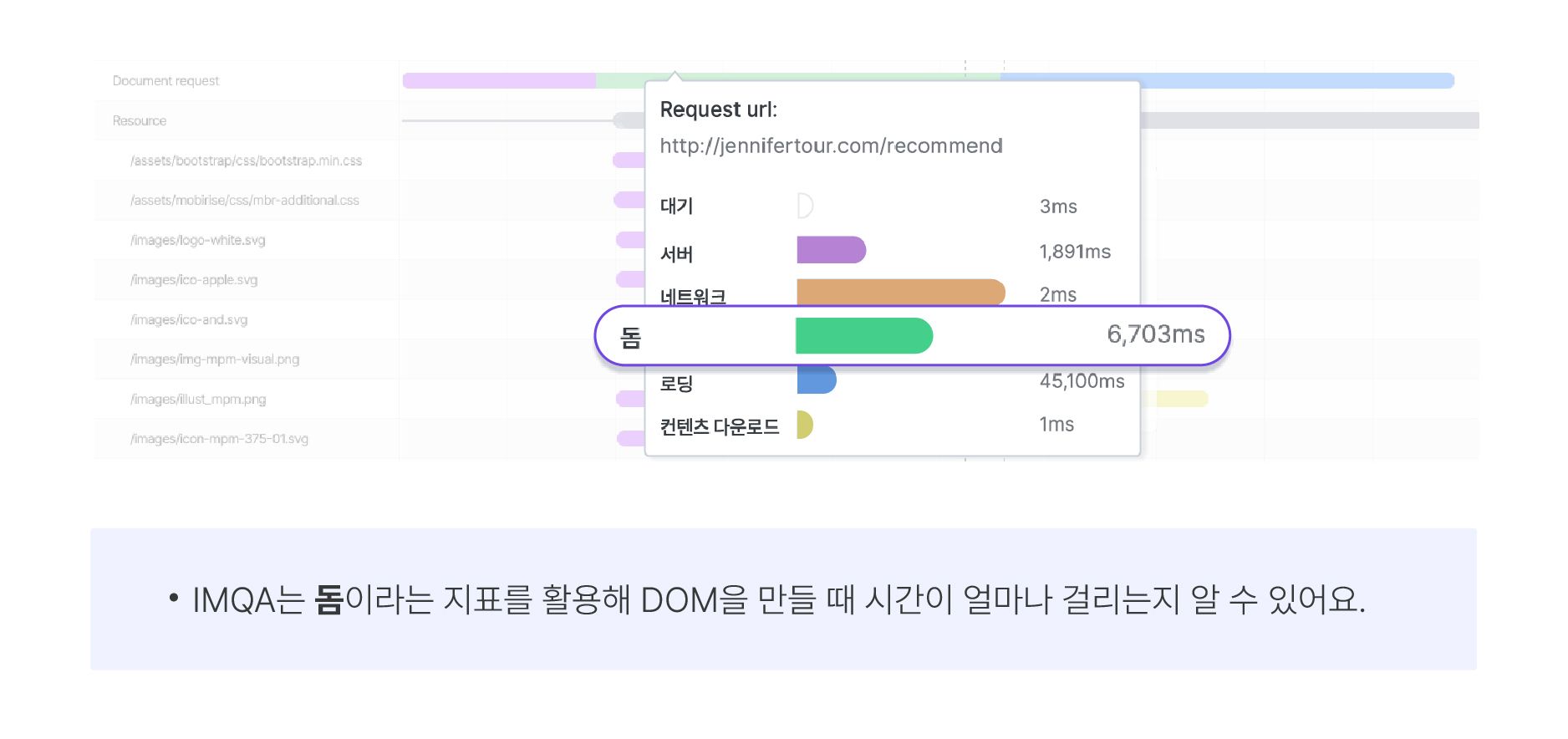
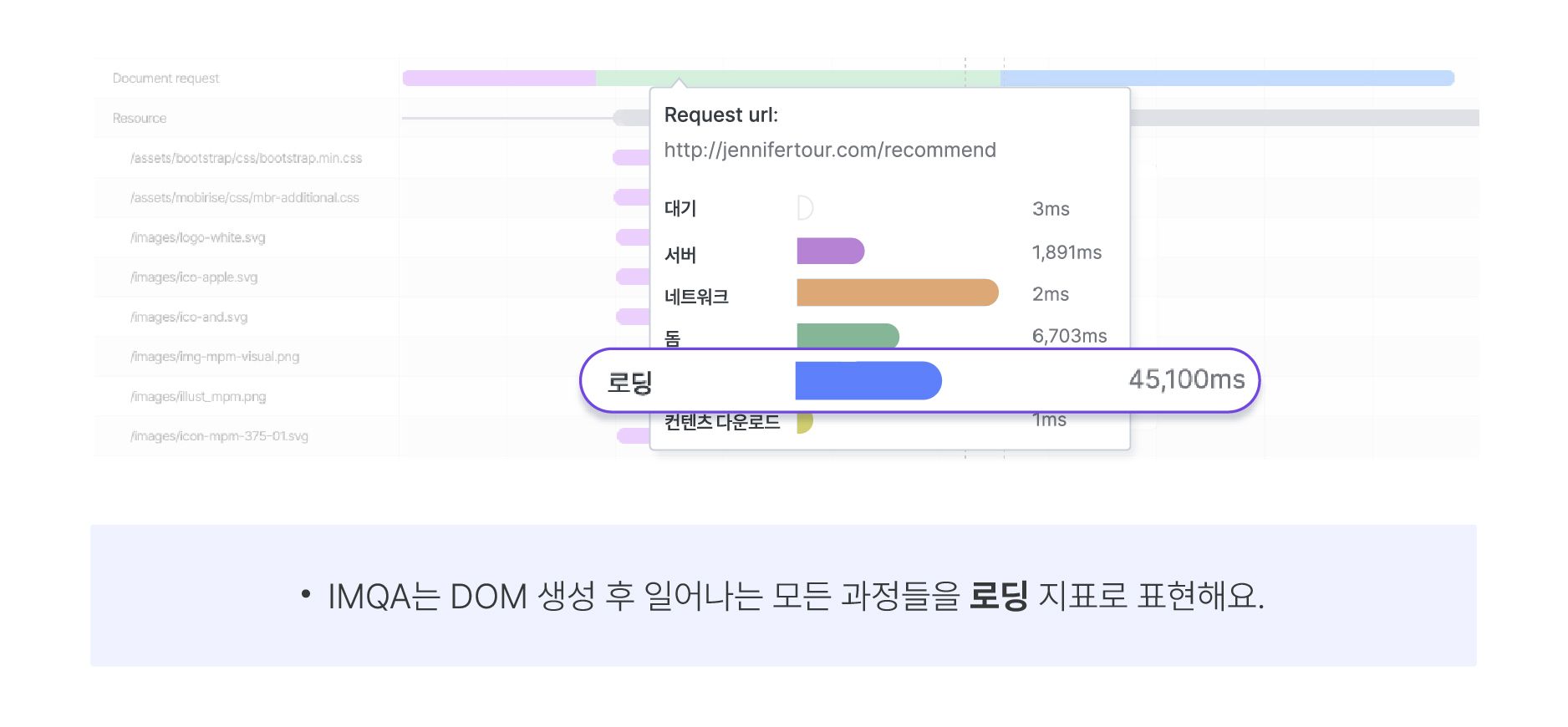
모바일 앱 종류가 웹/하이브리브 앱인 경우 위 차트를 많이 보셨을 텐데요. 바로 웹뷰 화면 로딩시간의 히트맵과 웹 리소스 분석 차트랍니다.
이렇듯 IMQA MPM(모바일 모니터링 솔루션)은 앱의 네이티브 성능뿐만 아니라, 삽입된 웹뷰의 성능까지 보여줍니다. 웹뷰의 성능을 웹뷰 화면 로딩시간 / 웹뷰 화면 응답시간 구분하여 제공하고 있으며, 웹 사이트에 접속했을 때 요청 과정들을 보기 쉽게 지표로 나타냅니다. 평소 웹 성능을 모니터링하시거나, 관심이 있으시다면 끝까지 읽어보시길 추천드립니다!
1단계 서버와 연결하기
• 서버 주소 찾기 - DNS(Domain Name System)
• 컴퓨터들 간 소통 방법 - TCP/IP 모델
• 서버와 소통 준비하기 - TCP(Transmission Control Protocol)
2단계 서버에 요청하기
• 서버와 소통하는 방법 - HTTP(Hyper Text Transfer Protocol)
3단계 응답 파일 해석하기
• DOM 생성하기
• CSSOM 생성하기
• JavaScript 실행하기
• Render Tree로 합치기
4단계 웹 페이지 그리기
• 크기와 위치 계산하기 - Layout (Reflow)
• 화면에 색칠하기 - Paint (Repaint)
• 레이어 합치기 - Composite
들어가기 앞서

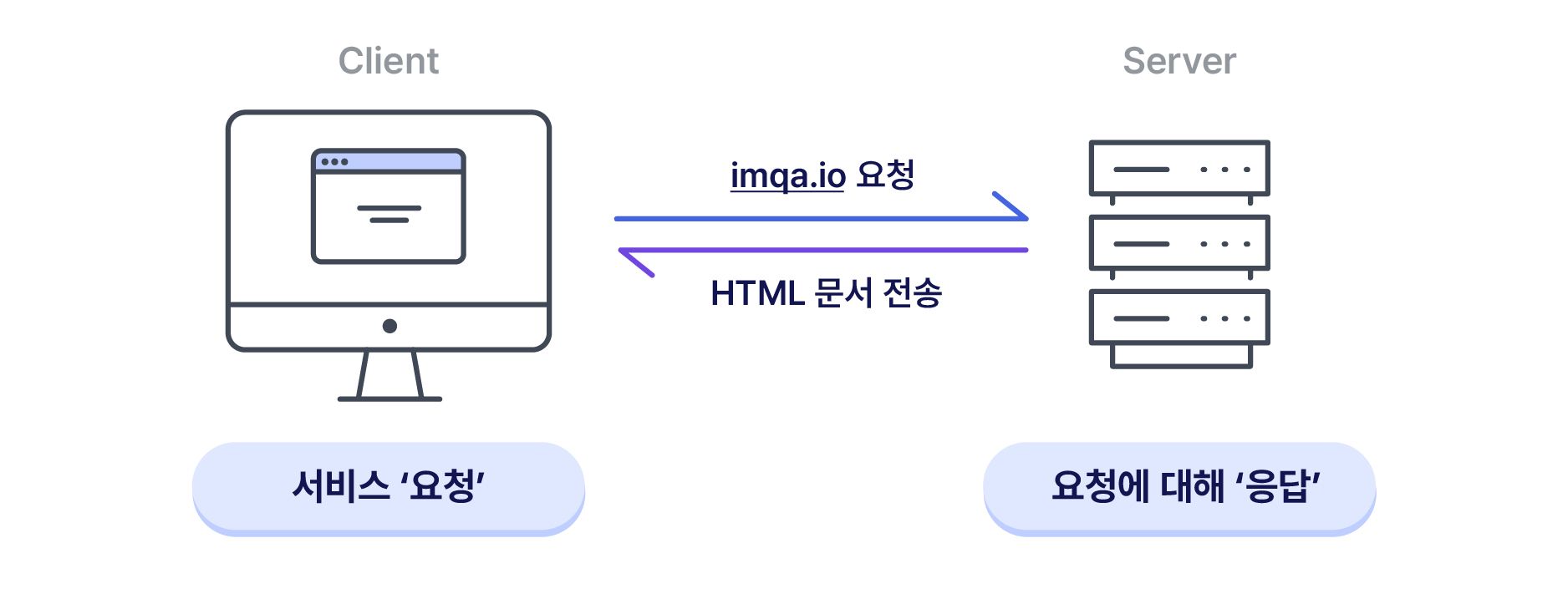
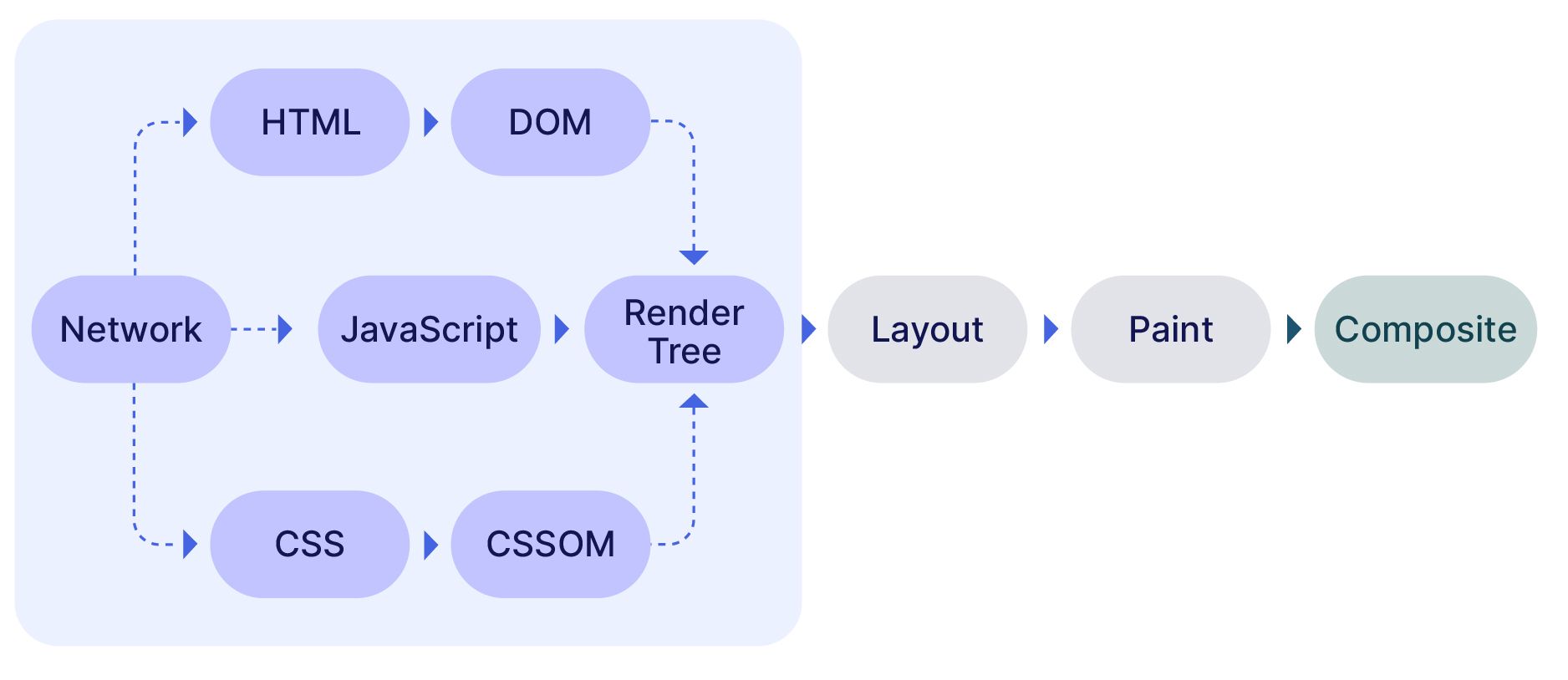
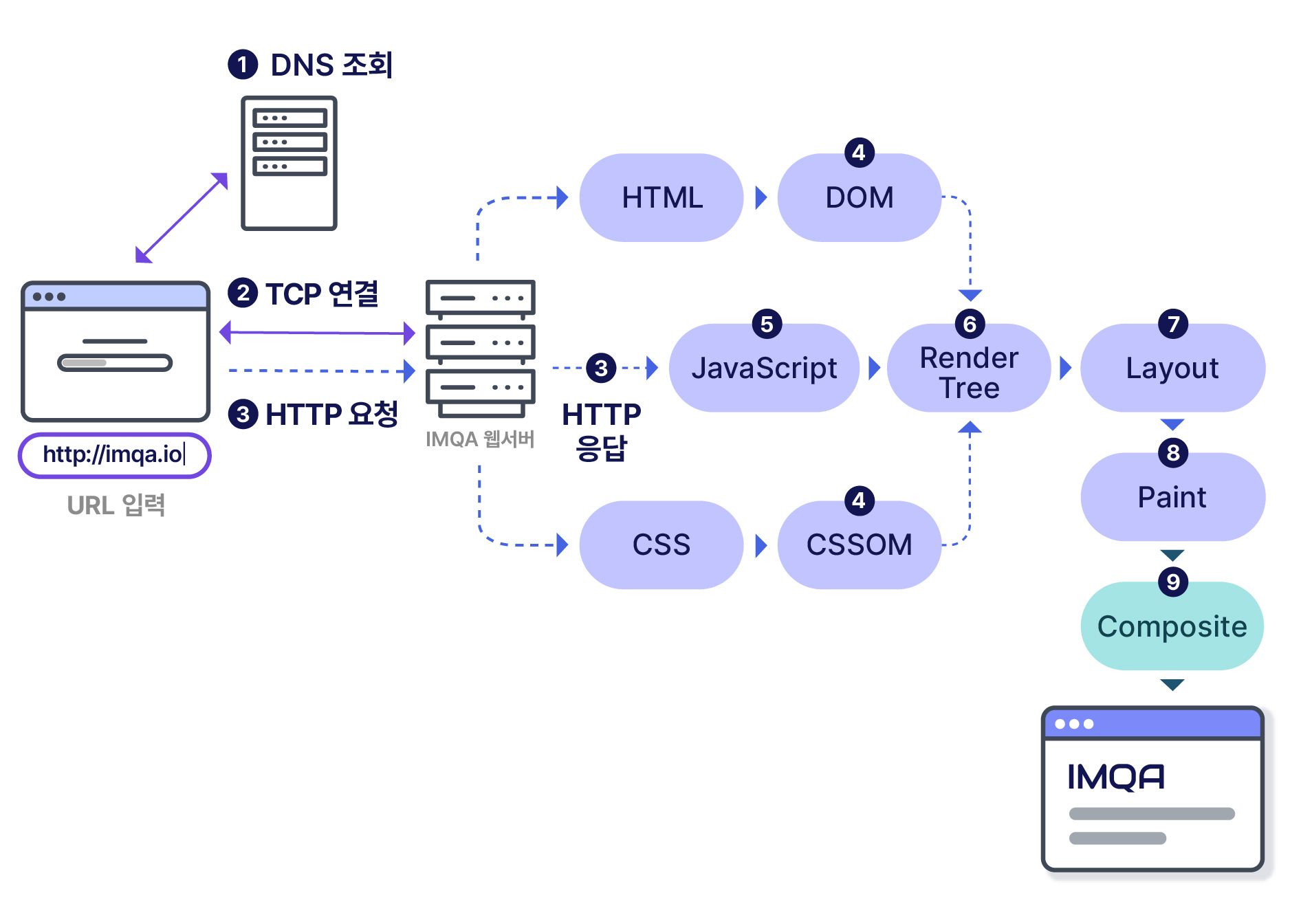
웹 페이지는 하나의 웹 서버에서 동작합니다. 주소창에 imqa.io를 입력하면, 컴퓨터는 IMQA 웹 서버로 연결하고 요청을 보냅니다. 그리고 IMQA 웹 서버가 응답을 주면, 컴퓨터의 브라우저가 그 응답을 해석해서 웹 페이지를 그립니다.

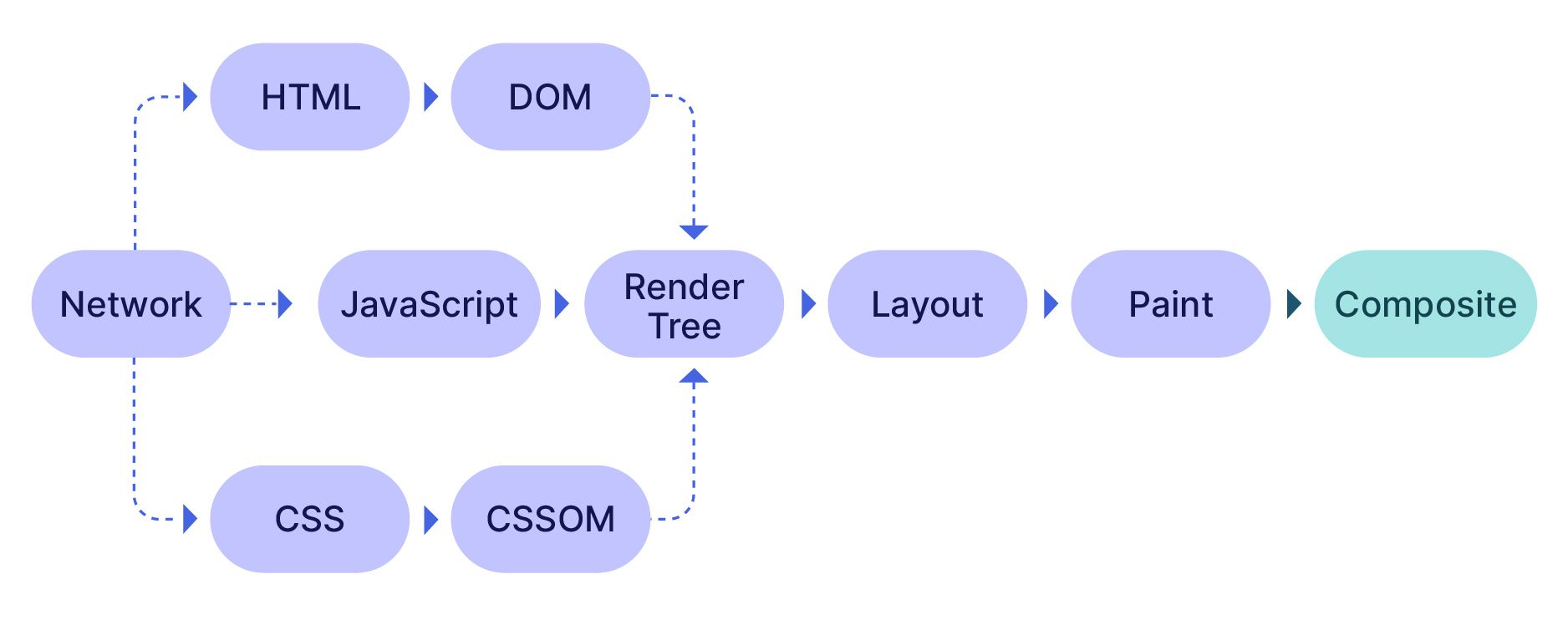
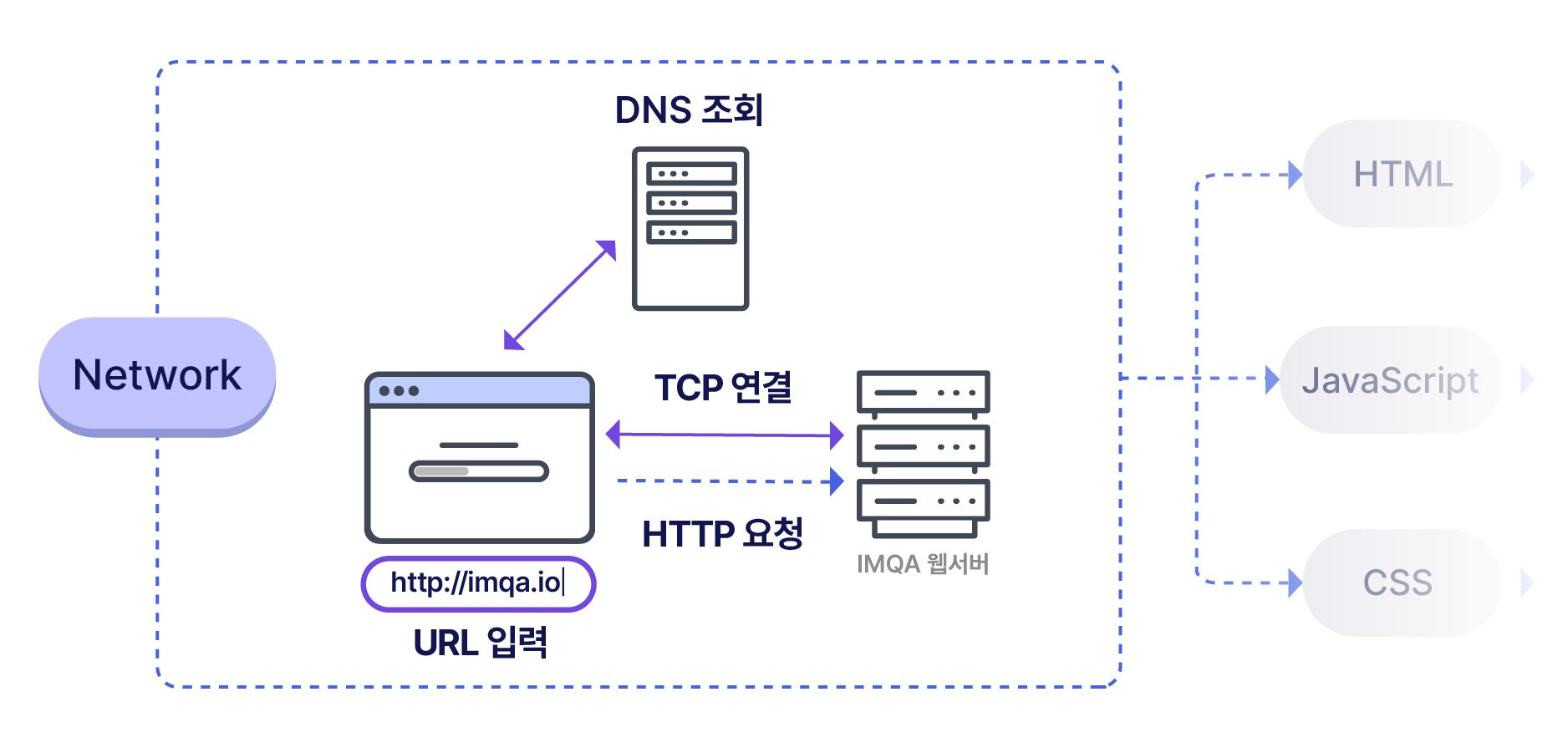
위 다이어그램은 웹 페이지가 로딩되는 전반적인 과정입니다. 크게 서버에 요청하는 부분과, 브라우저가 해석하고 페이지를 그리는 과정으로 나눌 수 있습니다. 이러한 과정이 어떻게 일어나는지 좀 더 자세히 살펴보겠습니다.
1단계 서버와 연결하기
주소창에 입력한 imqa.io로, 어떻게 웹 서버를 찾을 수 있을까요?

인터넷에서 다른 컴퓨터를 찾기 위해서는 IP(Internet Protocol)이라는 통신 규칙을 사용합니다.
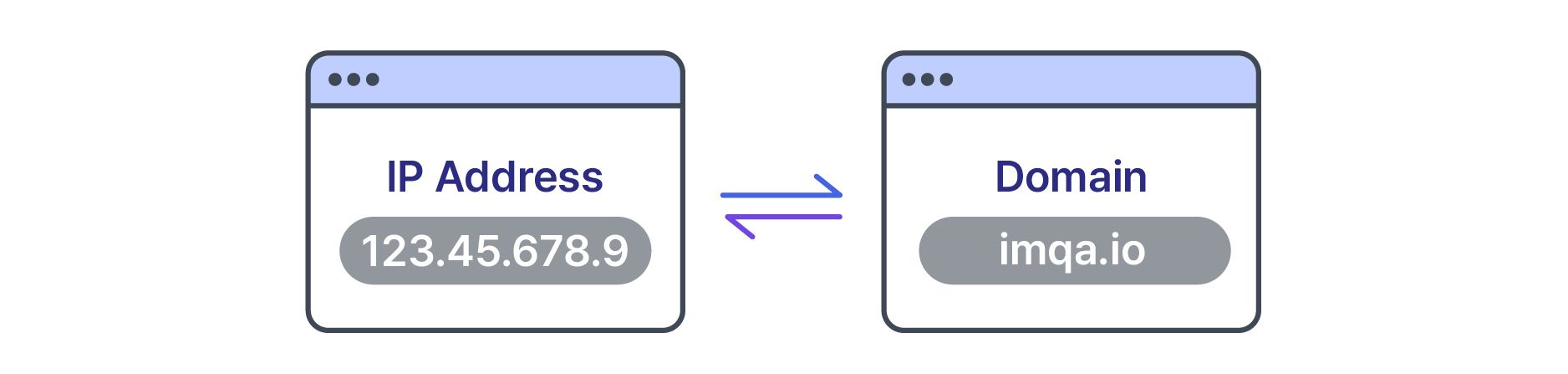
- IP: 인터넷상에서 내 컴퓨터 위치를 나타낼 수 있는 통신 규칙, 192.168.0.0 같이 숫자 주소 형태
- Domain: 사용자가 기억하기 쉽도록 IP를 문자로 바꾼 것
- 프로토콜(protocol): 컴퓨터들(또는 통신 장비) 간 정보를 주고받는 방법을 정리한 하나의 규칙
Domain은 imqa.io 같이 사용자가 기억하기 쉬운 문자로 이루어져 있는 주소를 말하는데요. 이 Domain을 숫자로 이루어진 IP로 변환을 해야, IMQA 서버의 실제 주소를 찾을 수 있습니다. imqa.io 같은 Domain을 IP로 변환하는 작업은 Domain Name System이라는 프로토콜을 활용해서 할 수 있습니다.
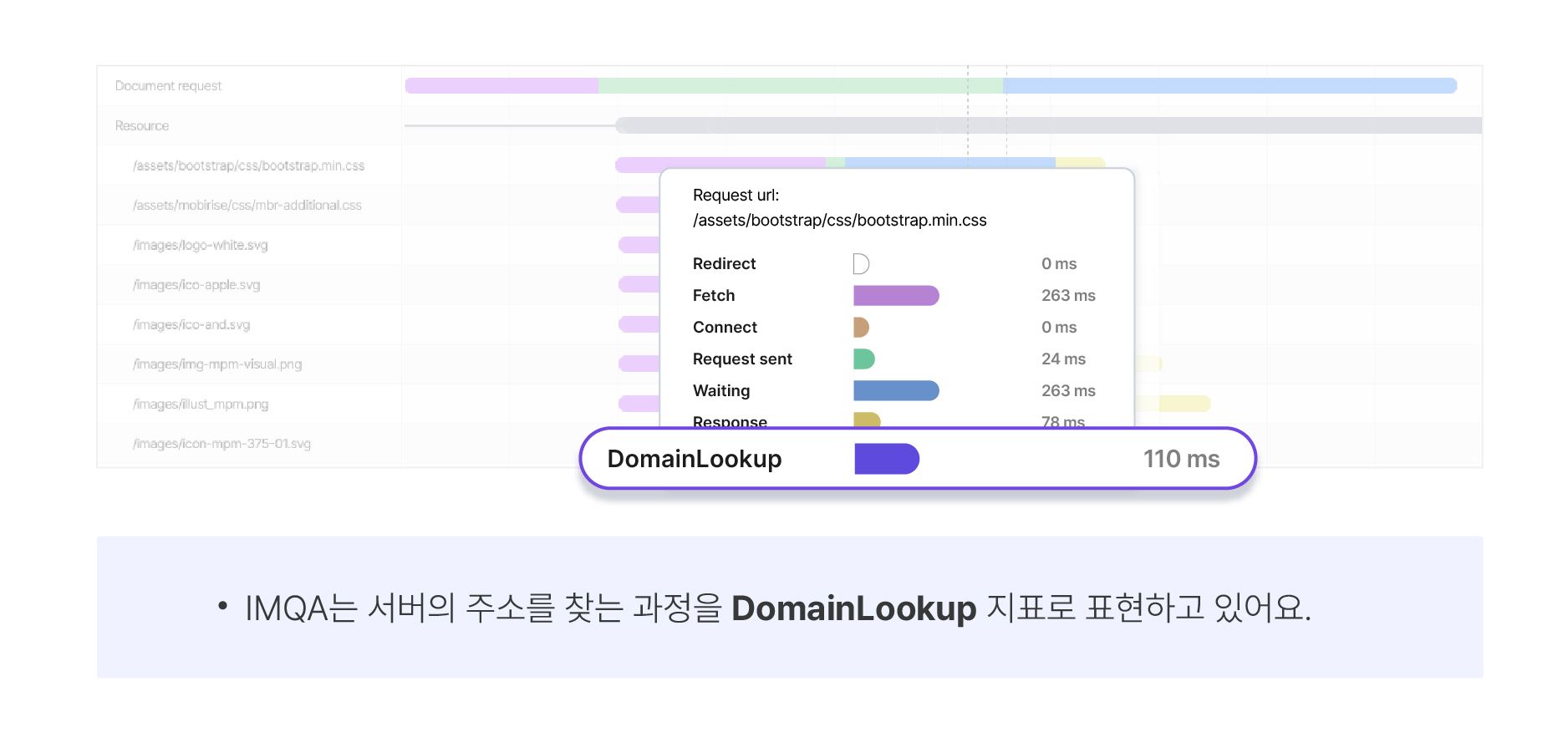
서버 주소 찾기 - DNS(Domain Name System)

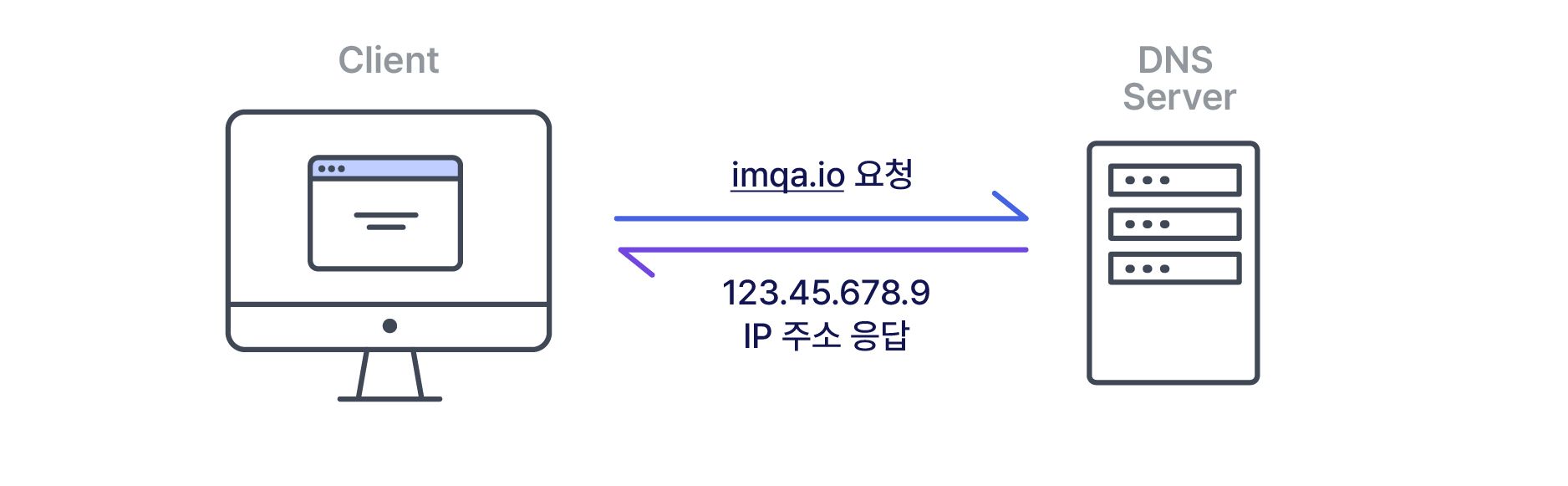
DNS는 Domain을 IP 주소로 변환하는 작업을 수행합니다. 인터넷의 전화번호부라고도 표현하죠. 그리고 이 DNS를 운영하는 서버를 DNS 네임 서버라고 합니다. DNS 네임 서버는 통신사(ISP), 구글, cloudflare 등 많은 회사들이 운영하고 있는데요. 심지어 로컬(내 컴퓨터)에도 존재한답니다.
imqa.io의 IP를 찾기 위해서 컴퓨터의 운영체제가 DNS 네임 서버에 ‘질의’를 합니다. 그리고 DNS 네임 서버가 imqa.io 도메인에 해당하는 IP를 반환하면, DNS 질의 과정은 끝납니다. 반환된 IP는 나중에 또 쓸 수 있도록, 로컬 DNS(내 컴퓨터) 캐시에 저장해둡니다.

다음 과정을 설명하기 전에, 브라우저와 서버 간의 소통 과정을 이해하기 위해서 네트워크가 어떤 식으로 동작하는지 알아보겠습니다. 먼저 네트워크 모델에 대해 알아볼까요?
컴퓨터들 간 소통 방법 - TCP/IP 모델

네트워크 모델은 OSI 7계층 모델과 실질적으로 많이 쓰이는 TCP/IP 모델이 있습니다.
인터넷을 할 때 한 가지 프로토콜만 쓰는 것이 아닙니다. 네트워크(TCP/IP 모델)의 세계는 4가지의 계층(Layer)으로 이루어져 있고, 각 계층마다 사용하는 프로토콜이 있는데요. 컴퓨터의 브라우저, 운영체제, 하드웨어 등 많은 요소에서 여러 프로토콜이 쓰인답니다.
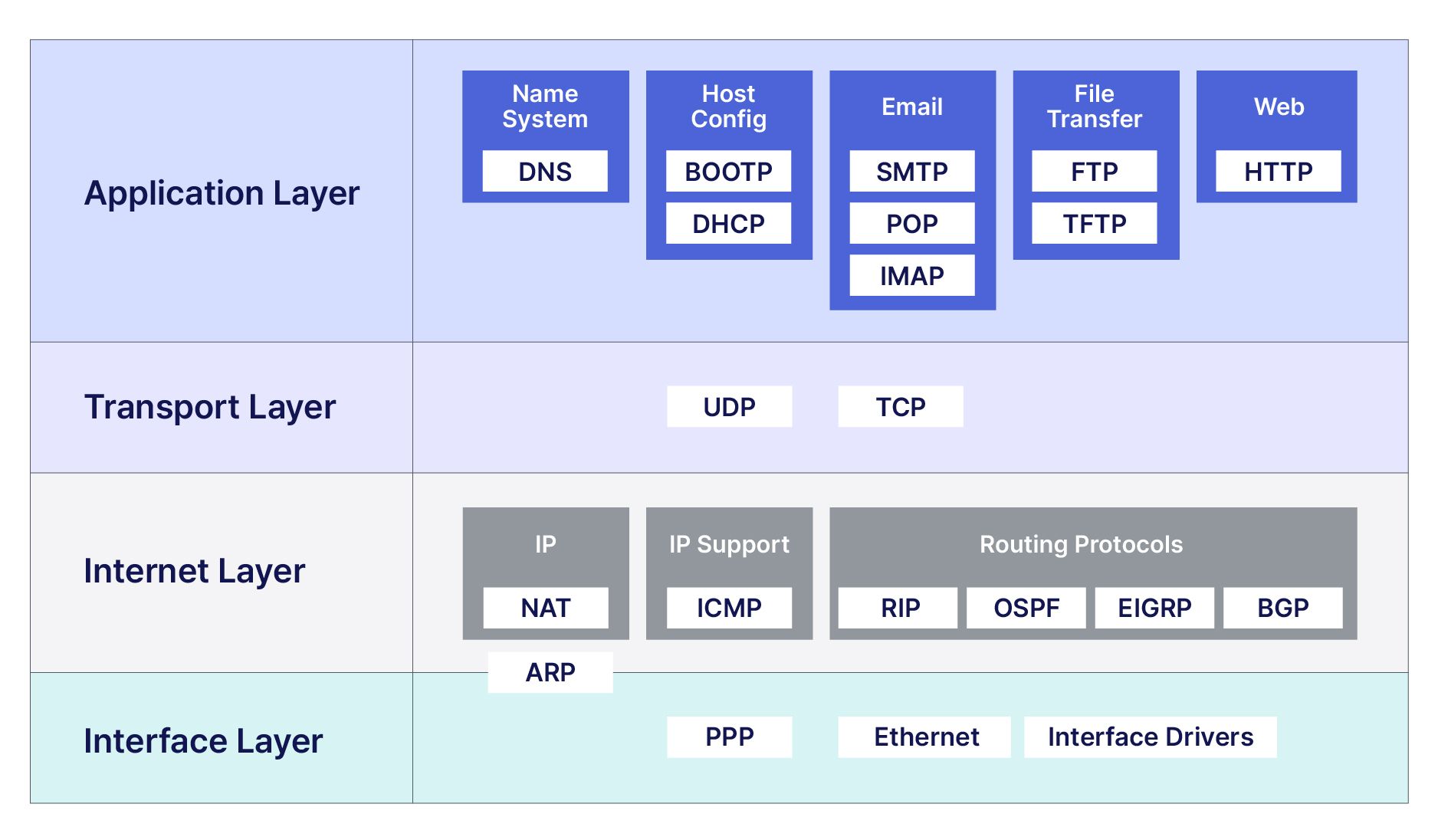
TCP/IP 모델의 4가지 계층
- 응용 계층 (Application Layer)
- 전송 계층 (Transport Layer)
- 인터넷 계층 (Internet Layer)
- 인터페이스 계층 (Interface Layer)
TCP/IP 모델은 4가지 계층으로 이루어져 있는데 각 계층은 독립적인 것이 아니라 서로 밀접하게 연결되어 있습니다. 응용 계층에서 정보를 만들면, 전송 계층과 인터넷 계층에서 통신 정보를 추가하고, 인터페이스 계층에서 전기적 신호로 변환하여 상대방 컴퓨터에게 실제로 전달하는 방식입니다.
또한 위에서 언급한 것처럼 계층마다 사용하는 프로토콜이 있는데, 우리가 평소 인터넷을 할 때는 전송 계층에서 TCP/ 응용 계층에서 HTTP가 사용됩니다. 이외에도 UDP, QUIC, FTP 등 많은 프로토콜이 있는데요. 위에서 잠시 살펴본 DNS도 응용 계층에 해당하는 프로토콜(UDP 기반)이랍니다! (TCP/IP 프로토콜에 대한 자세한 내용은 여기서 확인해 보세요.)
서버와 통신 과정을 이해하기 위해서, 잠시 네트워크의 전반적인 모델을 살펴보았습니다. 이제 네트워크 모델을 바탕으로 다음 과정은 어떻게 이루어지는지 알아볼까요?
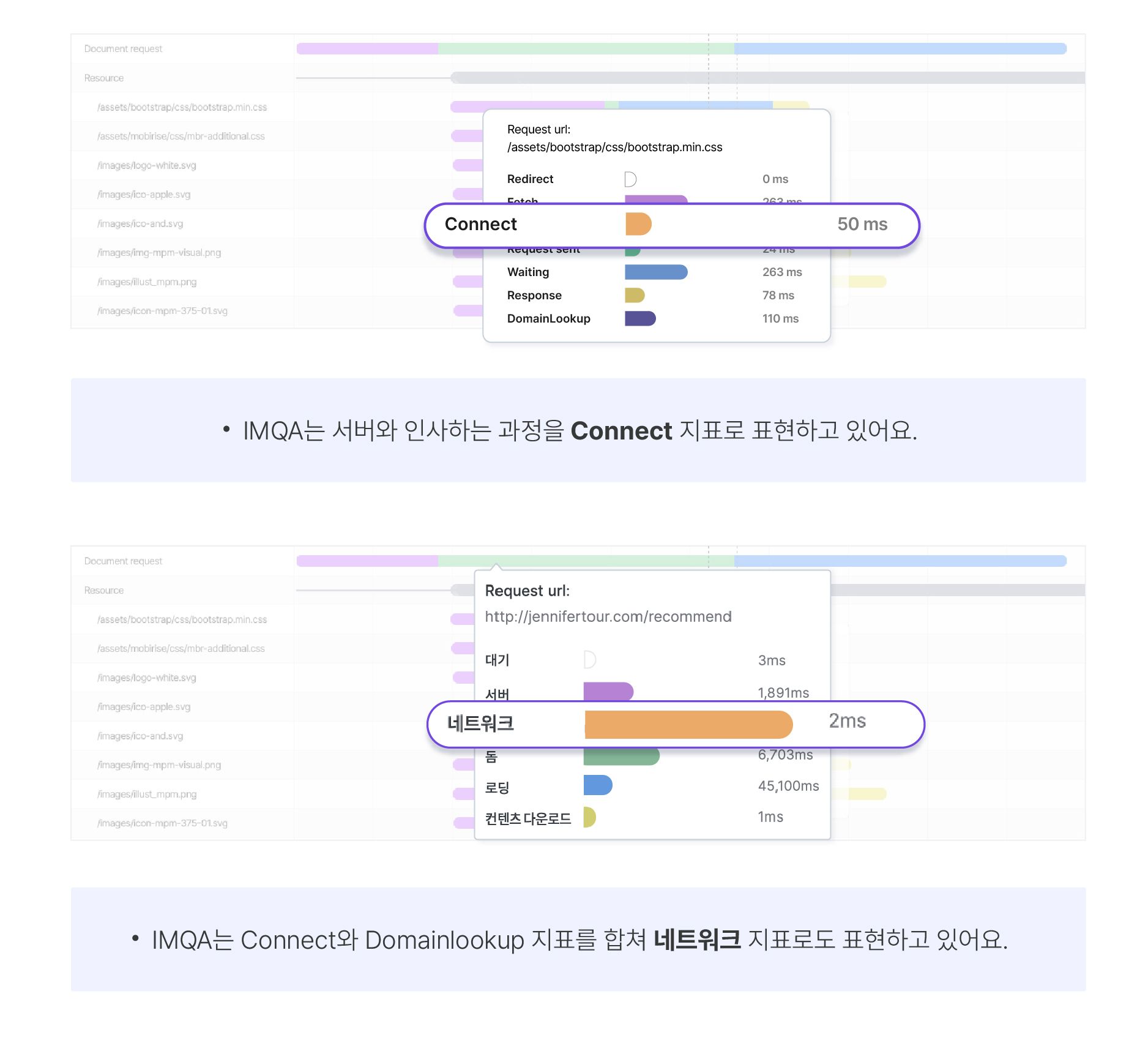
서버와 소통 준비하기 - TCP(Transmission Control Protocol)
서버에 요청을 보내기 전 먼저 서버에 내 컴퓨터(송신자)의 존재를 알려주는 과정이 필요한데, 여기서 TCP(전송 계층)가 사용됩니다. TCP는 데이터를 전송할 때 어떻게 서버와 연결하고 데이터를 안정적으로 잘 보낼지 고민하는 연결 지향 프로토콜입니다. 통신하기 전 연결 관계를 만들고 전송 방식을 제어하는데 초점이 맞춰져있는데요. 이름부터 데이터(패킷)의 ‘전송을 제어’ 한다는 것을 알 수 있죠.
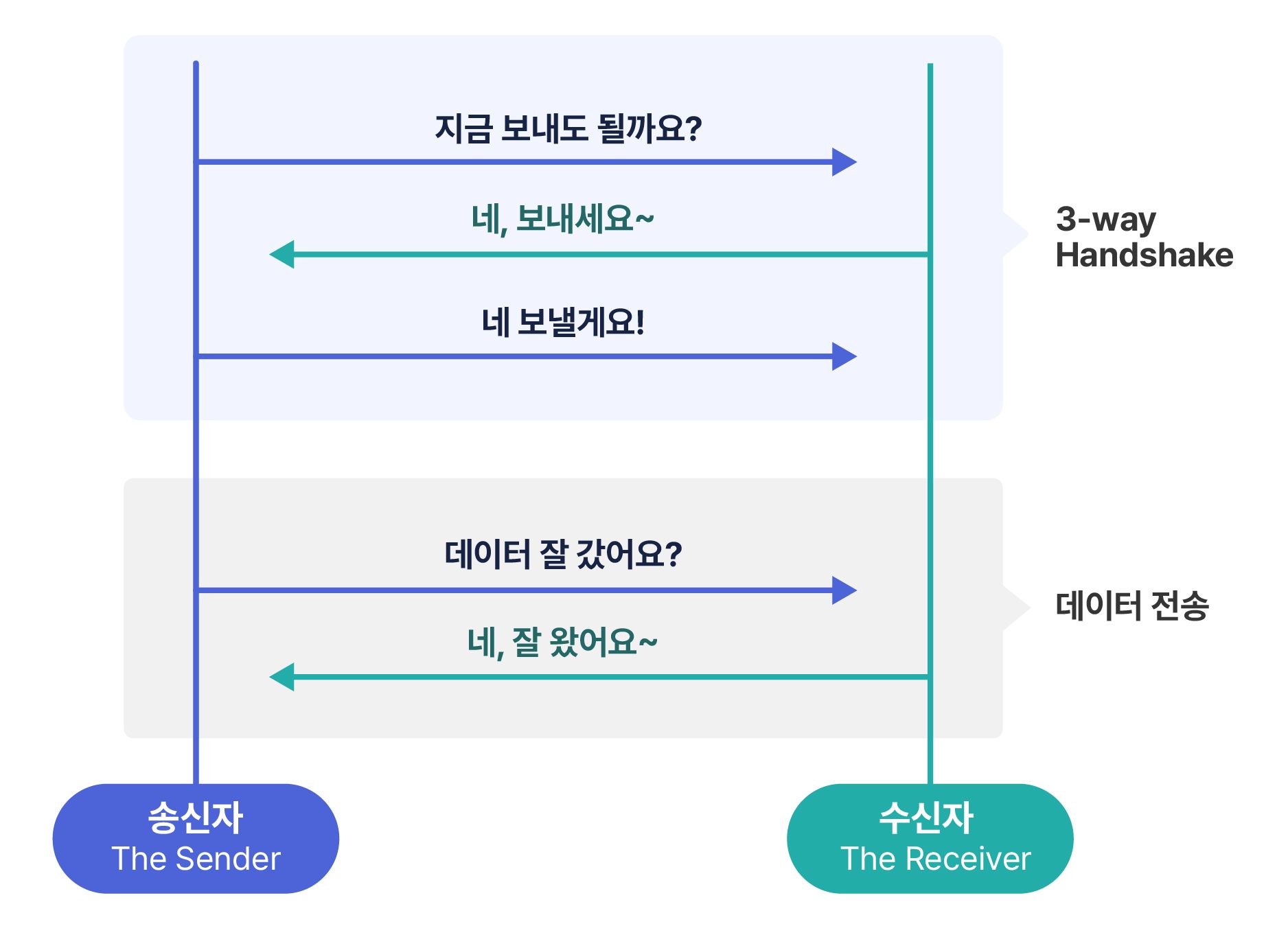
TCP의 가장 중요한 키워드는 ‘안정성’, ‘연결성' 그리고 ‘신뢰성’입니다. 안정성과 신뢰성을 보장하기 위해 서버와 처음 인사할 때 3-way Handshake라는 기법으로 데이터가 확실히 도착하도록 준비합니다. 또한 데이터가 잘못 갔을 경우, 이걸 캐치해서 다시 보내는 재전송도 수행합니다.

송신자 측은 데이터를 보내기 전, 먼저 서버에게 보내도 되냐는 요청을 합니다. 서버가 요청을 수락하면 데이터를 보내고, 또 데이터가 잘 도착했는지 서버에게 추가적인 확인도 받습니다. 만약 데이터가 유실돼서 서버에게 데이터 도착 확인이 오지 않으면, 송신자는 데이터를 다시 보내게 됩니다. (TCP의 자세한 동작 과정은 이 글을 참고해 보세요!)
이렇게 TCP를 사용해서 IMQA 웹 서버랑 소통 준비를 하고, 안정적으로 연결합니다.
이제 연결도 무사히 마쳤으니, 웹 페이지 파일을 달라고 요청을 해야겠죠?

2단계 서버에 요청하기
컴퓨터 간 데이터를 주고받을 때 HTTP, FTP 등 많은 프로토콜을 사용할 수 있습니다. 위에서 TCP/IP 모델을 살펴봤듯이 이 프로토콜들은 ‘응용 계층’에 해당되는데요. 이것은 여러분의 브라우저, 즉 어플리케이션 단에서 사용하는 프로토콜입니다. 응용 계층 프로토콜에서 만든 데이터가 전송 계층 → 인터넷 계층 → 인터페이스 계층으로 전달되어 정보가 추가되고, 상대 컴퓨터에게 보내는 방식입니다.
웹 페이지의 가장 중요한 구성 요소인 HTML 파일을 IMQA 웹 서버에 요청해 보겠습니다. 여기에 특화된 프로토콜이 바로 HTTP인데요. 주소창에서 흔하게 볼 수 있는 ‘http://xxx.xxx’의 http가 이 프로토콜을 뜻합니다.
서버와 소통하는 방법 - HTTP(Hyper Text Transfer Protocol)

- HTTP: Hyper Text Transfer Protocol의 약자로써, Hyper Text를 전송하기 위한 프로토콜
여기서 Hyper Text란 웹 페이지를 구성하는 언어인 HTML을 의미합니다.
송신자가 요청(request)를 보내면 수신자가 응답(response)하는 통신 구조를 가지고 있는데, 이 하나의 사이클을 HTTP 트랜잭션이라고 부릅니다. 또한, HTTP는 수신자가 응답하면 더 이상 HTTP 연결을 유지하지 않고 끊어버리기 때문에 비연결성 프로토콜이라고도 합니다.
웹 페이지 https://imqa.io를 만들기 위해, IMQA 웹 서버에 HTML 파일을 HTTP 프로토콜로 요청합니다.(HTTPS는 HTTP보다 보안이 강화되어 더 안전합니다.) IMQA 웹 서버가 HTML 파일을 응답해 주면, 길고 길었던 네트워크 통신 과정이 끝납니다.

지금까지 네트워크 통신 과정에서 브라우저가 IMQA 웹 서버를 찾는 방법, 그리고 연결하고 요청하는 방법을 살펴보았습니다. 사용자가 URL을 입력하면 DNS으로 웹 서버의 IP를 찾고 TCP로 연결하는 과정이 있었습니다. 그 후 브라우저가 웹 서버에게 HTTP 요청을 하여 HTML 파일을 받아 왔습니다.
이렇게 받은 HTML 파일을 브라우저는 어떻게 처리할까요?

3단계 응답 파일 해석하기
DOM 생성하기
모든 브라우저는 서버에서 HTML을 응답받으면 먼저 브라우저가 이해할 수 있는 방식으로 나눕니다. 이런 과정을 파싱이라고 하는데요. 웹 페이지를 로딩하는 가장 첫 번째 과정입니다.

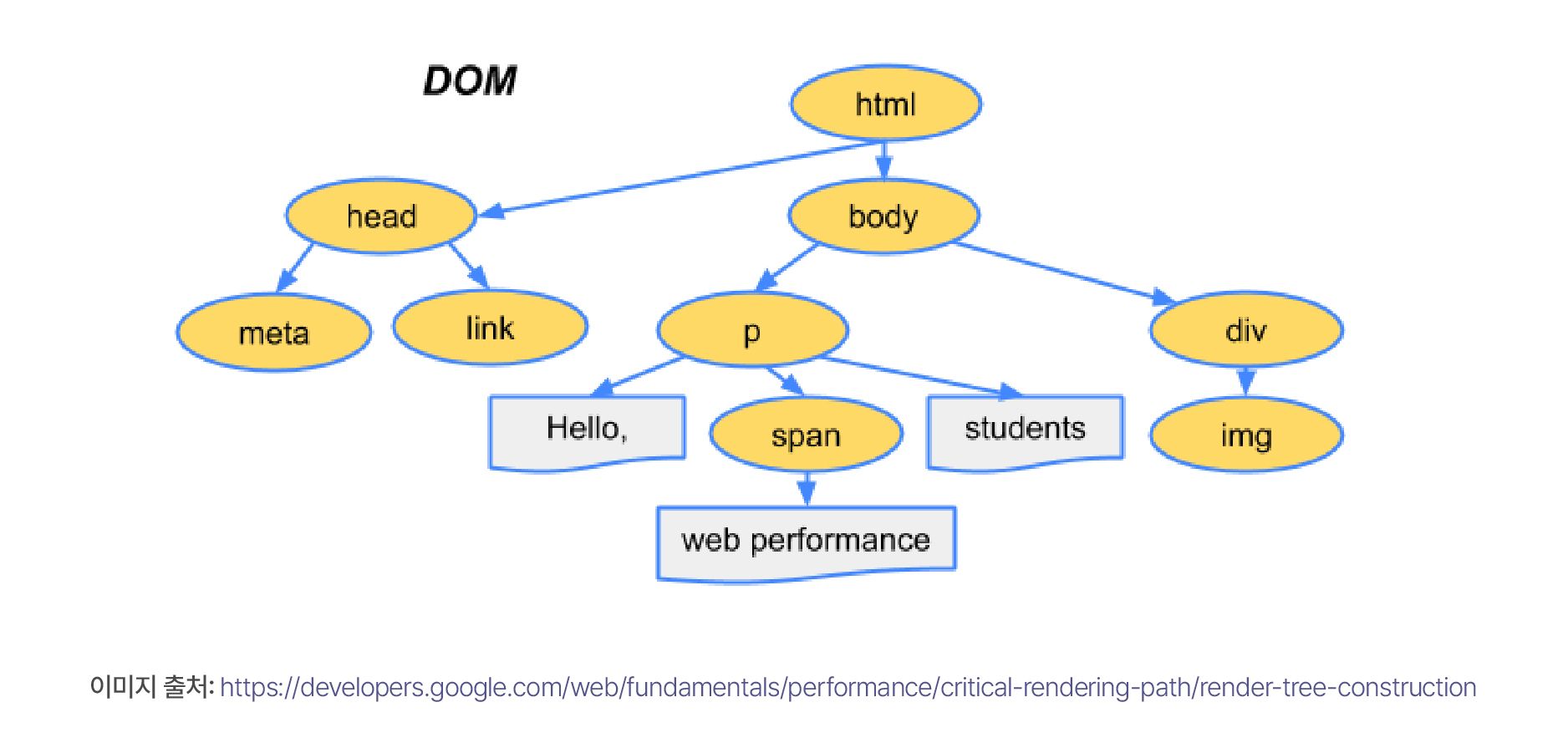
브라우저는 HTML을 쪼개서 Document Object Model(DOM)이라고 불리는 트리를 만듭니다. DOM은 브라우저가 웹 페이지를 표현하는 뼈대이며 JavaScript를 통해 동적으로 변경할 수 있는 API를 제공하기도 합니다. DOM을 다 만들었다면 브라우저는 DOMContentLoaded라는 브라우저의 이벤트를 발생시킵니다. 이 이벤트를 최대한 빨리 발생시키는 것, 즉 DOM을 최대한 빨리 만드는 것이 좋은 웹 성능을 위한 조건입니다.

그런데 웹 페이지는 HTML만 있는 것이 아닙니다. imqa.io 같이 화려한 웹 페이지는 HTML 말고도 색상이나 크기, 이미지 크기나 위치, 배치 방법 등 웹 문서의 디자인 요소를 담당하는 CSS와 복잡한 로직을 수행하는 JavaScript(JS)라는 파일도 있습니다.
브라우저에서는 일단 HTML 파일 하나만 응답을 받지만 이 HTML 안에는 CSS와 JS가 있습니다. 따라서 브라우저는 HTML뿐만 아니라 DOM을 만드는 도중에 만나는 CSS와 JS까지 처리해야 imqa.io 같은 웹 사이트를 만들 수 있는 것입니다.
CSSOM 생성하기
보통 CSS는 브라우저가 HTML을 파싱하면서 <link> 태그를 만나면 요청되는데요. HTML의 DOM과 마찬가지로 CSS도 브라우저가 이해할 수 있는 형식으로 바꿔야 합니다.

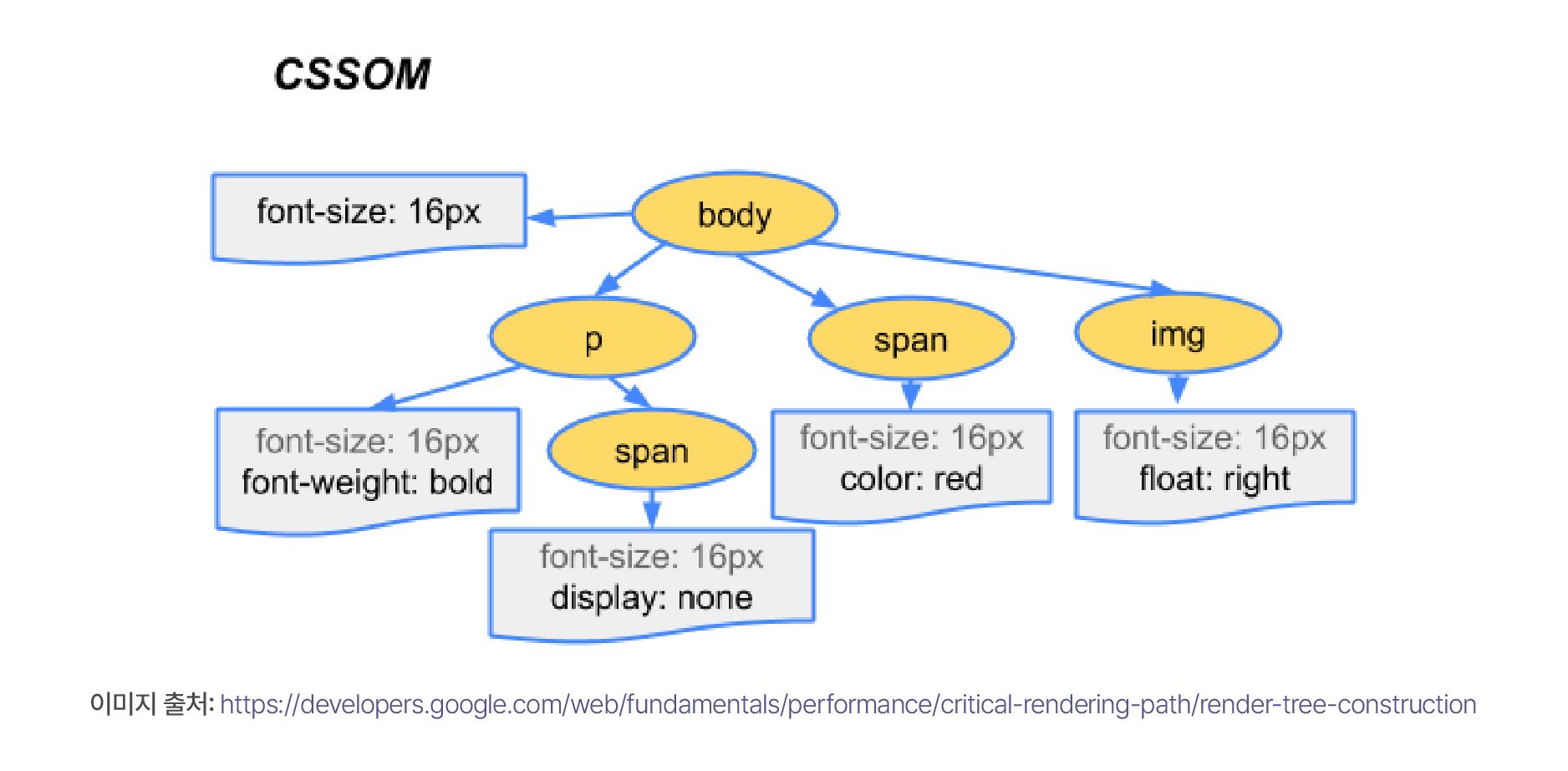
브라우저는 CSS를 만나면 CSS를 파싱하면서 CSSOM(CSS Object Model)이라고 불리는 트리를 만듭니다. 위에서 살펴본 DOM 생성 과정은 거의 비슷합니다.
DOM이 웹 페이지의 기본 뼈대였다면, CSSOM은 웹 페이지를 꾸미는 스타일들의 집합이라 할 수 있습니다. 색상, 크기, 위치, 배치 방법 등을 결정하는 정보들이 있으며, CSSOM 생성은 별개의 스레드에서 이뤄져서 DOM 생성 과정을 방해하지 않습니다.
JavaScript 실행하기
JS(JavaScript)는 브라우저가 HTML 파싱 중 <script> 태그를 만나면 요청됩니다. JS는 CSS와 다르게 코드를 해석하고 실행 완료가 될 때까지 DOM 생성을 멈춰버리는데, 실행 중에 document.write() 같은 함수로 DOM을 바꿔버릴 수 있기 때문입니다. JS가 너무 커서 실행이 오래 걸린다면, 그만큼 HTML 파싱과 DOM 생성이 지연되고 성능에도 안 좋은 영향을 끼치게 됩니다. 하지만 다행히도 최적화 방법에 따라(async, defer 사용) 웹 페이지 로딩 완료 이후에 실행되도록 지연 시킬 수 있습니다.
JS를 해석하고 실행하는 작업은 크롬의 V8같은 엔진이 수행됩니다. (JS의 엔진에 대해 더 알고 싶다면 이 글을 참고해 보세요!)
Render Tree로 합치기
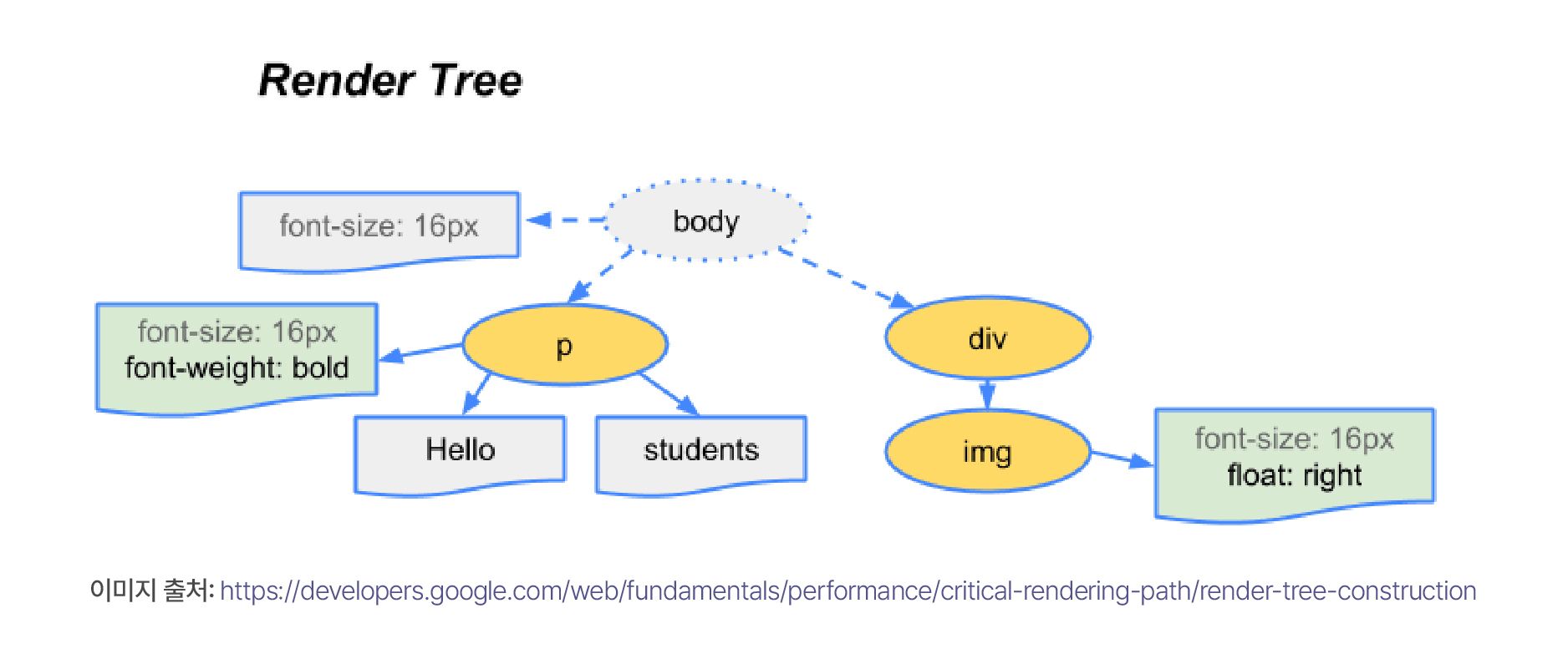
HTML, CSS, JS들을 잘 처리해서 DOM과 CSSOM을 만들었다면 브라우저에게 최종적으로 어떤 요소를 어떻게 그릴지 알려줘야 합니다. DOM과 CSSOM을 합쳐서 Render Tree를 만들면 해석 과정이 끝납니다.

Render Tree는 브라우저가 최종적으로 그릴 요소들을 알려주는데요. DOM의 script, meta 태그는 실제로 브라우저에서 보이지 않고 CSS의 display: none 속성도 보이지 않습니다. 따라서 DOM과 CSSOM을 합쳐서 브라우저가 최종적으로 그려야 할 요소와 스타일들만을 계산합니다.
Render Tree 기준으로 이후에 설명할 Layout, Paint, Composite 과정이 진행됩니다.

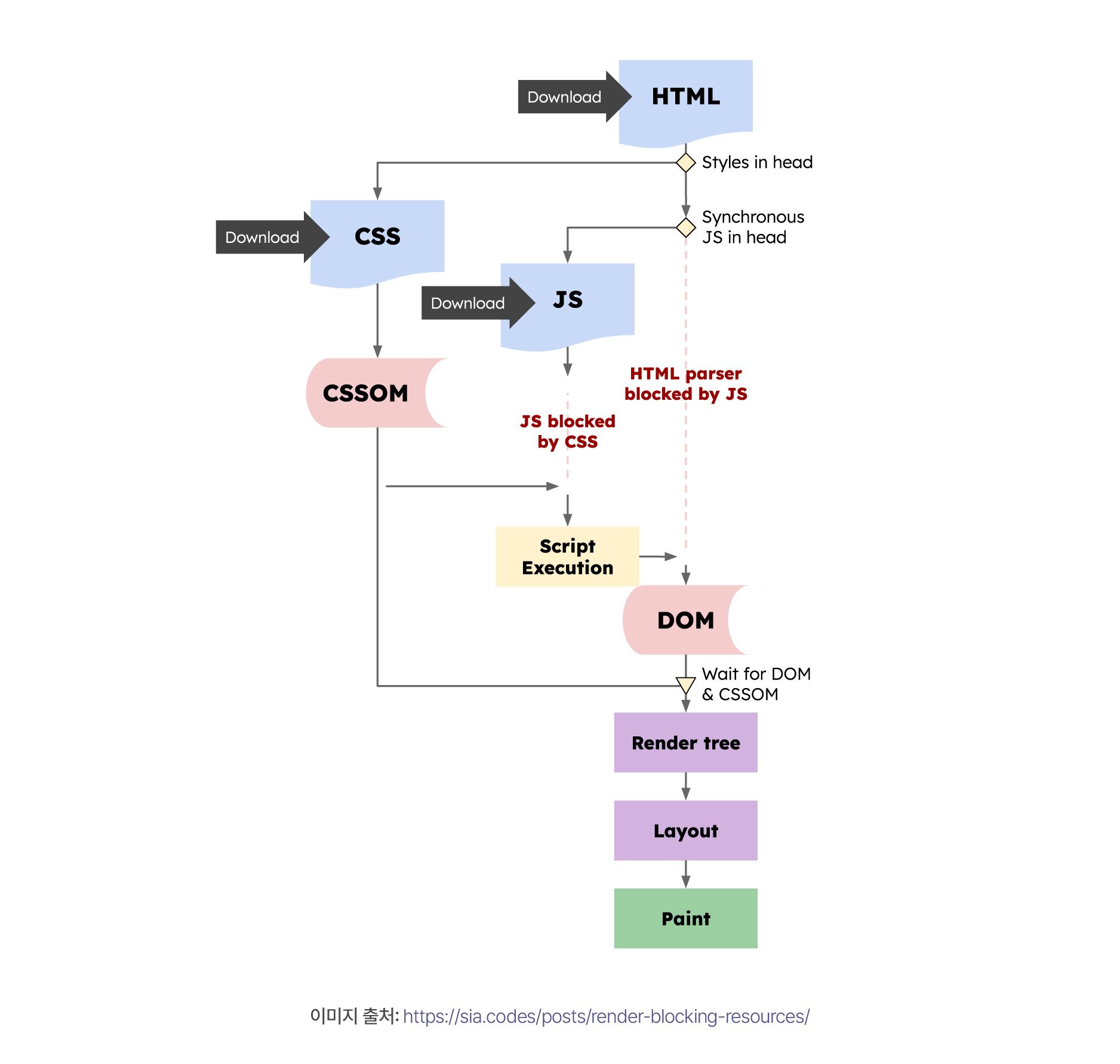
CSS와 JS는 render-blocking resources라고도 하는데, JS는 DOM의 생성 과정을 늦추고, CSS는 CSSOM이 모두 생성돼야 Render Tree를 만들 수 있기 때문입니다. 게다가 CSSOM 생성은 JS의 실행을 멈추기도 합니다. CSS와 JS 파일이 너무 많거나 크면 Render Tree를 만드는 시점이 지연되어 웹 로딩 시간도 늦어지게 됩니다. 그래서 이러한 render-blocking resources를 최대한 제거하거나 최적화하는 것은 웹 성능을 위해서 중요한 작업입니다.

지금까지 브라우저가 HTTP 응답을 받은 이후, imqa.io 페이지를 만드는 HTML, CSS, JS가 어떻게 해석되는지 살펴보았습니다. 그리고 DOM과 CSSOM을 합쳐 최종적으로 Render Tree를 만들었는데요. 이제 이 Render Tree를 그리면 웹 페이지 로딩이 완료됩니다.
4단계 웹 페이지 그리기

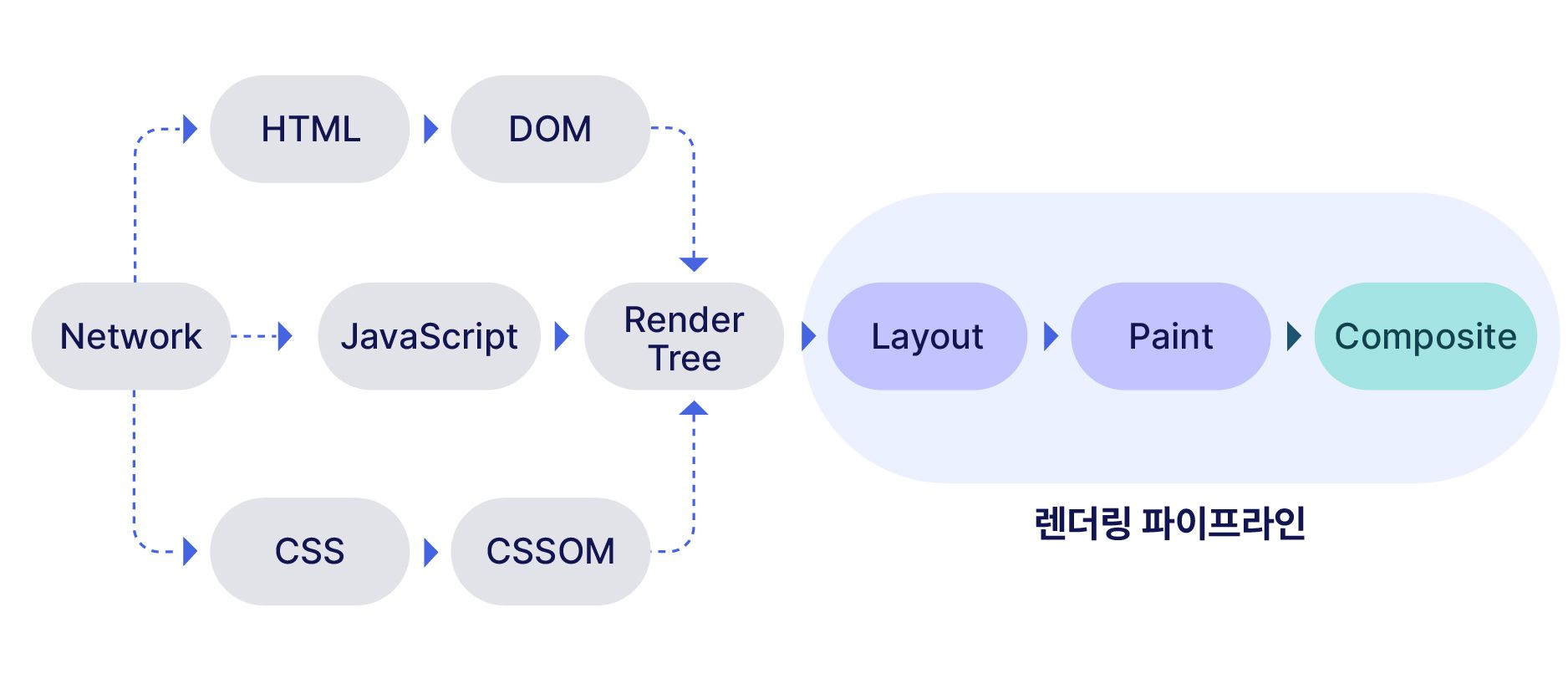
브라우저가 Render Tree를 그리는 과정은 Layout → Paint → Composite 순서로 진행되며, 이것을 렌더링 파이프라인이라고도 부릅니다. 실제로 화면을 그리는 과정이기 때문에 앞서 언급한 네트워크 과정보다 더 중요하고 시간도 많이 걸리는 작업인데요. 그래서 브라우저의 렌더링 과정을 잘 이해를 해야 웹 성능을 효과적으로 개선할 수 있습니다.
보통 사용자가 매끄럽게 페이지 전환을 하기 위해선 1초에 60번(60 fps)이상 이 과정이 일어나야 합니다. 따라서 좋은 웹 성능을 위해선 이 과정을 빠르게 단축시키는 것이 필요합니다.
크기와 위치 계산하기 - Layout (Reflow)

Render Tree는 요소의 스타일을 계산했다면 Layout은 웹 페이지 기준으로 각 요소 위치와 크기를 결정하는 작업입니다. 윈도우의 크기, Render Tree에서 구했던 스타일 등을 참고해서 요소의 실제 기하학적 속성을 결정합니다.
이 과정이 처음 일어날 때는 Layout이라고 하지만 JS 등에 의해서 재계산이 될 경우 Reflow라고 불리는데요. Reflow가 일어나면 렌더링 파이프라인에서 뒤따르는 Paint와 Composite까지 다시 진행하기 때문에 계산이 가장 많이 드는 작업입니다.
화면에 색칠하기 - Paint (Repaint)
Layout으로 요소들의 실제 크기와 위치를 정했다면, 이제 픽셀 단위로 색칠을 합니다. Paint는 텍스트, 색상, 테두리, 그림자 등 요소의 모든 시각적 부분을 화면에 그리는 작업인데요. 브라우저는 Paint 과정을 매우 빠르게 진행하기 때문에 성능에서 크게 중요한 부분은 아닙니다. (참고로 Reflow 이후 뒤따르는 Paint의 재계산 과정을 Repaint로 부릅니다.)
레이어 합치기 - Composite

Layout 과정 중 HTML, CSS 속성에 따라서 요소들이 서로 다른 레이어에 그려질 때가 있습니다. 보통 HTML의 <video>, <canvas> 태그나 CSS의 position, z-index, 3D 속성에 의해 레이어가 생성되는데요. 이러한 이유로 레이어가 2개 이상 생성될 때, 각 레이어를 하나로 합치는 과정을 Composite라고 합니다. Paint 과정은 단순히 요소를 색칠했다면 Composite 과정은 요소들을 정확한 순서로 화면에 그리는 작업입니다. 특히 요소들이 겹칠 때 이 작업은 굉장히 중요합니다.
이렇게 Composite 과정이 끝나면 웹 페이지 로딩이 완료됩니다.

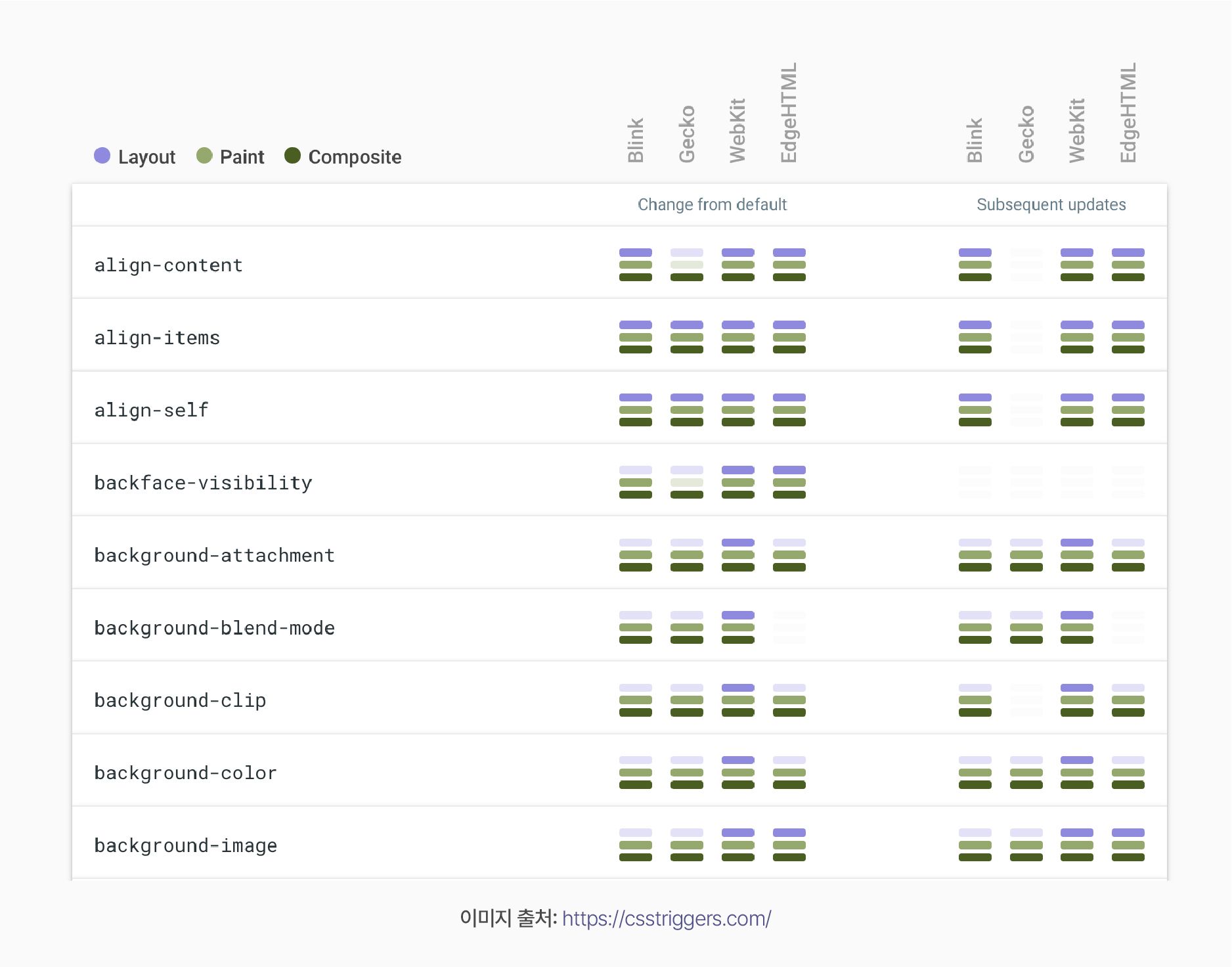
사실 이 과정들은 CSS의 애니메이션이나 JS의 DOM 조작에 따라서 다시 진행될 수 있습니다. 그렇기 때문에 JS와 CSS는 웹 성능에 여러모로 많은 영향을 끼칩니다.
위 표를 참고하시면 CSS property가 변함에 따라 어떤 렌더링 과정부터 다시 일어나는지 알 수 있습니다. (자세한 사항은 여기서 확인할 수 있어요.)
지금까지 DOM 생성 후에도 imqa.io를 그리기 위한 다양한 과정을 살펴보았습니다.

마무리
지금까지 imqa.io를 보기 위해서 연결(네트워크) → 요청(서버) → 브라우저로 이뤄지는 과정을 살펴보았는데요. 이 과정을 그림으로 정리해 보았습니다.

- DNS 조회 : 주소창의 도메인을 IP로 바꾸는 과정
- TCP 연결 : 서버와 신뢰성 있고 안전하게 연결하는 과정
- HTTP 요청 및 응답: 서버에게 웹 페이지 파일을 요청하고 응답받는 과정
- DOM, CSSOM 생성 : HTML, CSS를 파싱하고 Object Model을 생성하는 과정
- JavaScript 실행 : 웹 페이지의 비즈니스 로직을 실행하는 과정
- Render Tree : DOM과 CSSOM을 합쳐서 실제 보이는 요소만 계산하는 과정
- Layout : Render Tree 기반으로, 브라우저 상에서 요소들의 실제 위치와 크기를 계산하는 과정
- Paint : 요소들의 픽셀을 브라우저가 색칠하는 과정
- Composite : 레이어가 여러 개 존재한다면, 하나로 합치는 과정
이번 시간에는 웹 사이트가 어떻게 로딩되는지 imqa.io의 사이트를 예시로 들어 정리해 보았는데요. 어떠셨나요? 잘 이해되셨나요? 웹 사이트가 로딩되는 것은 브라우저만 있는 것이 아니라 DNS와 네트워크, 여러 프로토콜, 웹 서버 등등 많은 개념이 나오고 각자의 역할이 있는 복잡한 과정이라는 것을 알 수 있는 글이었습니다.
웹 사이트의 전반적인 로딩 과정을 안다면 IMQA 지표도 잘 이해할 수 있고 성능 이슈를 해결하는 데에도 도움이 되니 활용해 보시기 바랍니다.
IMQA와 관련하여 궁금하신 사항은 언제든 아래 연락처로 문의해 주시면 상세히 안내해 드리겠습니다. 이미지를 클릭하시면 1:1 채팅 창으로 이동합니다.
- 02-6395-7730
- support@imqa.io