모든 성능 데이터를 수집하는 IMQA의 수많은 데이터를 바르게 읽고, 이해할 수 있는 방법을 소개해 드리고 있는데요. 시리즈의 마지막 편에서는 '웹뷰 타임라인' 데이터를 읽어볼 예정입니다.
- 실시간 모니터링
- 전체 모니터링(통계)
- 웹뷰 타임라인
IMQA의 웹뷰 타임라인은 복잡해 보이지만, 각 지표를 이해하고 자주 발생하는 케이스를 중심으로 익혀보면 타임라인을 읽으실 수 있습니다. 전체 내용은 이용자 가이드에서 확인하실 수 있습니다.
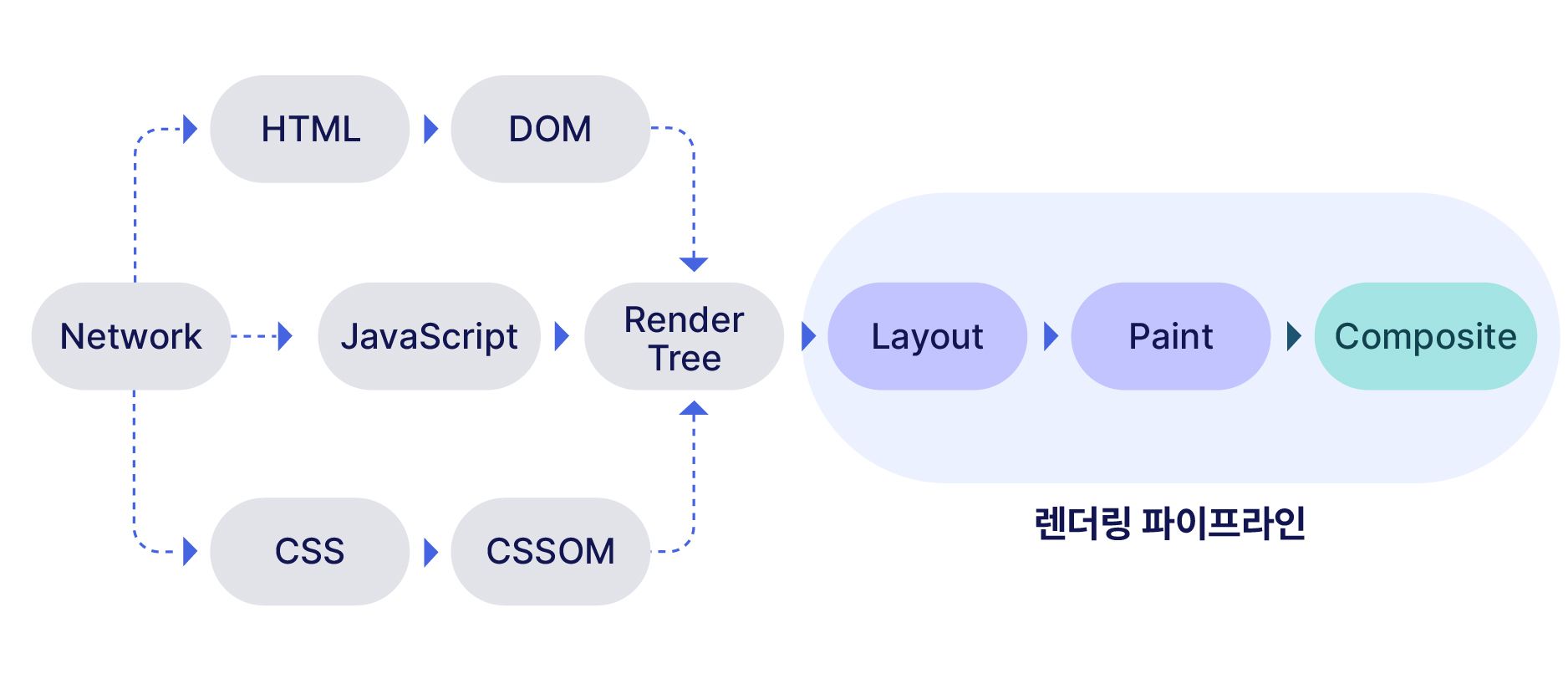
웹뷰 타임라인 데이터를 읽기 전, 웹 페이지의 전반적인 로딩 과정을 알고 타임라인 지표를 보신다면 더 쉽게 이해하실 수 있습니다! 웹 페이지 로딩에 대해 상세히 다룬 게시물을 먼저 확인해 보세요.

1. 웹뷰 타임라인 지표

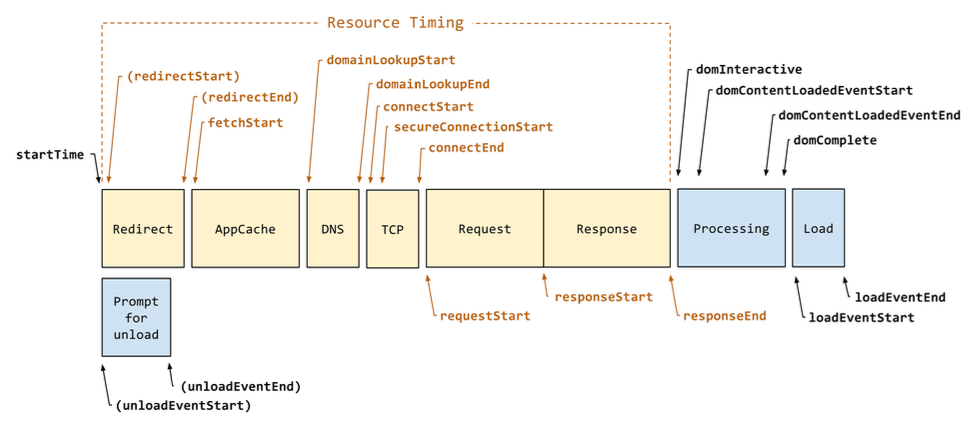
IMQA 웹뷰 타임라인 지표는 표준 지표인 'Navigation Timing' 지표를 기준으로 사용자 환경에서 수집하여 제공하고 있습니다.
타임라인 지표에서는 Document Request 데이터와 Resource데이터, 크게 두 가지의 타입으로 수집하고 있습니다.
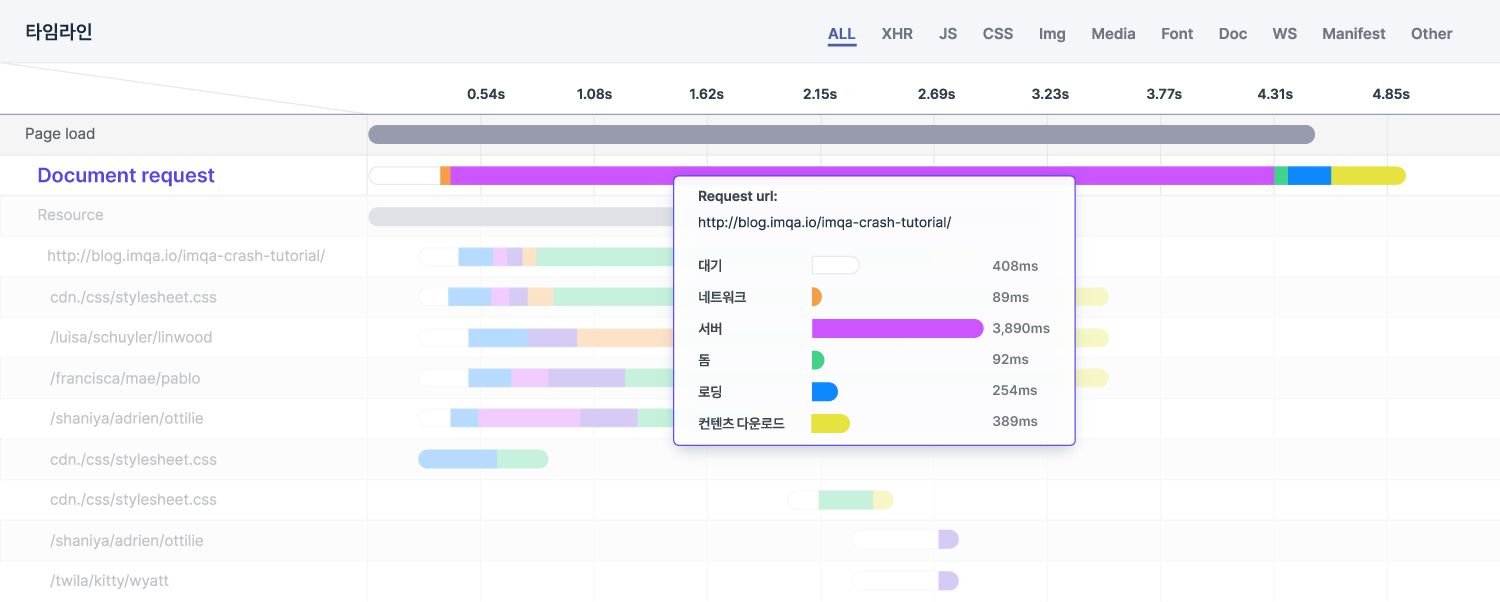
Document Request (페이지)

페이지에 접근했을 때, 페이지가 Load 이벤트 타임까지 수집된 현황을 보여줍니다.
• Load 이벤트는 화면 로딩이 완료되는 시점에 발생
• Document Request 데이터를 통해 페이지에서 로딩이 완료되기까지 어떤 일이 발생했는지 확인 가능
| 표시 | 라벨 | 설명 |
|---|---|---|
| ◻︎ | 대기 (Wait) | 요청 전 대기하는 시간 |
| ◼︎ | 네트워크 | 네트워크 탐색 및 연결 시간으로 connect와 Domainlookup 지표를 합쳐 표현 |
| ◼︎ | 서버 | Request sent와 Respose를 합쳐, 하나의 http 트랜젝션을 수행하는 데 드는 시간 (서버에서 요청을 처리한 시간) |
| ◼︎ | 돔 (DOM) | DOM(Document Object Model)을 만들 때 걸리는 시간 |
| ◼︎ | 로딩 | 그려지는 로딩 시간 |
| ◼︎ | 컨텐츠 다운로드 | 화면이 그려지는 시간 |
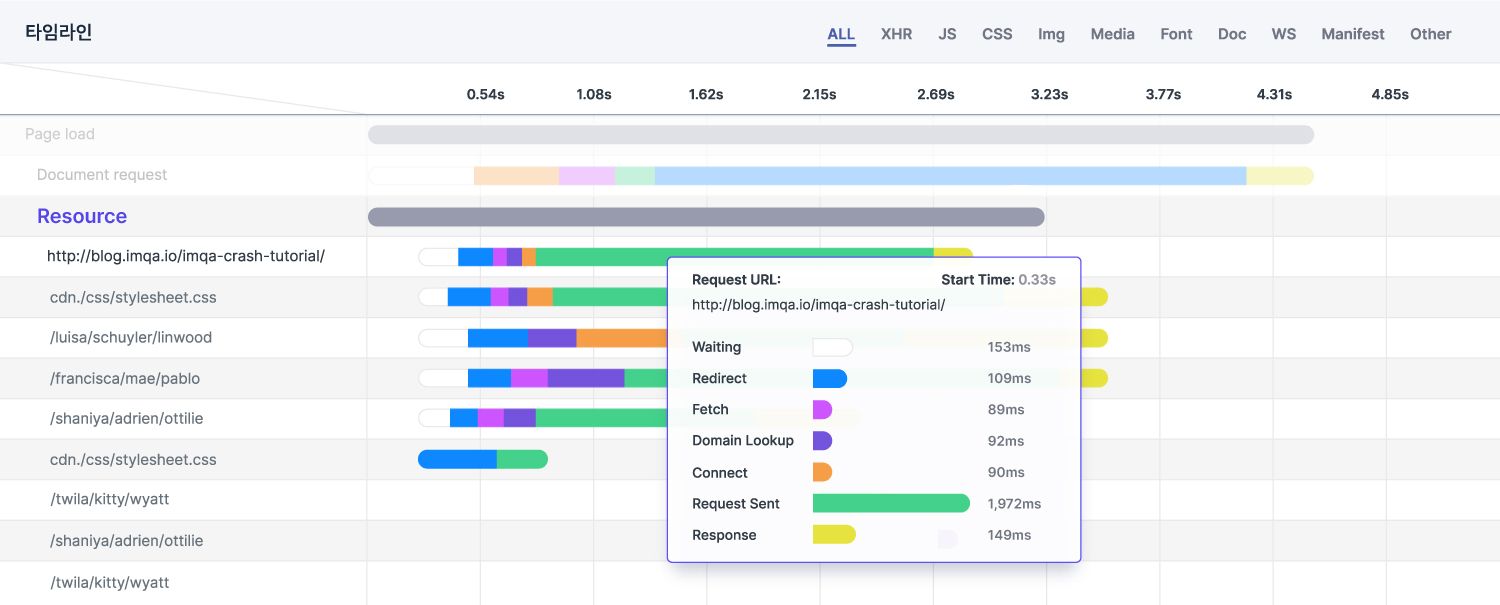
Resource (리소스)

Resource에서는 페이지에 진입하였을 때, 페이지가 Load 이벤트 타임까지 수집된 리소스들 현황을 확인할 수 있습니다. 수집된 리소스는 Document Request 수치에 영향을 끼칩니다.
| 표시 | 라벨 | 설명 |
|---|---|---|
| ◻︎ | Waiting | 요청 전 대기하는 시간 |
| ◼︎ | Redirect | HTTP 리다이렉트 수행 시간 |
| ◼︎ | Fetch | 요청 전 대기하는 시간 또는 캐시 조회 시간 |
| ◼︎ | DomainLookup | 도메인에 해당하는 IP를 DNS에서 검색하는 시간(서버의 주소를 찾는 과정) |
| ◼︎ | Connect | 서버 연결에 걸린 시간 |
| ◼︎ | Request sent | 서버에 리소스를 요청하는 시간 |
| ◼︎ | Response | 서버 응답 시간 |
2. Case Study
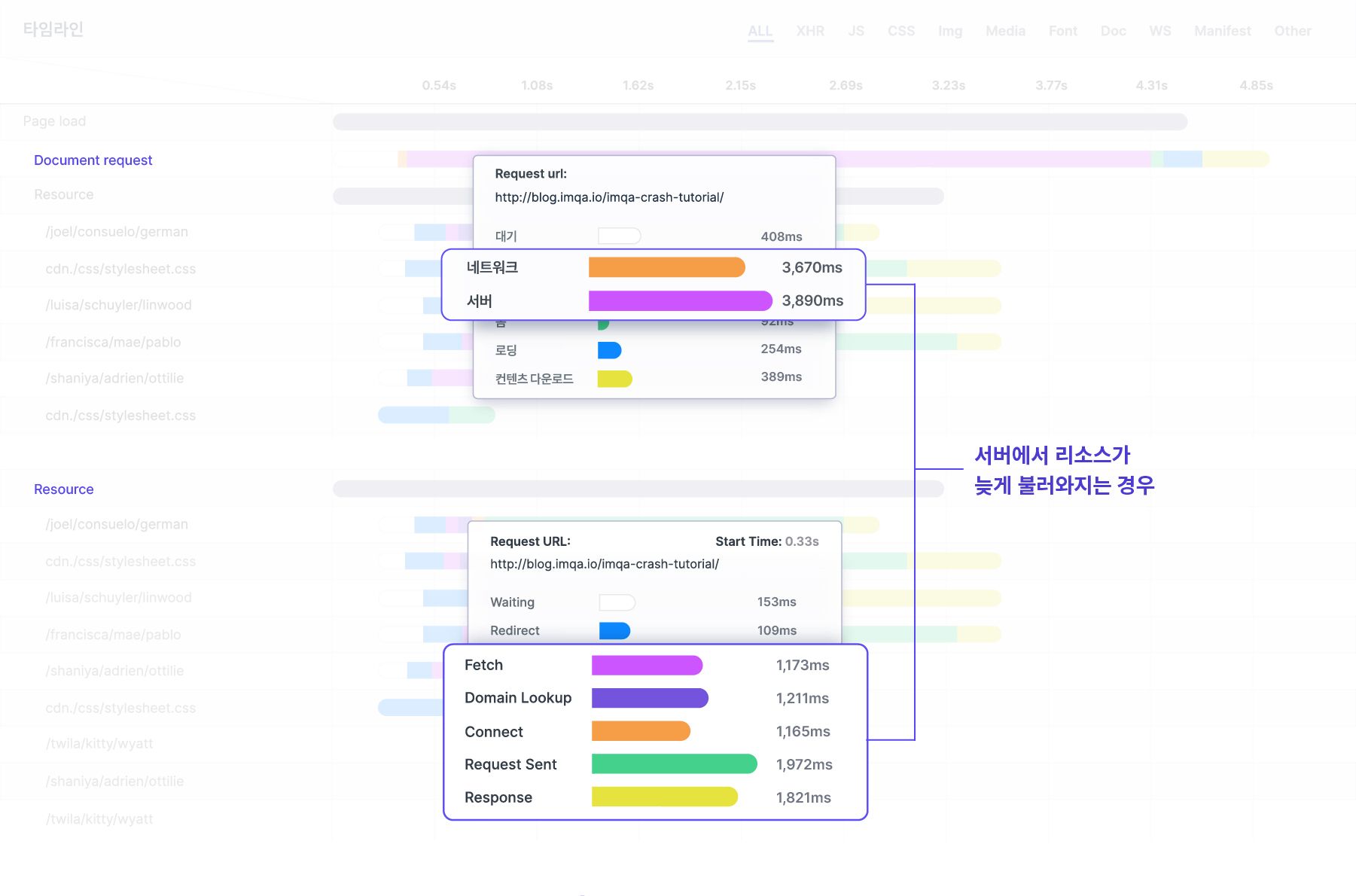
(1) 서버에서 리소스가 늦는 경우

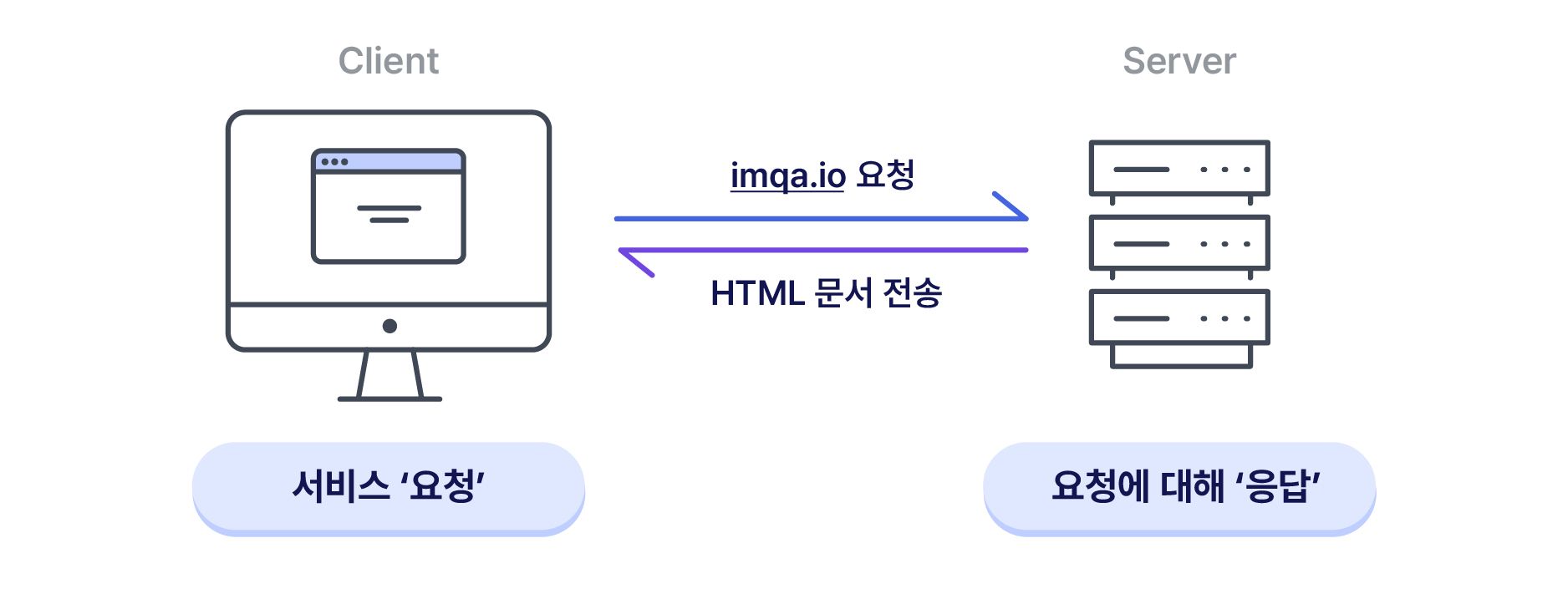
사용자가 웹 페이지에서 특정 행동을 할 때, 서버에 요청하여 문서를 받아옵니다. 이 과정에서 서버가 클라이언트의 요청을 늦게 인식하거나 응답이 늦는 경우 화면이 느리게 나타납니다.
서버에서 리소스가 늦게 불러와지는 경우, 흰 화면이 보여지거나 화면이 변경되지 않는 증상이 나타남

Document Request
네트워크 또는 서버 바가 길게 나타남
Resource
Fetch, DomainLookup, Connect, Request sent, Response 지표 수치가 다른 수치보다 높게 수집됨
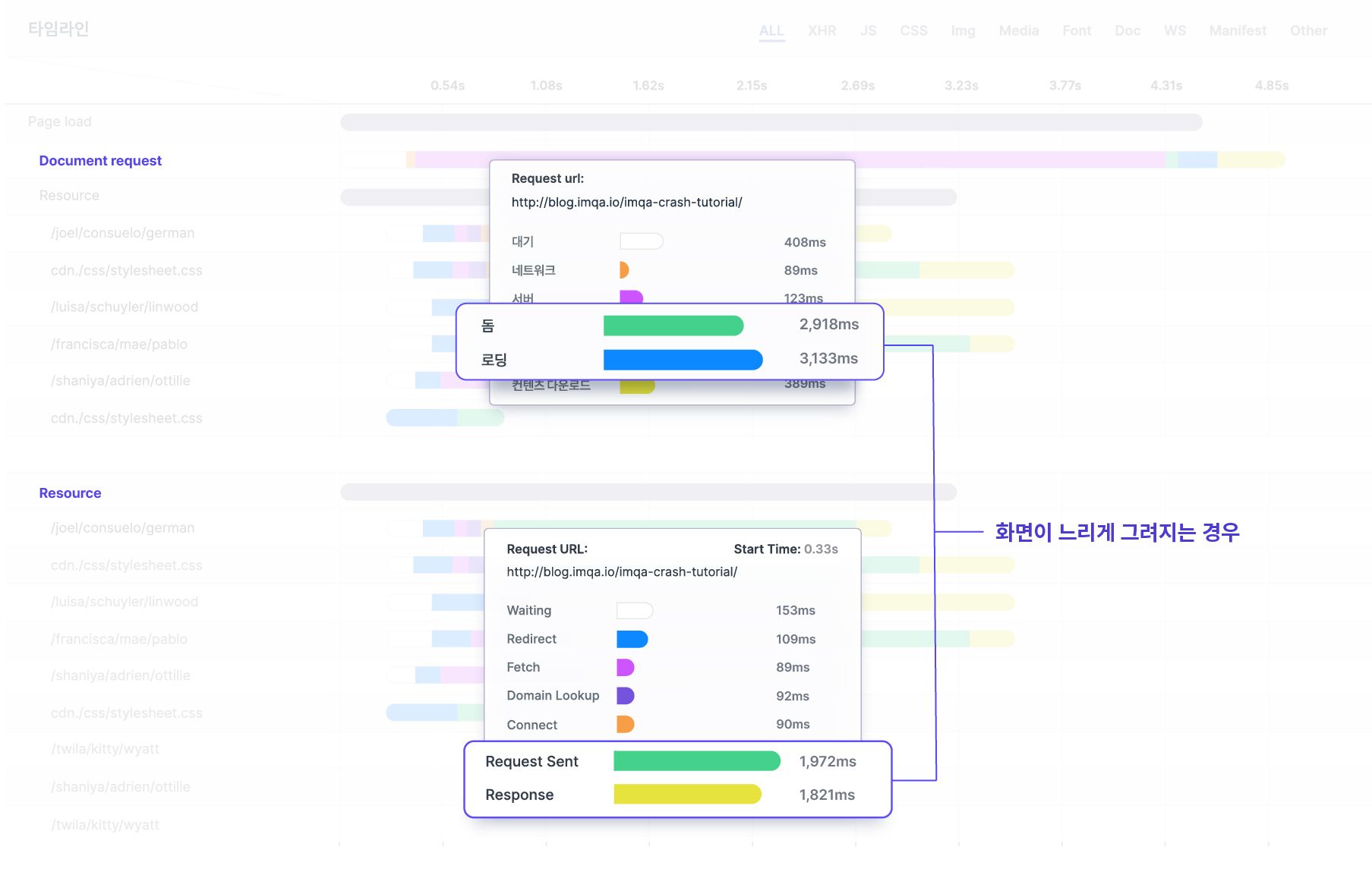
(2) 화면이 느리게 그려지는 경우

서버에서는 빠르게 응답하여 html문서를 받아왔지만 클라이언트에서 렌더링이 느린 경우가 있습니다.
렌더링이 느린 경우, 사용자는 화면이 버벅이는 증상과, 콘텐츠가 부분적으로 그려지는 현상을 경험

Document Request
돔과 로딩 지표가 높게 나타남
Resource
Request sent, Response 지표 수치가 다른 수치보다 높게 수집됨
(3) API 응답 여부가 화면 로딩 속도에 영향을 끼는 경우

Resource
- Resource 중에 API 요청 이후에 리소스가 불러와지고 있
- 특정 API 요청 전까지는 Resource 데이터가 불러와지지 않고, API가 다 불러와진 이후 Resource 데이터가 수집
- API 응답이 완료되어야만 다음 화면을 그리는 경우 발생
웹뷰 타임라인의 지표와 자주 발생하는 현상에 대한 지표값을 알아보았는데요. 각 항목별 세부 예시는 아래 이용자 가이드에서 상세히 확인하실 수 있습니다.
실시간 모니터링, 전체 모니터링, 그리고 타임라인까지, IMQA MPM의 데이터를 읽는 방법을 다양한 예시와 함께 안내해 드렸는데요.
IMQA를 통한 웹뷰 성능 문제 확인 & 개선 방법도 놓치지 마세요!

IMQA에 대해 궁금하신 사항은 언제든지 문의해 주세요! (아래 이미지를 클릭하시면 채팅 문의창으로 이동합니다.)







![[보도자료] 어니컴, 골프연습장 예약 앱 롱기스트와 ‘IMQA’ 공급 계약](/content/images/2023/08/0626_Longest_----------------1.jpg)