“IMQA가 바라보는 IMQA_운영자편, 경영자편”에 이어 준비한 개발자편!!
IMQA팀 개발자 중 가장 오래됐고 그만큼 IMQA에 대한 애정이 넘치는 분이었는데요, 조곤조곤 설명하는 목소리에서 차분하지만 열정이 느껴졌던 윤설 님과 이야기 나누어 보겠습니다.
Q1) 안녕하세요, 간단한 자기소개 부탁드려요.

안녕하세요, 저는 IMQA 개발팀의 프론트엔드 개발자 곽윤설입니다☺
IMQA 개발팀에서 일한 지 3년이 되어가네요. IMQA는 모바일 앱 성능을 측정하고 저하 원인을 분석하는 실시간 성능 모니터링 솔루션인데요, 프론트엔드에서는 Vue.js 프레임워크를 사용하고 서버는 node.js를 사용하여 작업을 하고 있습니다.
Q2) 사실 저는 ‘개발은 남성의 분야’라는 고정관념을 가지고 있었어요, 그래서 여성 개발자가 조금은 낯설었는데요, 개발자라는 직업을 가지게 된 계기가 있을까요?

사실 처음부터 개발에 관심이 있던 건 아니에요(^^;)
대학에서 프로젝트를 하다 보니 재밌어서 이 일을 하게 된 케이스에요. 무언가를 만든다는 것, 문제의 원인을 찾고 문제가 없게 코드를 짜는 것. 그런 것들이 재밌었어요. 그리고 프론트엔드는 발전이 정말 빨라요. 제가 원래 델파이 개발을 했었는데 웹 개발로 전향하기 위해 학습했던 언어와 기술들이 지금과는 달라요. 제가 지금 사용하고 있는 개발 환경들도 또 달라지겠죠.
이런 점에서 스스로 학습하면서 성장해 나가야 하는 게 매력이라고 생각해요.
Q3) IMQA를 개발할 때 어떤 부분을 가장 신경 쓰시나요?

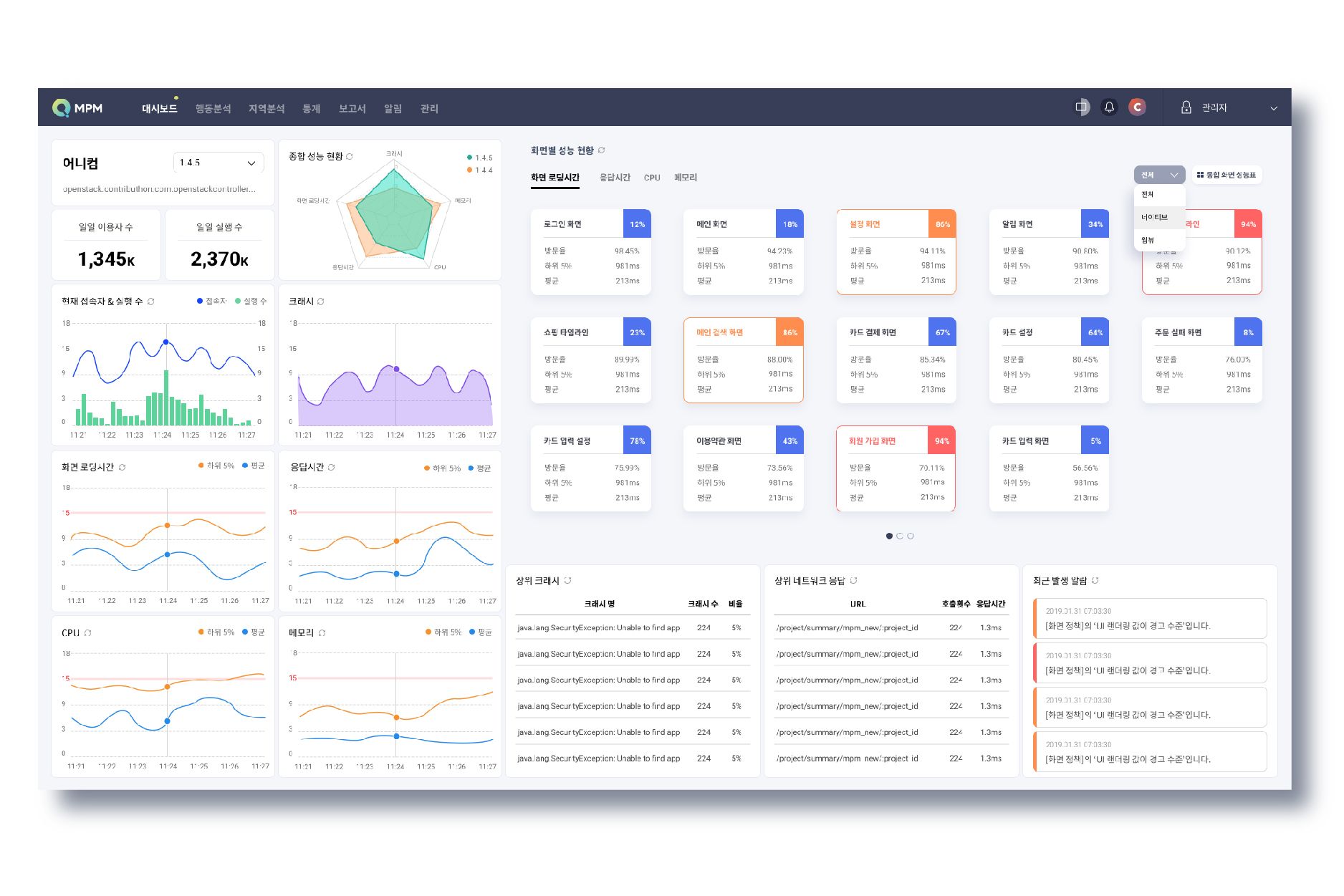
프론트엔드 개발자로서 IMQA의 ‘첫인상' 을 담당하고 있다고 생각해요.
사이트 로딩 속도가 느리거나 사용자가 이해하기 어려우면 아무리 좋은 서비스라고 해도 사람들은 사용하지 않을 거예요. 그렇기 때문에 IMQA를 모르는 사용자가 들어와도 한눈에 사용법을 알 수 있도록 화면을 직관적으로 구성하고 “누구나 보기 쉽고, 사용하기 쉽게” 화면을 만들려고 항상 고심하고 노력하죠.
IMQA 초창기에는 화면을 개발자 중심으로 기획하고 화면을 만들었어요.
타겟층이 개발자였던 거죠. 하지만, 점점 개발자뿐만 아니라 운영자에게도 활용도가 높다는 고객사의 말에 운영자도 이해하기 쉽게 화면을 그리게 된 거죠.
사실 이런 부분들은 IMQA 기획자와 디자이너가 잘 고려해 주고, 저는 다 차려진 밥상에 숟가락만 얹....(하하)
Q4) 사용자를 우선적으로 생각한다는 것이 멋지네요. 그렇다면 ‘IMQA의 개발자’로서 일하는 가장 큰 매력은 무엇인가요?

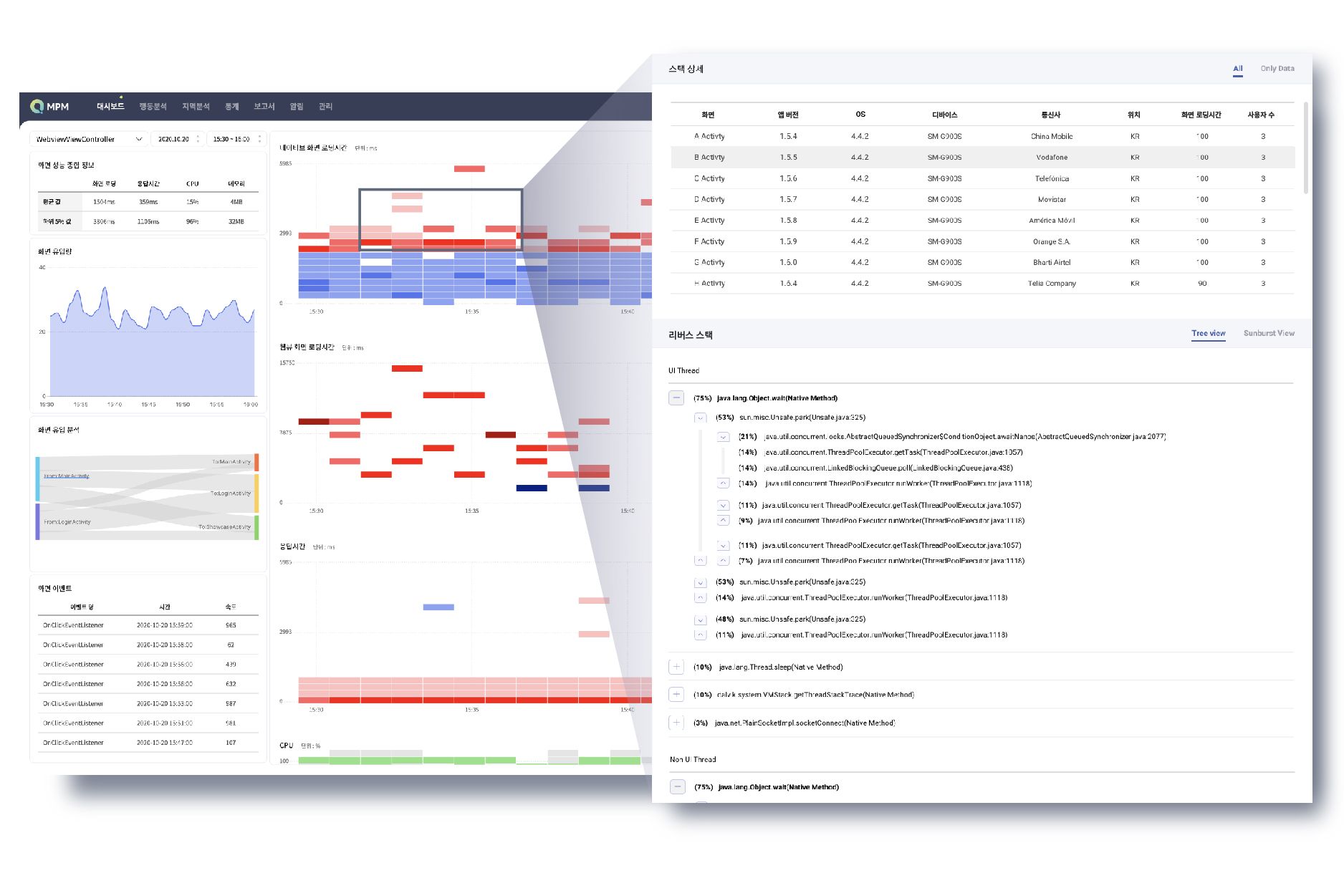
IMQA는 모바일 어플리케이션의 소스 코드 레벨까지 실시간으로 분석하는 기술을 보유하고 있어요.
업계에서 최초로 도입한 기술력을 가진, 기존에 없던 유일한 솔루션이라는 거죠.
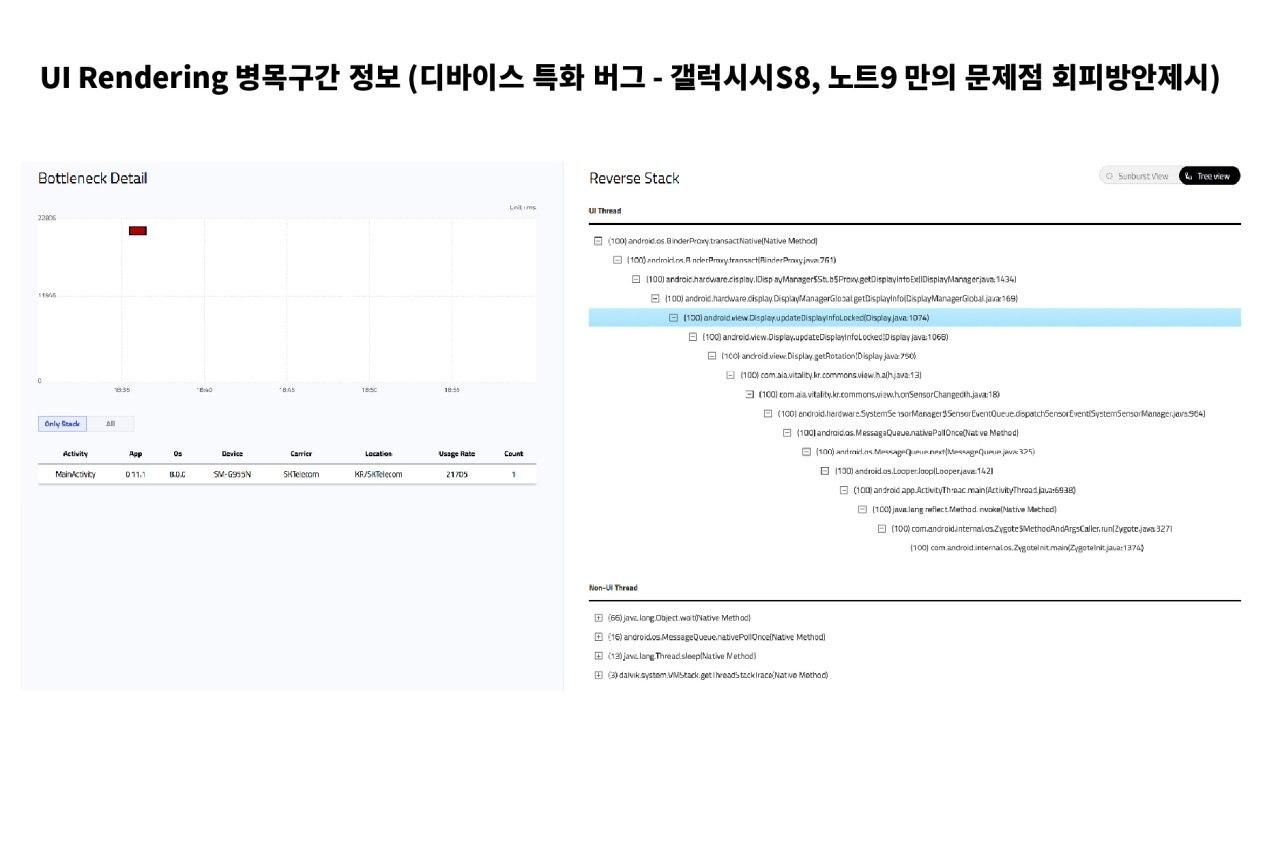
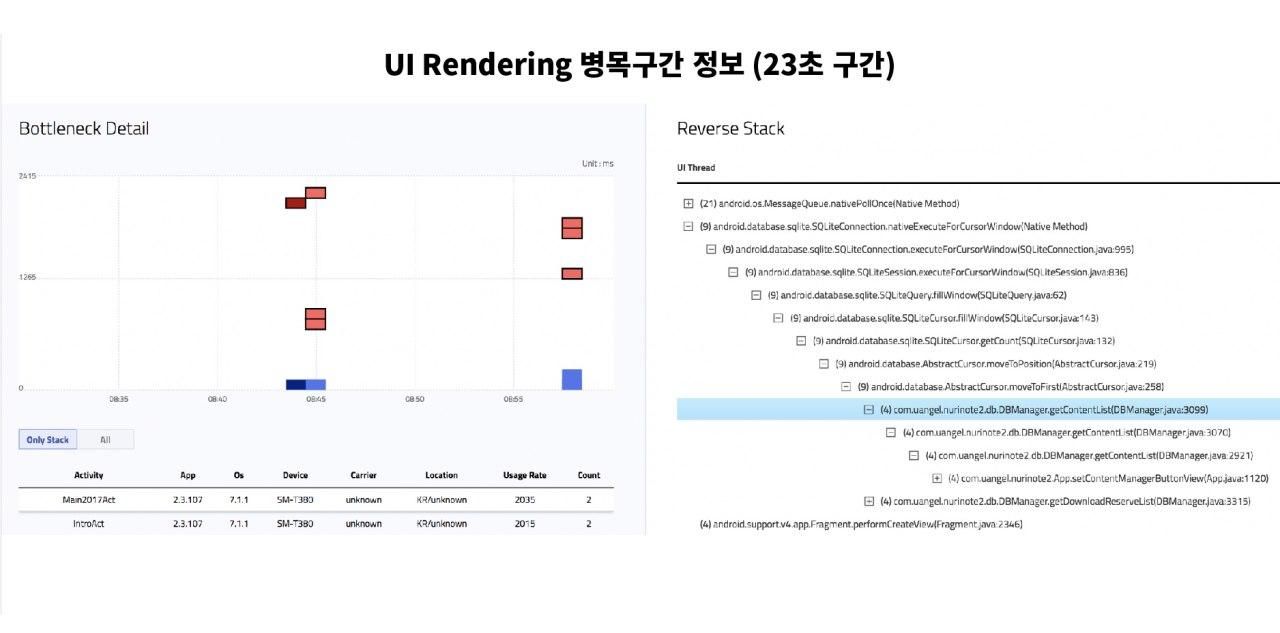
소스코드로 문제 원인을 해결한 두 가지 사례를 보여드릴게요.


위 실 사례를 보면 IMQA는 문제 원인을 소스 코드 레벨까지 분석을 해주니 개발자분들은 코드 수정만 하고 운영자는 문제상황이 해소되었는지 확인만 하면 돼요.
아무리 복잡한 오류가 발생해도 IMQA만 있으면 문제 원인만 쏙쏙 찾아 주죠.
이런 신박한 솔루션인 IMQA를 개발한다는 것이 저에게는 정말 특별한 일인 것 같아요.😊
Q5) 분명 힘든 점도 있을 것 같아요.

다양한 기기 환경을 고려해야 하는 점이 제일 어려운 거 같아요.
반응형은 물론이고 특정 브라우저에 상관없이 사용자에게 동일한 경험을 제공하려면 테스트를 정말 많이 해봐야 해요. 그리고 사용자와 가장 가까운 영역이라 작은 실수 하나도 크게 보이는 경향이 있다고 생각해요. 속도나 디자인, 기능, 모든 면에서요.
이런 부분들을 모두 고려해야 하는게 힘들지만 한편으론 재밌기도 해요.
Q6) 개발자 입장에서 IMQA의 가장 추천하는 기능이 있나요?

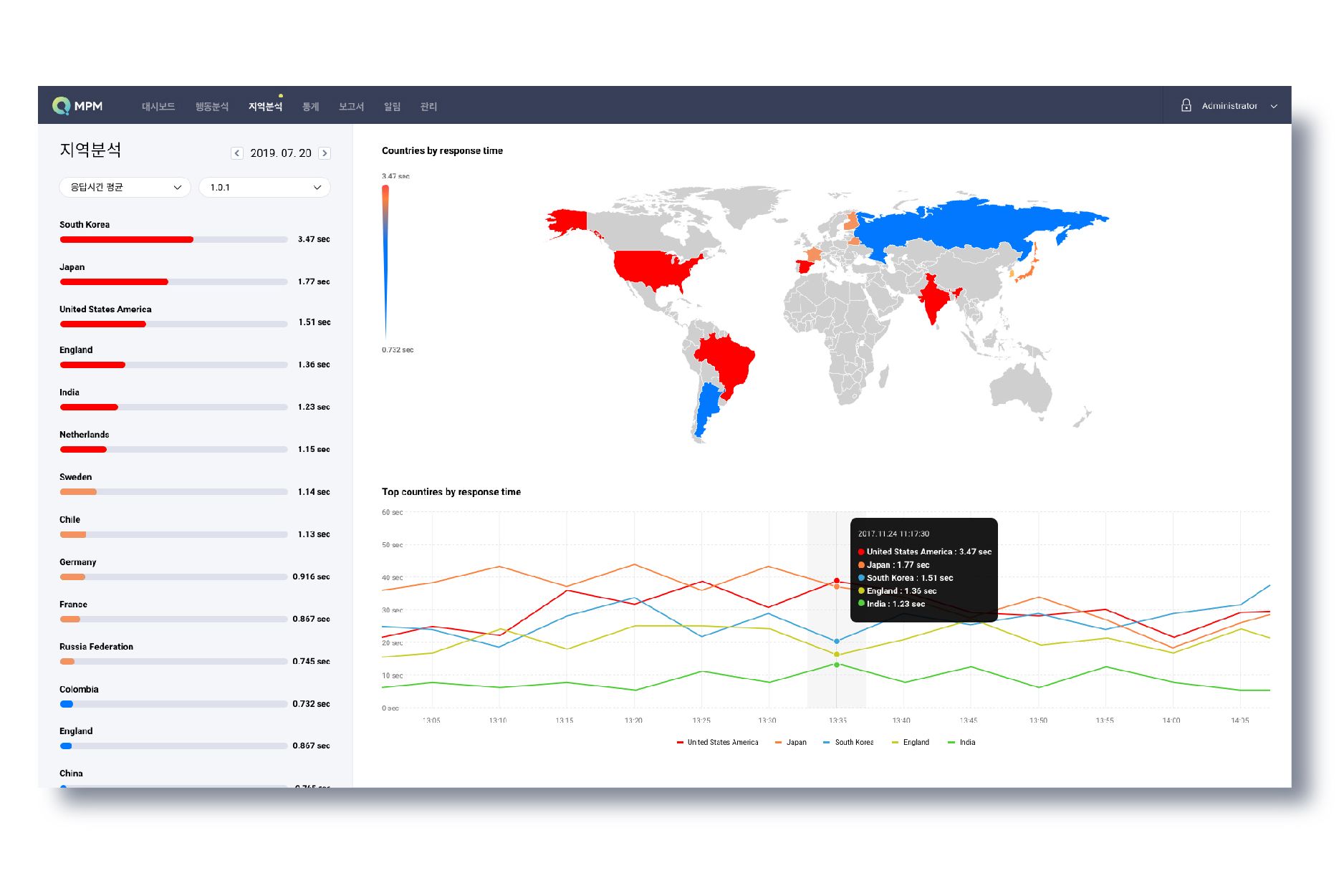
저는 지역분석을 추천해요!
국가/지역별로 사용자의 앱 사용 환경을 파악할 수 있거든요. 제조사별 화면을 그리는 속도를 비교할 수도 있고 통신사 별로 응답시간을 비교할 수도 있어요.
글로벌 시장에 진입하기 위한 앱 개발사분들이라면 분명 관심이 있으실 거예요.
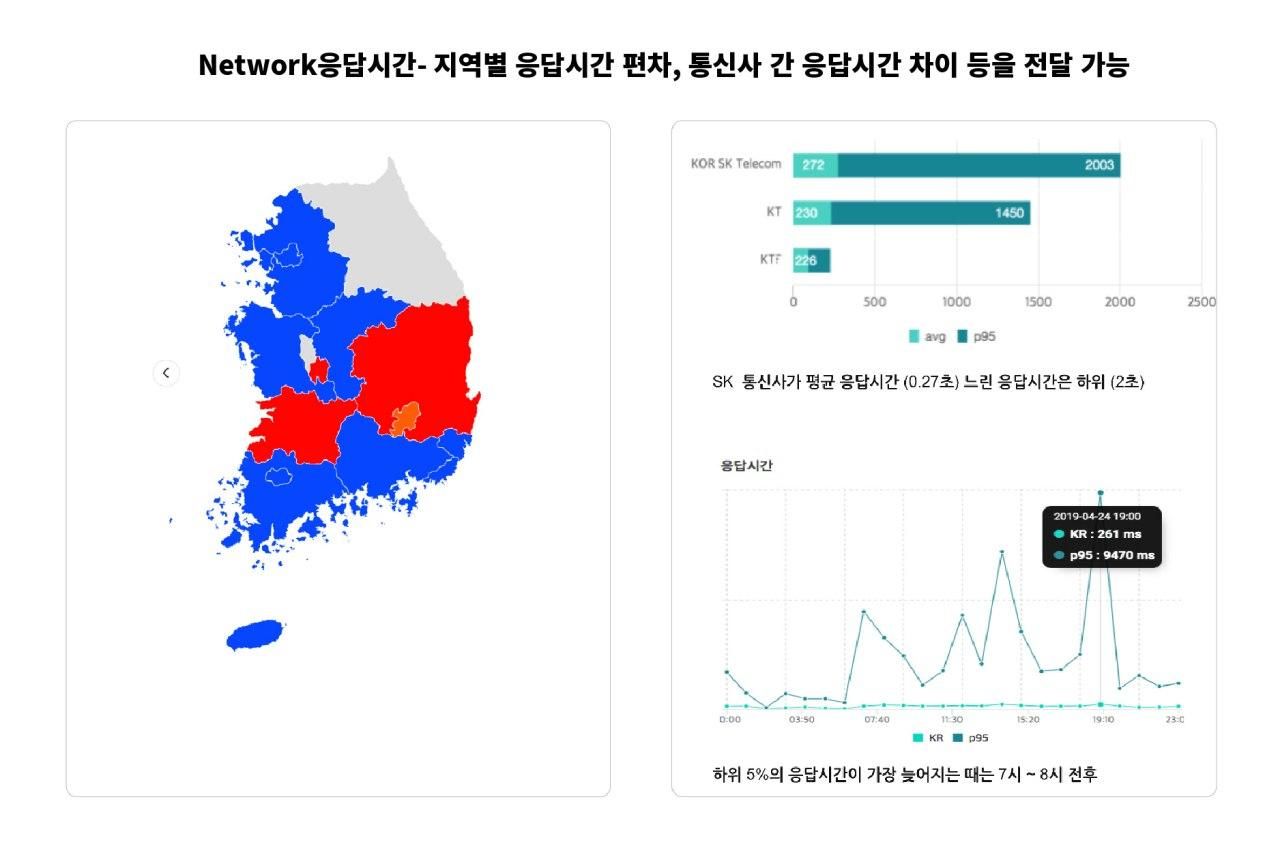
아래 사례를 보시면, 지역 별 응답시간 편차를 통신사 별로도 구분하여 확인할 수 있죠.

저희 IMQA는 작년부터 MWC2019바르셀로나, Korea IT Expo in Japan 2019등 해외 진출을 위해 꾸준한 활동을 하고 있어요.
지금은 코로나19로 전시회는 잠시 주춤하지만, 비대면 시대에 발맞춰 이번 달 말에 온라인으로 개최되는 Japan IT Week에 참가를 한답니다.
곧 글로벌 시장에서 활약하는 IMQA를 만나실 수 있을 거예요😉
저희 IMQA는 사용자 입장에서 더 편하고, 누구나 사용하기 쉽게 만들기 위해 노력하고 있으니, 지켜봐 주세요😉
저희는 더 좋은 솔루션을 만드는 데 집중하겠습니다 !!