모바일 성능 모니터링 솔루션 MPM의 주요 기능인 '화면 성능 분석'과 '성능 상세 분석'에 대해 안내해 드립니다. 해당 기능을 통해 문제 발생 시, 문제의 원인을 빠르고 정확하게 분석할 수 있습니다.
MPM의 다른 기능은 아래 목록에서 확인 가능합니다.
- 대시보드 (성능/AB)
- 행동분석
- 화면 성능 분석, 성능 상세 분석
- 통계
- 지역분석, 릴리즈
- 보고서, 알림, 관리
1. 화면 성능 분석
화면 별 성능을 30분 단위로 상세히 확인

화면 성능 분석에서는 화면 별 성능 현황과 화면 조회 수, 이동 경로를 한눈에 확인할 수 있습니다. 성능 지표에 대한 히트맵을 통해 성능 분포와 저하 상황을 상세히 분석할 수 있습니다.
화면 성능 분석 주요 기능
화면 성능 분석은 '대시보드 > 화면별 성능 현황 > 특정 화면 카드' 클릭 시 확인 가능합니다.
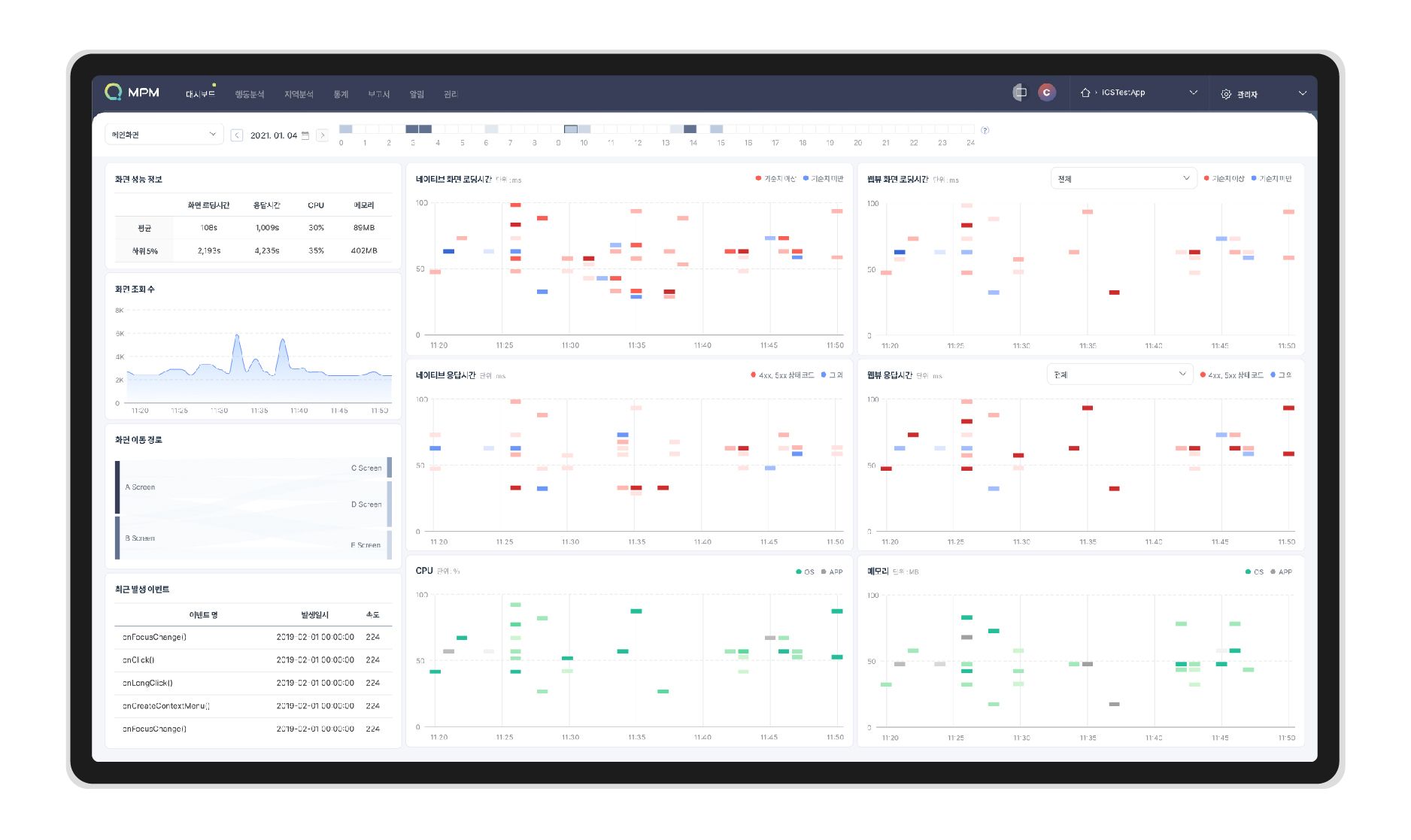
특정 화면의 주요 성능 지표 요약
최근 30분 동안의 주요 성능 지표 4가지의 전체・하위 5% 평균을 알 수 있습니다. 특정 화면에 어떤 성능 저하가 있었는지 한눈에 파악 가능합니다.

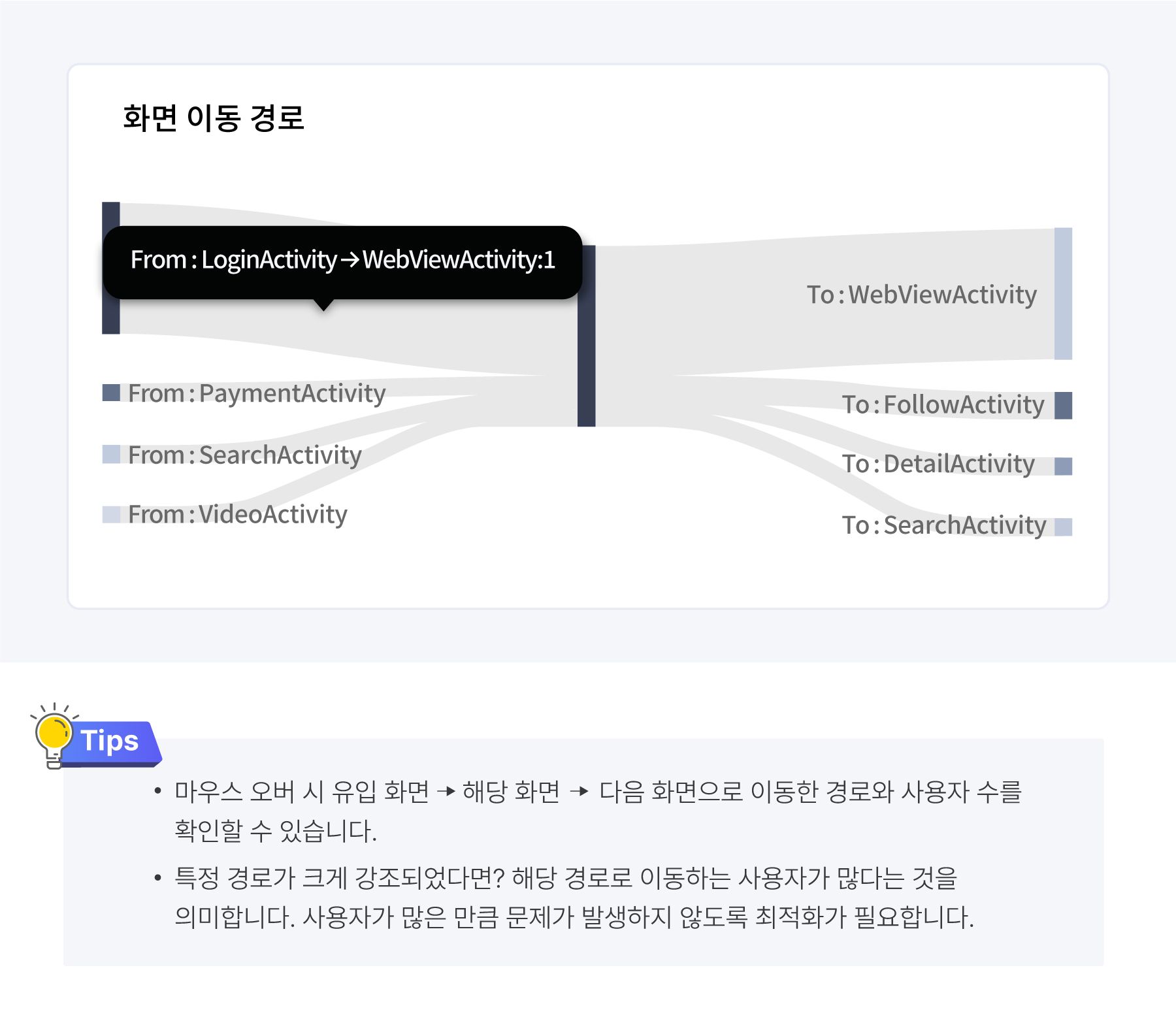
앱 사용자의 패턴을 파악할 수 있는 화면 이동 경로
최근 30분 동안의 사용자가 이동한 직전, 직후 화면 경로를 확인할 수 있습니다. 해당 화면을 중심으로 주요 흐름을 한눈에 파악할 수 있습니다.

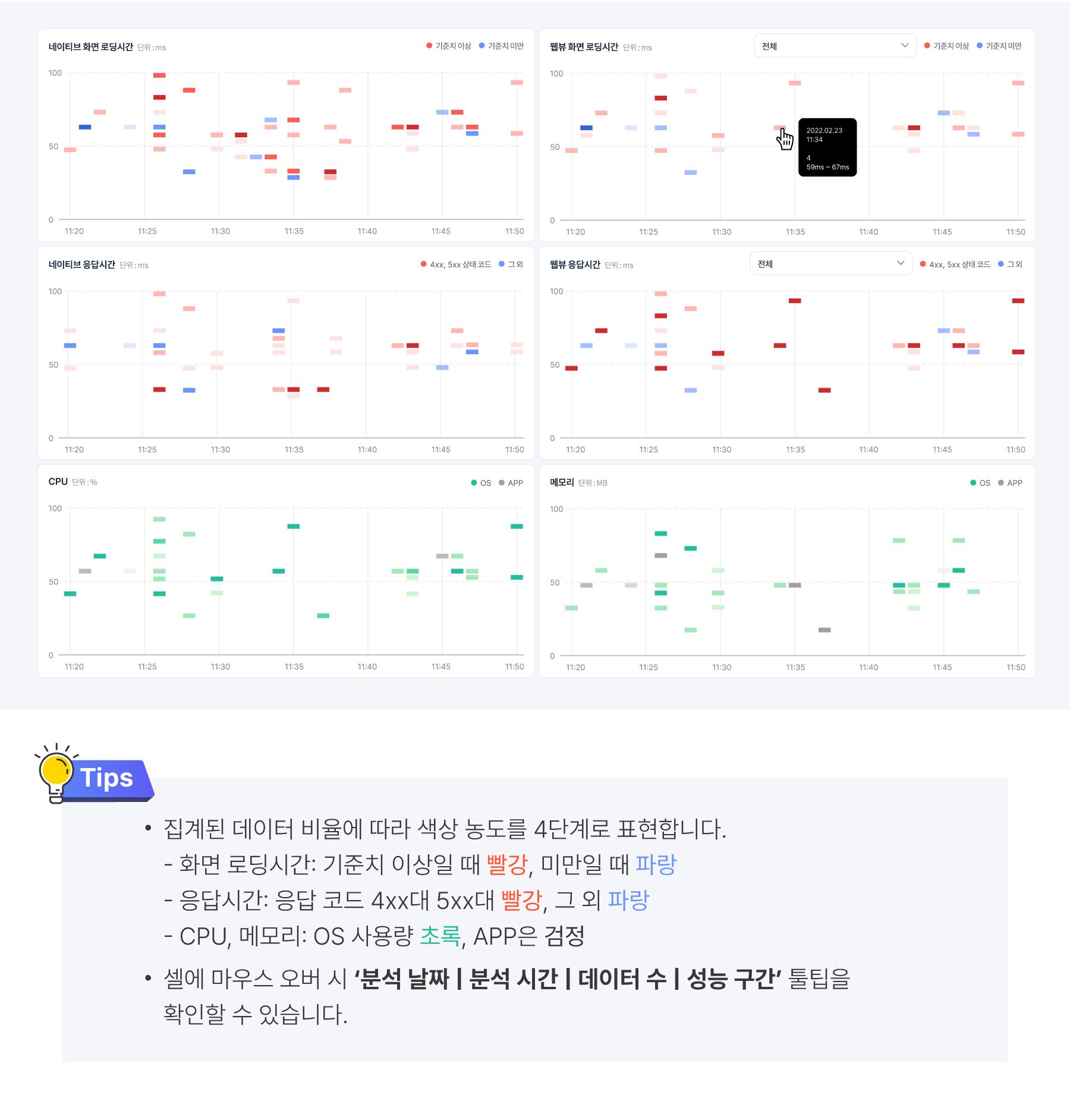
히트맵을 통한 성능 현황 및 분포 확인
각 성능 지표에 대한 히트맵을 통해 성능 분포와 성능 저하 상황을 상세하게 분석 할 수 있습니다. 웹/하이브리드 앱일 경우, '웹뷰 화면 로딩시간', '웹뷰 화면 응답 시간'까지 구분하여 볼 수 있으며, 안드로이드에서는 '프래그먼트 화면 로딩시간'도 확인 가능합니다.

2. 성능 상세 분석
스택 분석을 통한 정확한 문제 원인 파악!

성능 상세 분석은 네이티브/웹뷰의 성능 현황을 상세히 분석할 수 있는 기능입니다. 코드 레벨로 호출된 함수들을 분석하여 성능 저하 문제 원인을 파악할 수 있습니다.
성능 상세 분석 주요 기능
성능 상세 분석은 '화면 성능 분석', '구간 분석'에서 성능 히트맵을 클릭하거나 구간을 드래그하여 확인할 수 있습니다.
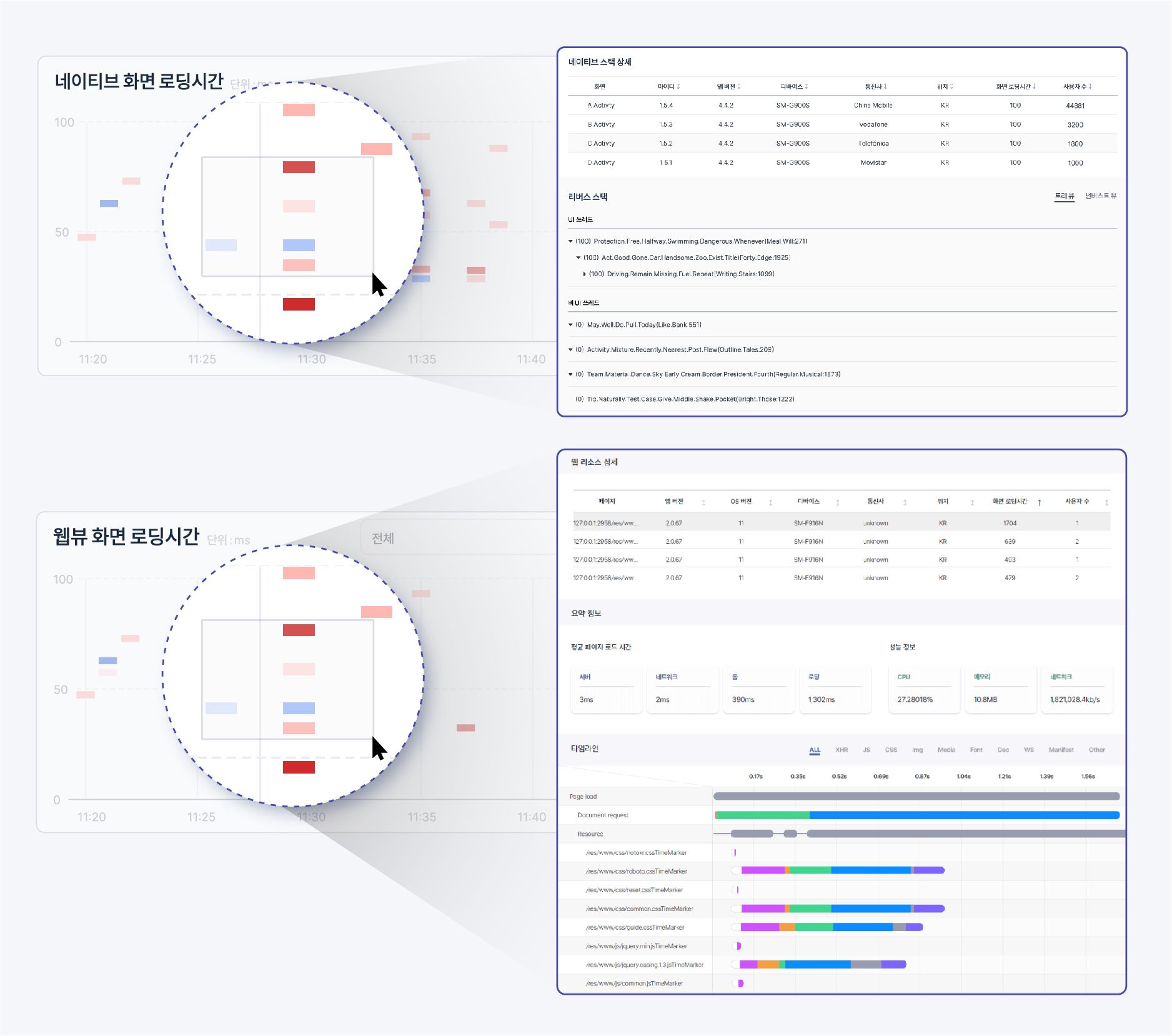
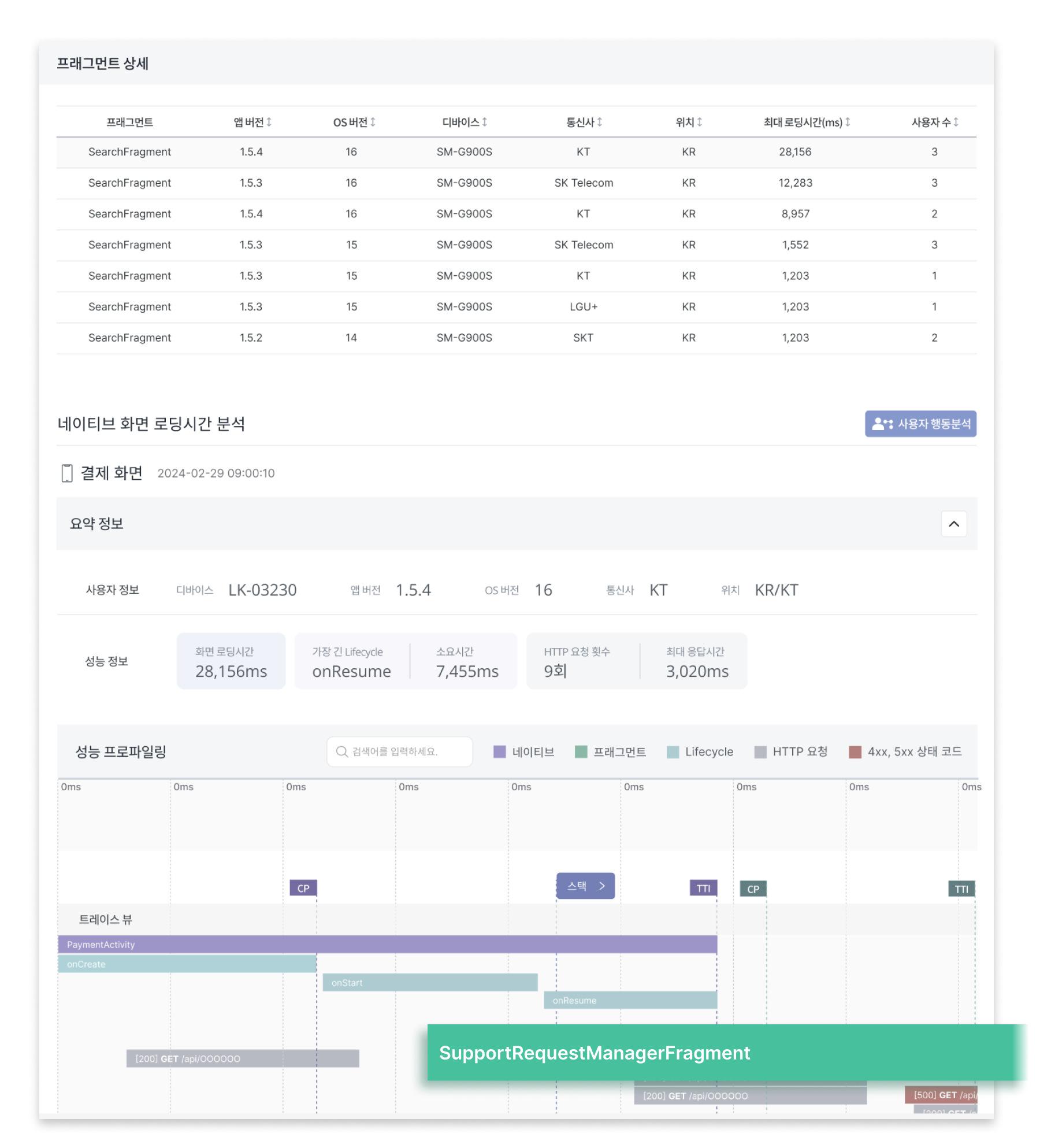
네이티브 화면 로딩시간의 성능 정보를 한 번에 확인할 수 있는 '트레이스 뷰'
특정 화면(btxid)을 기준으로 각 성능 정보를 트레이스 뷰로 한 번에 확인할 수 있습니다. 네이티브 화면 로딩, Lifecycle, HTTP 요청 정보, 스택 정보를 통합하여 확인, 분석할 수 있습니다. 화면을 준비하고, 그리는 과정에서 성능 저하가 있었는지, 서버 요청/응답이 느렸는지 여러 요인을 빠르게 분석할 수 있습니다.
* 스택 정보의 경우, 수집 시점(Dump interval)에 따라 확률적으로 포함될 수 있습니다.

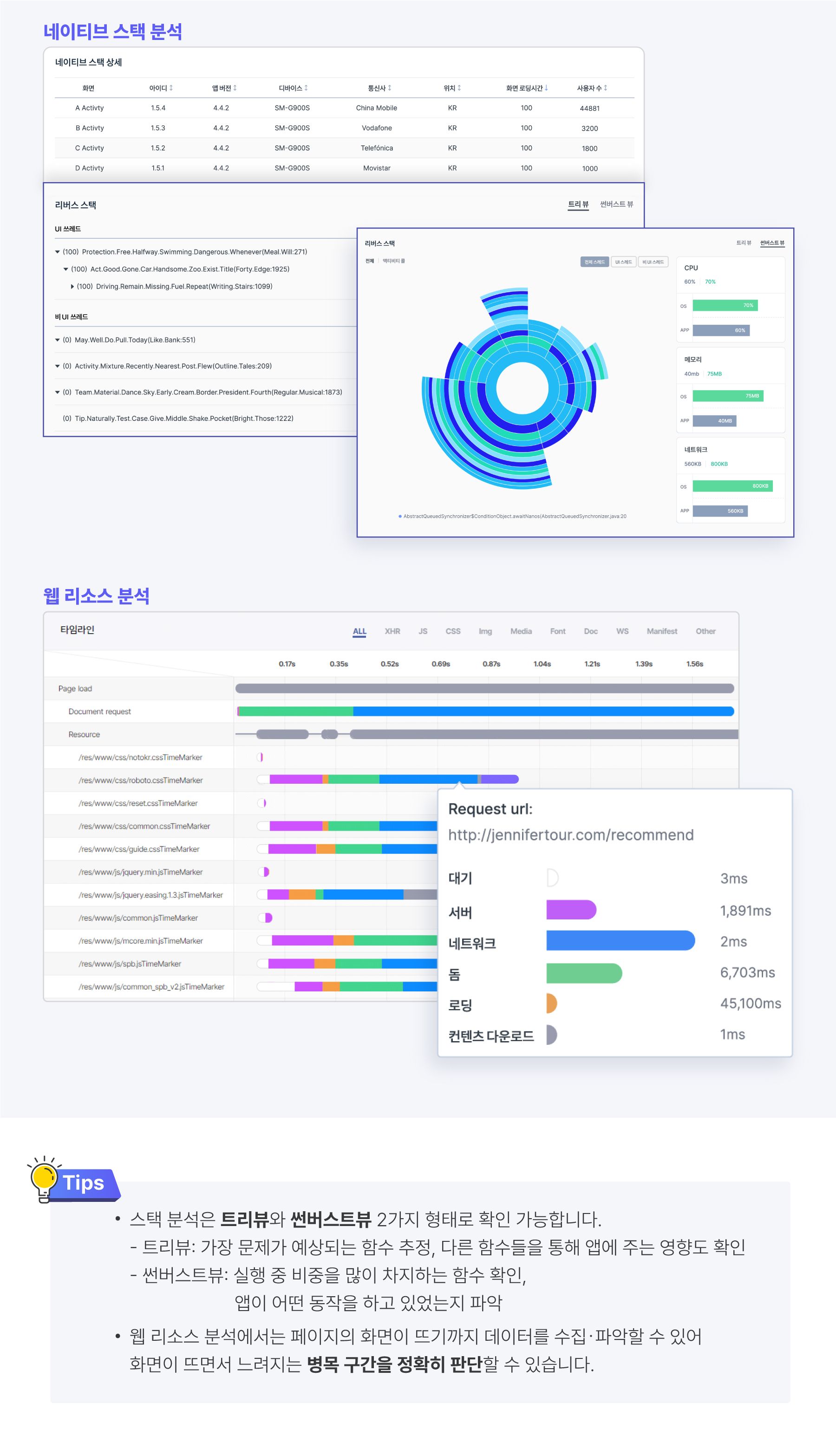
코드레벨로 원인 파악이 가능한 '네이티브 스택 분석'
성능 상세 분석은 네이티브 스택 분석, 웹 리소스 분석, 상세 응답 분석을 할 수 있습니다. 이를 통해 성능의 문제점과 문제가 되는 구간 파악이 가능합니다.


IMQA와 관련하여 궁금하신 사항은 언제든 아래 연락처로 문의해 주시면 상세히 안내해 드리겠습니다. 이미지를 클릭하시면 1:1 채팅 창으로 이동합니다.
- 02-6395-7730
- support@imqa.io





