좋은 대시보드란 무엇이며, 어떻게 만들어야 할까요?
어떤 질문인지 기억하시나요? 직관적인 대시보드 설계하기 첫 이야기를 시작할 때 했던 질문입니다. 저희는 이 해답을 찾기 위해 첫 번째 시간에는 대시보드 개선에 대한 목표와 지표와 레이아웃, 두 번째 시간에는 시각화에 대해 알아보았습니다. 그리고 이어지는 이번 글은 직관적인 대시보드 설계하기의 마지막 시간으로 대시보드가 담아야 하는 맥락과, 이때까지 우리가 배웠던 대시보드를 되살리는 방법을 정리해 보겠습니다.
1, 2편을 아직 보지 않으셨다면 확인해 보세요 🤗
*이 글은 Cory Watson – Dashboard Renaissance의 강연 내용을 번역한 글로, presentation 화면에 띄워진 이미지와 함께 내용을 정리하였습니다. 번역하는 과정에서 매끄럽지 않을 수 있으니 이해를 부탁드리며, support@imqa.io로 연락해 주시면 수정하도록 하겠습니다. (글의 모든 저작권은 Cory Watson에게 있습니다. 원본 강연은 이 링크를 참고하세요!)
목차
목표: 대시보드의 개선
1. 지표와 레이아웃
• 사용자로부터 요건 가져오기 (Get a spec from users)
• 개념 잡기 (Starting Concepts)
• 포함할 항목 (What to include)
• 하나의 화면, 다음 단계 (One Screen, More Next Steps)
• 점진적인 깊이 (Progressive Depth)
2. 시각화
• 인간을 해킹한다 (Hacking Humans)
• 전주의적 처리 (Pre-attentive Processing)
• 인식의 정확성 (Accuracy of Perception)
• 인간은 가로를 좋아해 (Humans Like Horizons)
• 선, 막대, 그리고 기타 (Before Lines, Bars, & etc)
• 테이블을 잊지 마세요 (Don't Forget Tables)
• 선 vs 열 (Line Versus Heat))
• 영역 (Area)
• 막대 (Bars)
3. 맥락
• 실무자는 맥락이 필요해 (Practitioners Need Context)
• 규모, 단위, 규범, 레이블 (Scale, Units, Norms, Labels)
• 텍스트 (Text)
• 목표 표시 (Mark Targets)
요약: 대시보드를 되살리는 방법
더 알고 싶다면?
3. 맥락

💡 실무자는 맥락이 필요해 (Practitioners Need Context)
- 인간을 풍요롭게 해야 한다 (We need empower humans)
- 추가할 수 있는 많은 것들이 있다 (There's lots of context we can add)
- 데이터의 정보 (Info about the data)
- 조직 내 사건 (Happenings in the org)
- 다음 단계 (Next step)
대시보드에서 그래프는 보는 사람이 해석하기 쉽고, 의미를 명확하게 알 수 있어야 합니다. Cory Watson은 그래프를 쉽게 이해할 수 있도록 그래프 안에 많은 이야기를 담아야 한다고 말합니다. 예를 들어 데이터 정보나 다음 단계로 가는 가이드라인과 같은 설명 등을 말이죠.
💡 규모, 단위, 규범, 레이블 (Scale, Units, Norms, Labels)

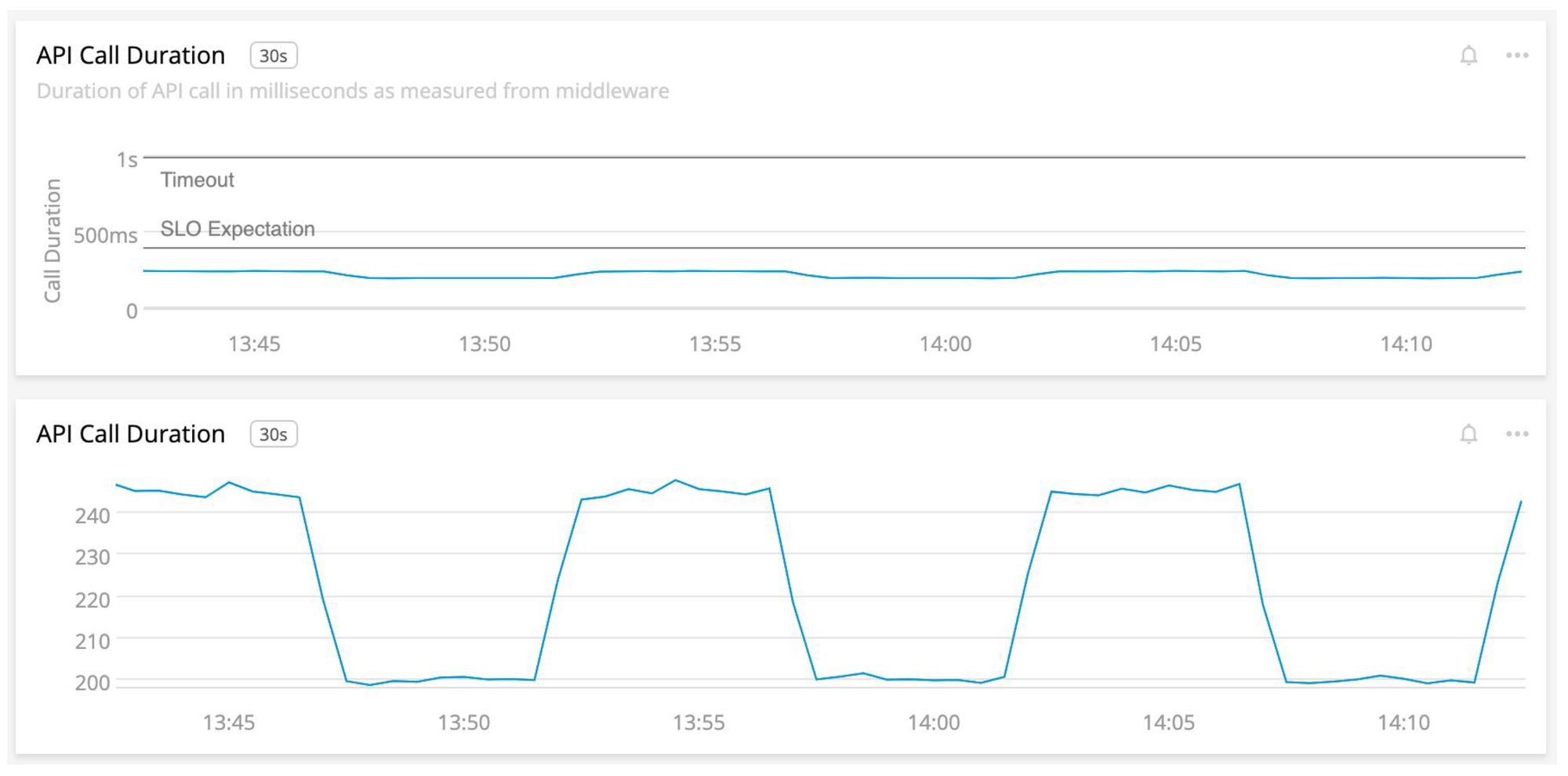
위 두 그래프가 어떻게 보이시나요? 한눈에 보기에 서로 상관없어 보이는 이것은 놀랍게도 동일한 데이터로 만들어진 그래프입니다.
여기, 하나는 시작점이 "0"이고, 다른 하나는 시작점이 "200"인 그래프가 있습니다. 이 그래프의 데이터는 동일해도 시작점과 그래프 단위가 다르기 때문에 위와 같이 완전히 다른 그래프가 나오게 됩니다. 반대로 시작점이 다른 그래프에서 똑같은 각도로 보여도 데이터는 다른 그래프가 되는 거죠. 이렇듯 나란히 여러 개의 그래프를 배열할 때 시작점과 단위를 동일하게 고정해야 합니다. 그것에 따라 시각화의 정보가 완전히 다르게 보일 수 있기 때문이죠.
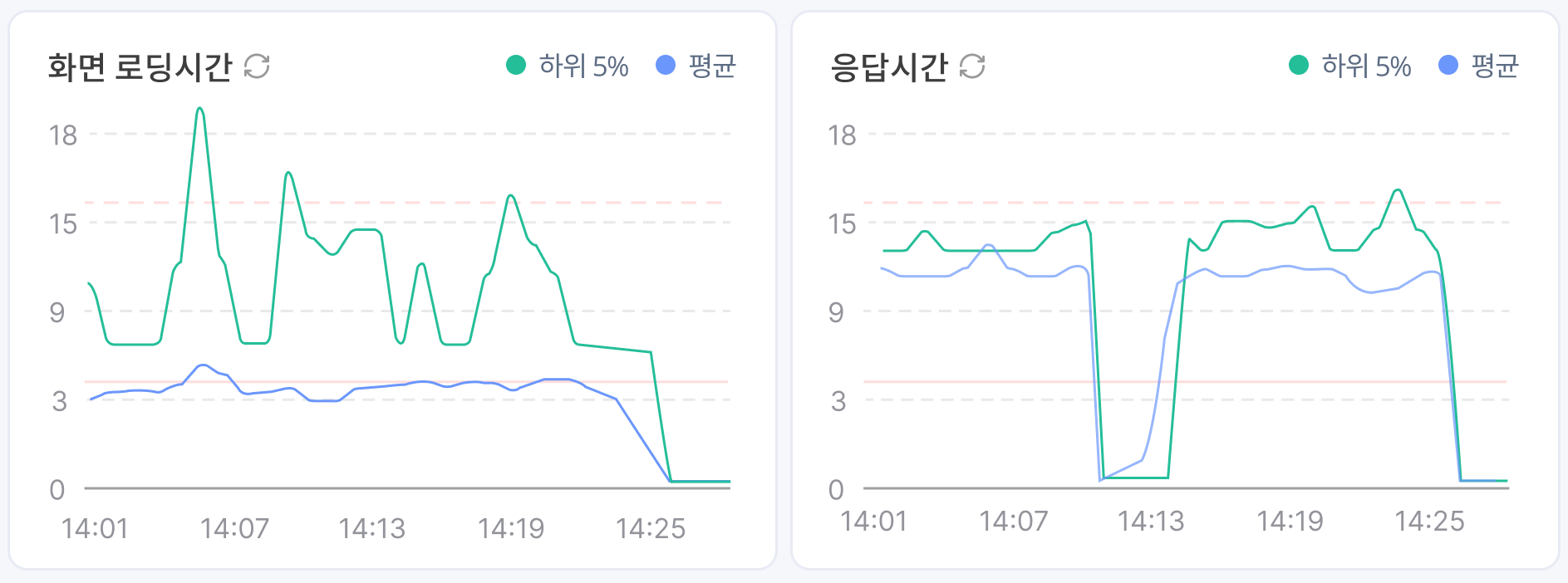
설명을 돕기 위해 잠시 IMQA MPM 대시보드를 보실까요?

IMQA MPM은 모바일 성능을 실시간으로 모니터링하는 솔루션으로 주요 지표는 화면 로딩 시간, 응답 시간, CPU, 메모리 등 자원 사용량이 있습니다. 여기서 화면 접속자&실행 수, 크래시와 주요 지표 시계열 그래프를 시작점 '0'으로 고정하여 나란히 배열한 것을 볼 수 있습니다. 또, 주요 지표인 화면 로딩 시간, 응답 시간, CPU, 메모리 등 자원 사용량은 하위 5%와 평균 데이터를 한 그래프에 나타내고 위쪽에 범례를 표시하여 데이터에 대한 정보를 제공하고 있죠.
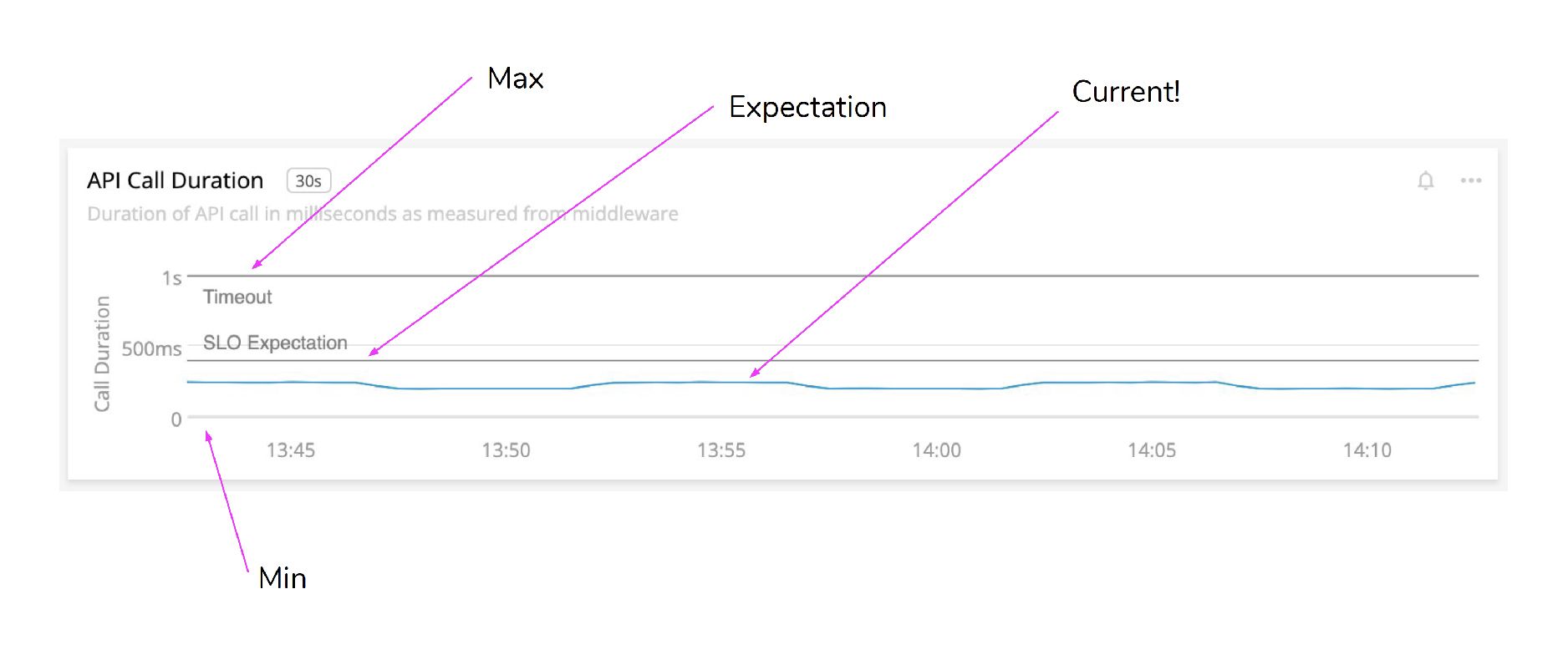
💡범위 (Bounds)

우리는 그래프를 쉽고 빠르게 해석하기 위한 수많은 단서를 그래프 안에 제공해야 합니다. 만약 위 그래프에서 선에 대한 설명이 없으면, 당신은 그것이 무엇을 의미하는지 알 수 있을까요?
Cory Watson은 위와 같이 상한선과 하한선, 목표선 등 사용자가 판단할 수 있는 수많은 정보를 표시한다면 부가적인 설명글 없이도 차트만으로도 충분히 해석이 가능하고 합니다. 그리고 이것은 짧은 시간 내 사용자에게 정보를 해석하는 데 도움을 주는 엄청난 양의 맥락이라고 말합니다.
💡 텍스트 (Text)
- 게으름 그만 피우고 뭔가 써 (Stop being lazy. write some stuff)
- 설명, 제목, 워터마크 등 (Descriptions, titles, watermarks, etc.)

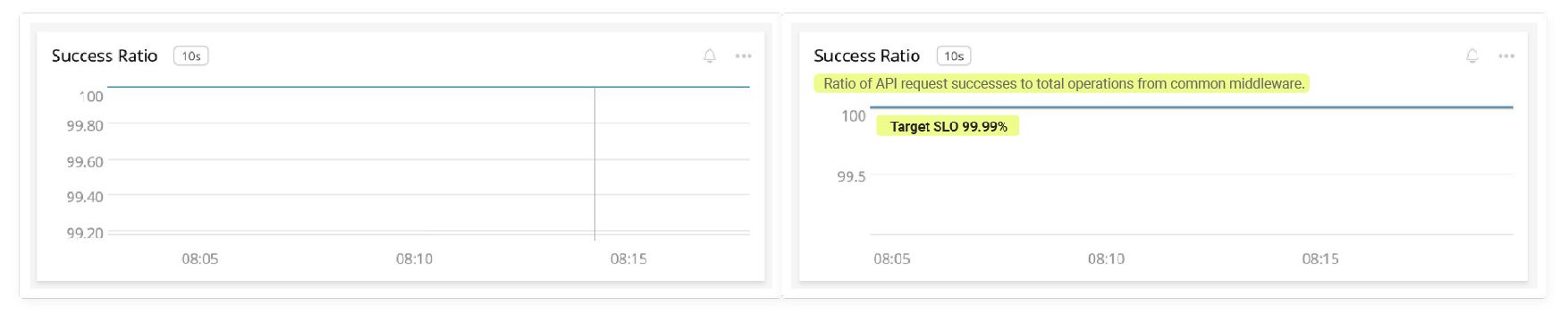
당신의 대시보드는 친절한가요? 대시보드를 만드는 사람은 데이터가 뜻하는 것과 그래프가 무엇을 의미하는지, 어떻게 보는 것인지 정확하게 알고 있을 것입니다. 하지만 처음 대시보드를 접한 사람들이 당신의 대시보드를 단번에 이해할 수 있나요?
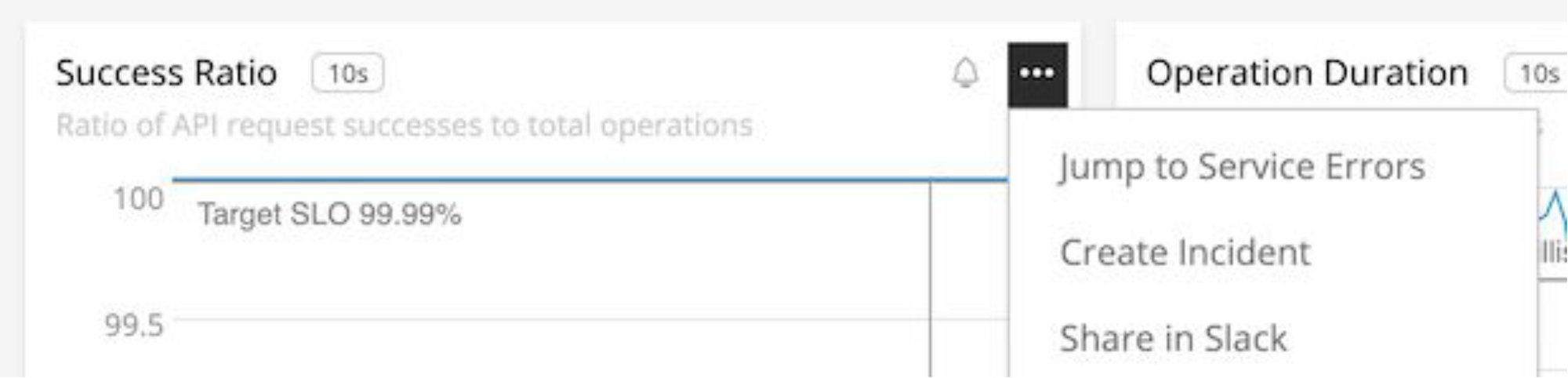
Cory Watson은 대시보드는 충분히 친절할 필요가 있다고 말합니다. 왜 이 대시보드를 만든 건지 잊어버리지 않게 차트 안에 더 많은 설명을 써야 한다고 말합니다. 우리는 왼쪽 그래프를 보고 파란 선이 의미하는 것이 무엇인지 알 수 없습니다. 하지만 오른쪽 그래프처럼 SLO에 대한 설명이 들어있다면 좀 더 빠르게 이해할 수 있습니다.
이렇듯 대시보드에 충분한 설명을 제공하여 사용자의 이해를 도와야 합니다.
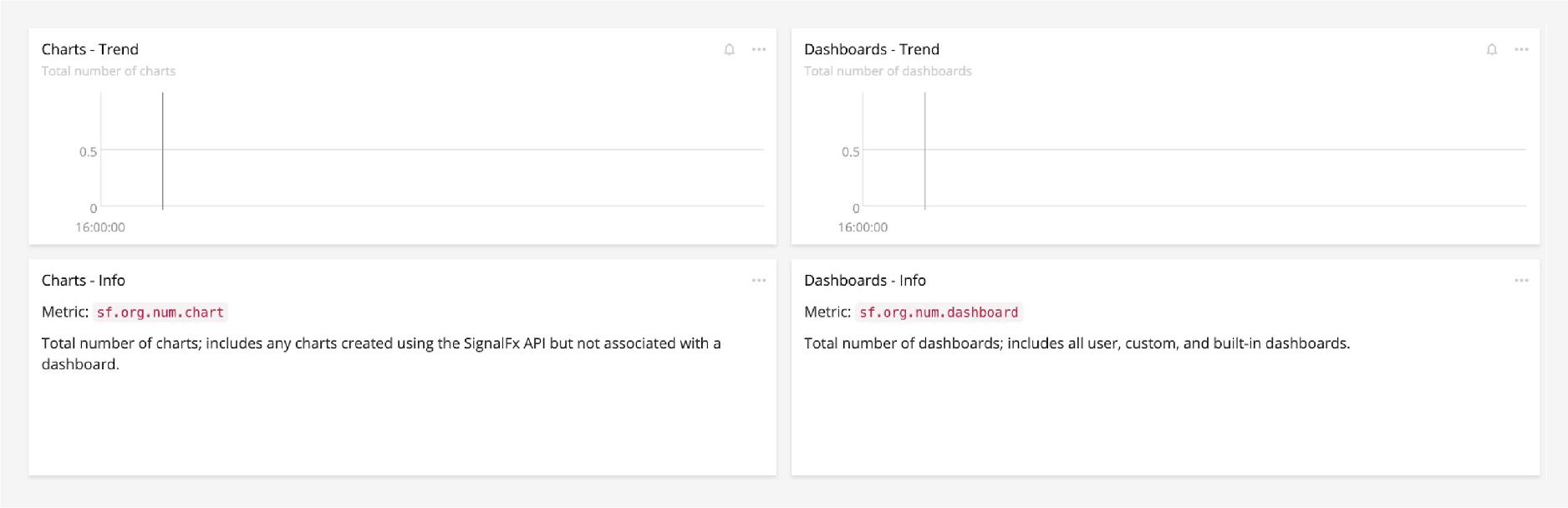
📍더 많은 텍스트 (More Text)
- 사용자를 돕는 더 많은 링크와 설명 (Help out the user, give links and explanations)
- 사용자는 이것으로 무엇할까? (What does the user do with this?)

이 그래프가 어떤 그래프인지 설명할 수 있는 텍스트는 사용자의 이해를 돕습니다. 더 나아가 위 그림처럼 그래프에 대한 정보까지 제공한다면, 사용자가 그래프를 이해하는데 드는 시간은 조금 더 줄어들 것입니다. Cory Watson은 누군가를 위해서 대시보드를 만드는 것이라면 충분한 설명을 덧붙여 친절한 그래프로 만들어야 한다고 말합니다. 이미 알고 있는 정보도 까먹거나 잊을 수 있으니 말이죠.
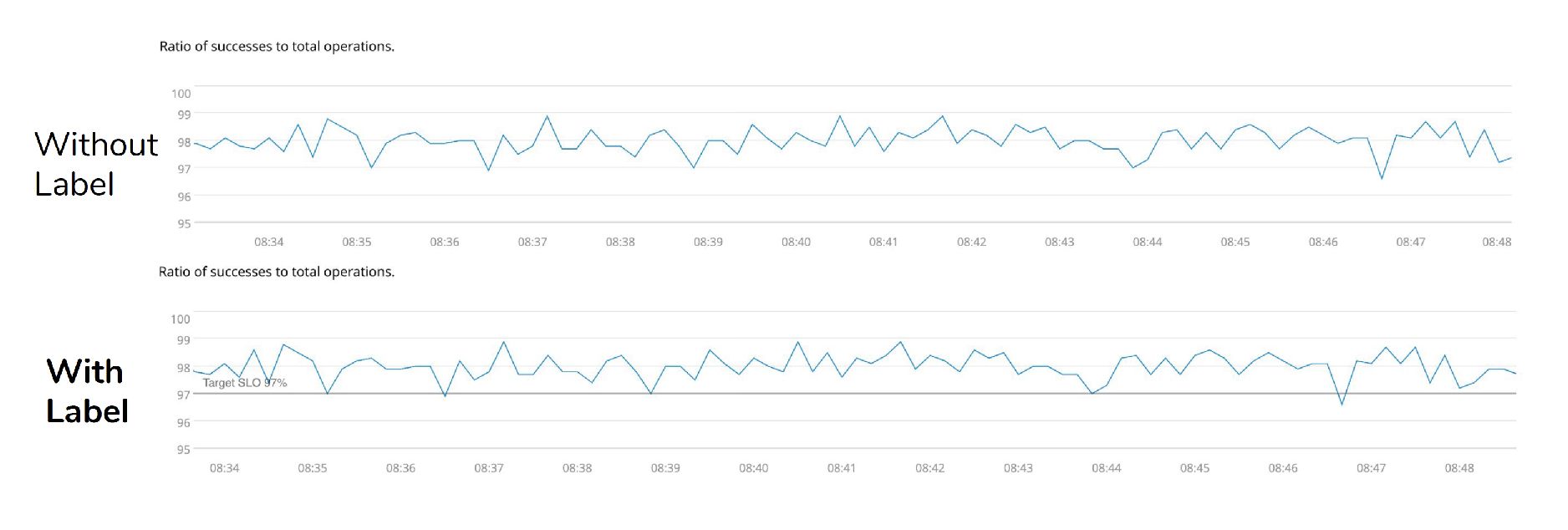
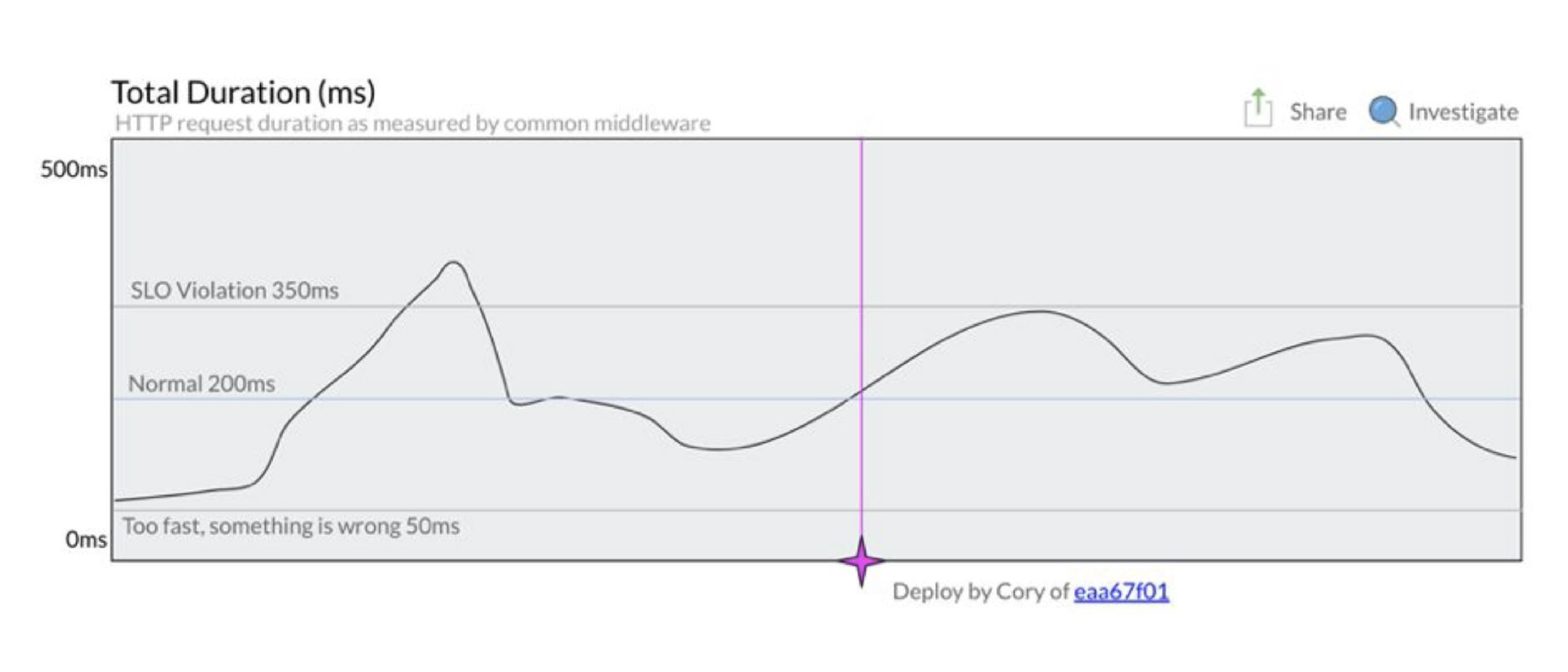
💡 목표 표시 (Mark Targets)
- 목표와 데이터의 비교 (Facilitates comparison of data to goal)
- 인지 부하가 훨씬 적다 (Much less congnitive load)

우리는 그래프에서 목표와 현재 데이터를 쉽게 비교할 수 있어야 합니다. 첫 번째 그래프에서는 평균이 어떻고, 이 데이터가 목표를 넘는 데이터인지, 그것에 못 미치는 데이터인지 아무것도 알 수 없죠. 하지만 두 번째 그래프에서는 SLO 97% 목표선이 있어 평균적으로 목표치를 넘는 데이터임을 알 수 있습니다.
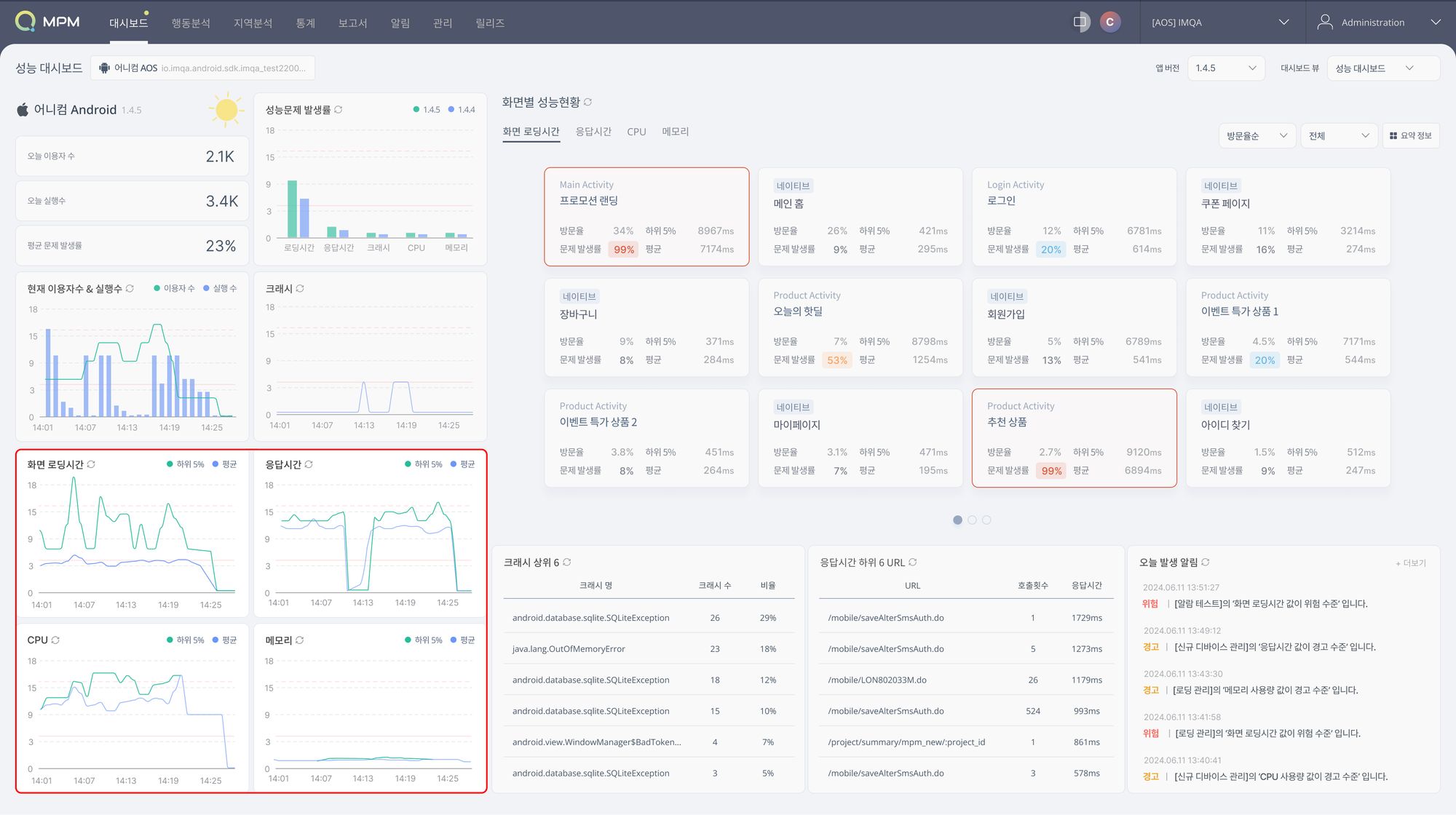
설명을 위해 아까 보았던 IMQA MPM 대시보드 화면을 보겠습니다.

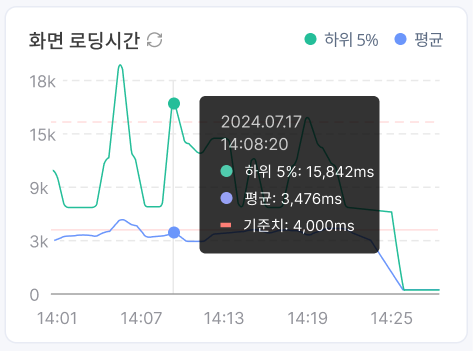
대시보드에서는 최근 30분 동안의 화면 로딩 시간, 응답시간, CPU, 메모리의 성능 지표 하위 5%의 평균과 전체 평균을 시계열 그래프로 표현하고 있습니다. 이를 통해 성능이 저하된 구간 및 성능의 변동 추이를 확인할 수 있는데요.

IMQA는 이 그래프에 사용자가 설정한 성능 기준치를 제공하고 있습니다. 이를 통해 현재 데이터가 기준치 대비 높은지, 낮은지, 기준치가 넘어가는 시간대가 언제였는지도 확인할 수 있죠. 이렇듯 기준치를 제공하는 것만으로도 사용자는 훨씬 많은 정보를 알 수 있습니다.
📍다음 단계 Next Steps
- 사용자가 할 수 있는 것은? (What can the user do?)
- 반복하고 개선하자! (Iterate and improve this!)

대시보드는 사용자가 문제의 증상을 발견하는 것에 그치는 것이 아닌 더 많은 것으로 연계하여 분석할 수 있도록 지원해야 한다고 1편-지표와 레이아웃(하나의 화면, 다음 단계)에서 강조하였습니다. 같은 맥락으로 Cory Watson은 그래프에서도 무언가를 바꾸거나, 그래프의 데이터를 다운로드하거나 디테일한 정보로 넘어가는 등 더 많은 것으로 연계해야 한다고 말합니다.
📍상황 인식 Situational Awareness
- 이벤트 제어율 (Control-rate events)
- 배포, 특징 플래그, 스케일링 등 (Deploys, feature flags, scailng, etc.)
- 전환하기 쉽게 (Make this easy to toggle)

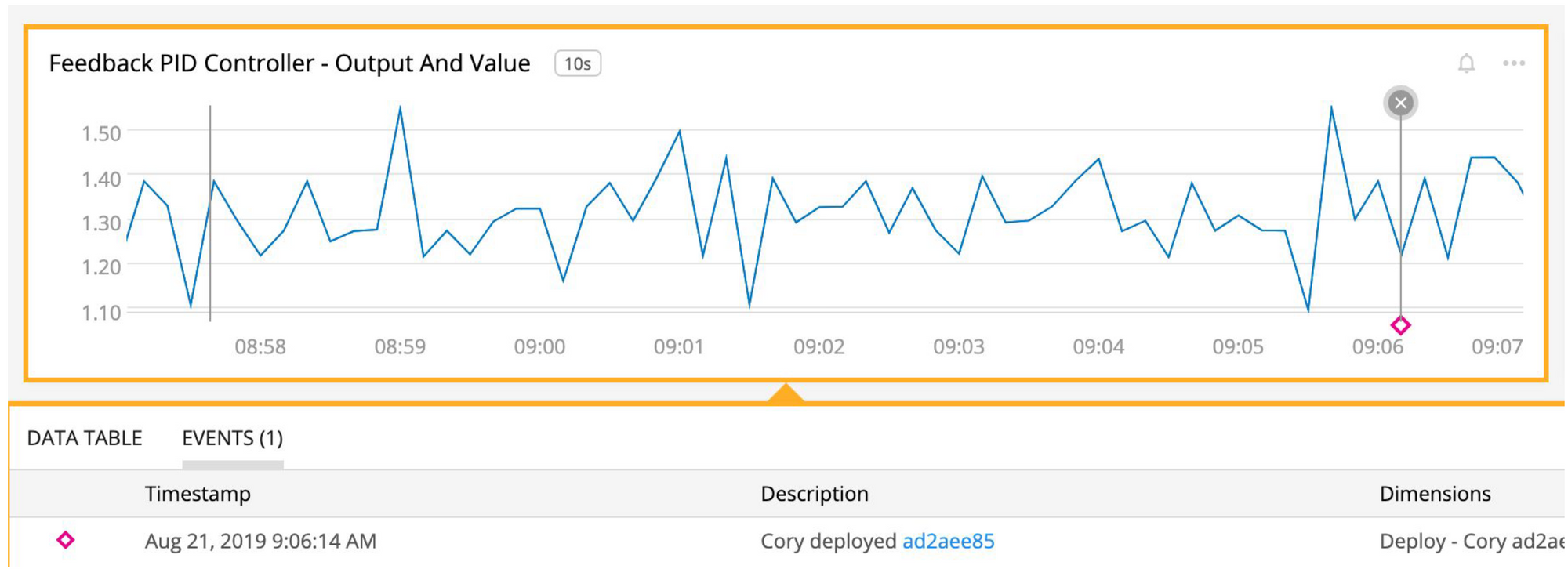
마지막으로 Cory Watson은 사용자가 대시보드를 쉽고 왜곡 없이 이해하기 위해 그래프에 주석이나, 플래그와 같은 것을 지원해야 한다고 말합니다. 그래프의 피크점에 하이라이트를 하거나 주석을 넣거나 하는 것 말이죠.
이것은 시각적으로 전달력이 높아 저희 IMQA에서도 반영하기 위해 고려하고 있는 부분이기도 하답니다.
요약
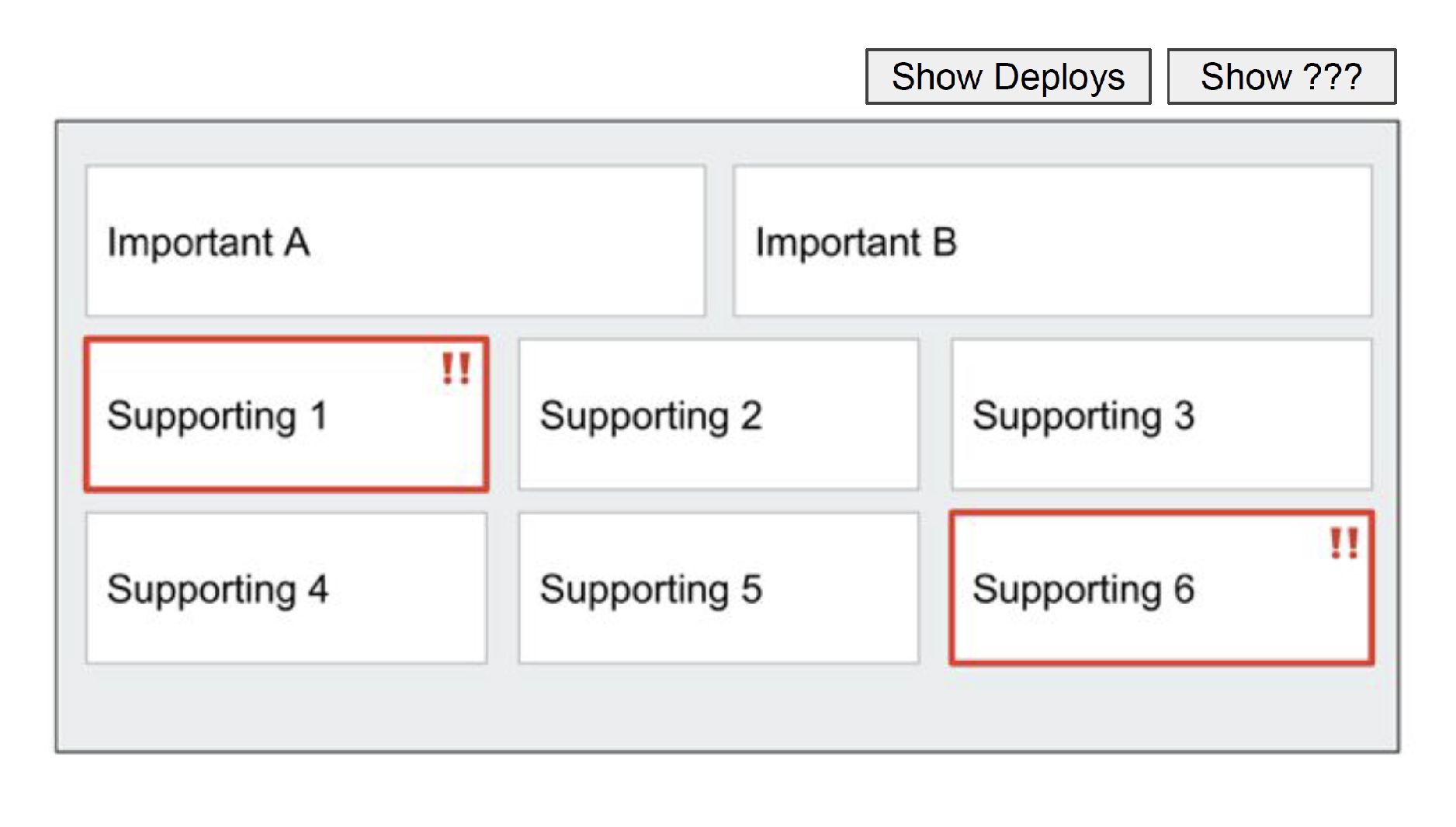
앞서 이야기한 항목들을 이미지로 정리해보면 아래와 같습니다.
- 중요한 것, 주의를 끄는 것, 맥락을 포함한 대시보드 (Dashboard with important things, careful attention grabbers, and context

- 명확한 설명, 범위, 다음 단계를 포함한 차트 (Chart with clear explanation, bounds, and next steps)

요약: 대시보드를 되살리는 방법
- 의도된 디자인 (deliberately design)
- 진행을 지원하는 것 (Support progression)
- 증상 우선, 테이블과 선 차트의 사용 (Prefer symptoms, use tables and line charts)
- 중요한 사항 강조, 다음 단계의 선호 (Emphasize what's important, favor next steps)
- 큰소리로 라벨과 설명과 연결을 외치는 것 (For crying out loud label, describe, and link)
- 맥락 추가 (Add context, bruh)
기능 확장 Grow capabilities
- 불필요한 작업 제거 (Eliminate unnecessary work)
- 자동화 균형 (Balance automation)
- 기본으로부터 배워라 (Teach up the basics)
- 실험 및 실습 장려 (Encourage experiments and practice)
기능 확장 부분은 강연 화면에는 있었으나 Cory Watson가 시간 관계상 설명을 생략한 부분이었는데요. 정확한 설명이 없던 부분이라 자세한 설명드리지 못하지만 한번 읽어보시면 도움이 될 것 같습니다.
더 알고 싶다면?
- Information Dashboard Design - Stephen Few
- Department of Health & Human Service - Usbability.gov
- The Visual Display of Quantitative Information - Edward R. Tufte
- The Design of Everyday Things - Don Normans
- The Practitioners Guide to System Dashboards
강연에서 좋은 대시보드를 만들기 위해 더 알고자 한다면 위 자료들을 추천하였으니 관심 있으신 분들은 한번 찾아보세요! 🙂
여러분이 만든 대시보드는 누구를 위한 것인가요? 그 대시보드는 사용자를 고려하여 만들었나요? 그리고 사용자들이 만족하며 사용하고 있나요?
이 해답을 찾기 위해 총 3편에 걸쳐 직관적인 대시보드 설계하기 시리즈를 포스팅하였는데요. 이 글을 통해 질문에 대한 해답을 찾고 효과적 대시보드를 만들고 활용하는 데 도움이 되었길 바라봅니다.
끝으로 저희 IMQA도 좀 더 쉽고 정확하게 해석할 수 있는 대시보드를 만들기 위해 많은 노력을 하고 있으니, 많은 관심과 응원을 부탁드립니다!
IMQA와 관련하여 궁금하신 사항은 언제든 아래 연락처로 문의해 주시면 상세히 안내해 드리겠습니다. 이미지를 클릭하시면 1:1 채팅 창으로 이동합니다.
- 02-6395-7730
- support@imqa.io