모바일 서비스를 만들다 보면 정말 예상치 못한 장애를 만납니다. 서버와 달리 한번 배포하면 앱을 이전 버전으로 돌린다는 것은 불가능한 일입니다. 그렇기 때문에 더욱 신중하게 앱을 배포하고 관리 운영해야 합니다.
앱 서비스 운영 시, 어떠한 부분을 중요하게 판단해야 할까요? 그리고 실제 고객이 느끼는 장애는 어떠한 것이 숨겨져 있을까요?
화면 로딩 속도
앱의 사용자 입장에서 가장 크게 와닿는 부분은 바로 앱 화면 런치(로딩) 시간입니다. 마치 웹페이지 화면이 빠르게 떠야 되는 것처럼 앱의 화면도 빠르게 런칭되어야 합니다.

국내 서비스들 중 하이브리드 앱을 많이 사용하고 있는데요. 비용 절감을 위해 PC 웹, 모바일을 병행하는 형태대로 서비스를 만들다 보니, (모바일에 특화된 환경을 고려하지 않음) 화면 로딩 속도 이슈가 가장 많이 발생합니다.
자주 볼 수 있는 국내 앱 장애 사례
지난 몇 년 동안 국내 대기업의 앱 서비스들은 비용적인 문제로 One Source Multi Use 전략을 취했습니다. 즉 하나의 서비스를 만들어 웹에서도 사용하고, 모바일에서도 사용을 하는 전략을 사용했습니다.
복잡한 계층을 가진 앱 화면 구성
그래서 웹 기반의 하이브리드 앱으로 많은 앱들이 만들어졌습니다. 많은 앱들이 아웃소싱으로 급하게 만들어지다 보니 기능에 치우진 나머지, 앱의 구동 시간이나 빠르게 동작하는 부분에 대해서는 상대적으로 소홀한 것이 현실입니다.
(아래 예제는 고객의 데이터가 아닙니다. IMQA 샘플 앱으로 돌린 데이터이며 여러분의 이해를 돕기 위해 만든 예시입니다.)


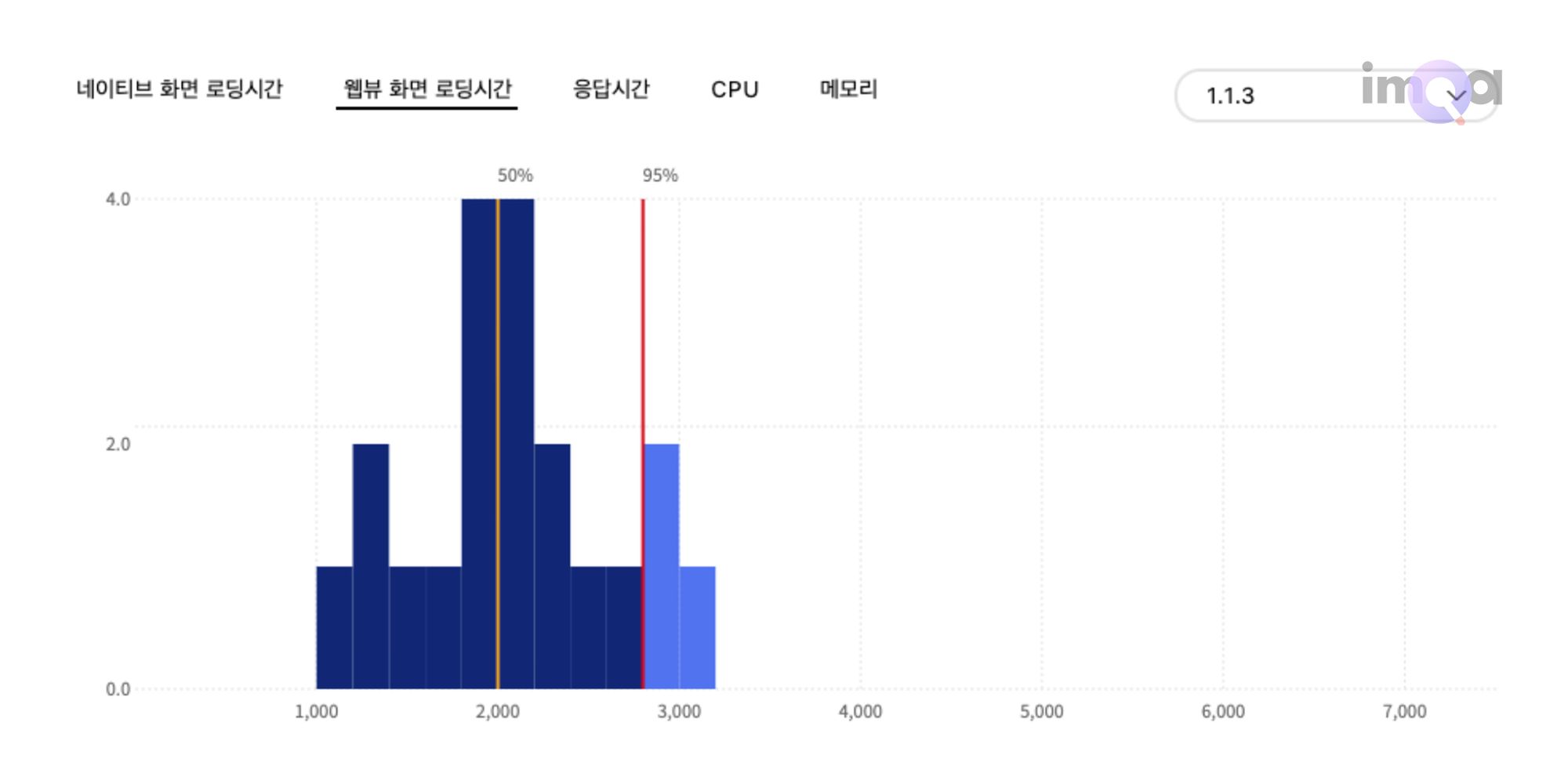
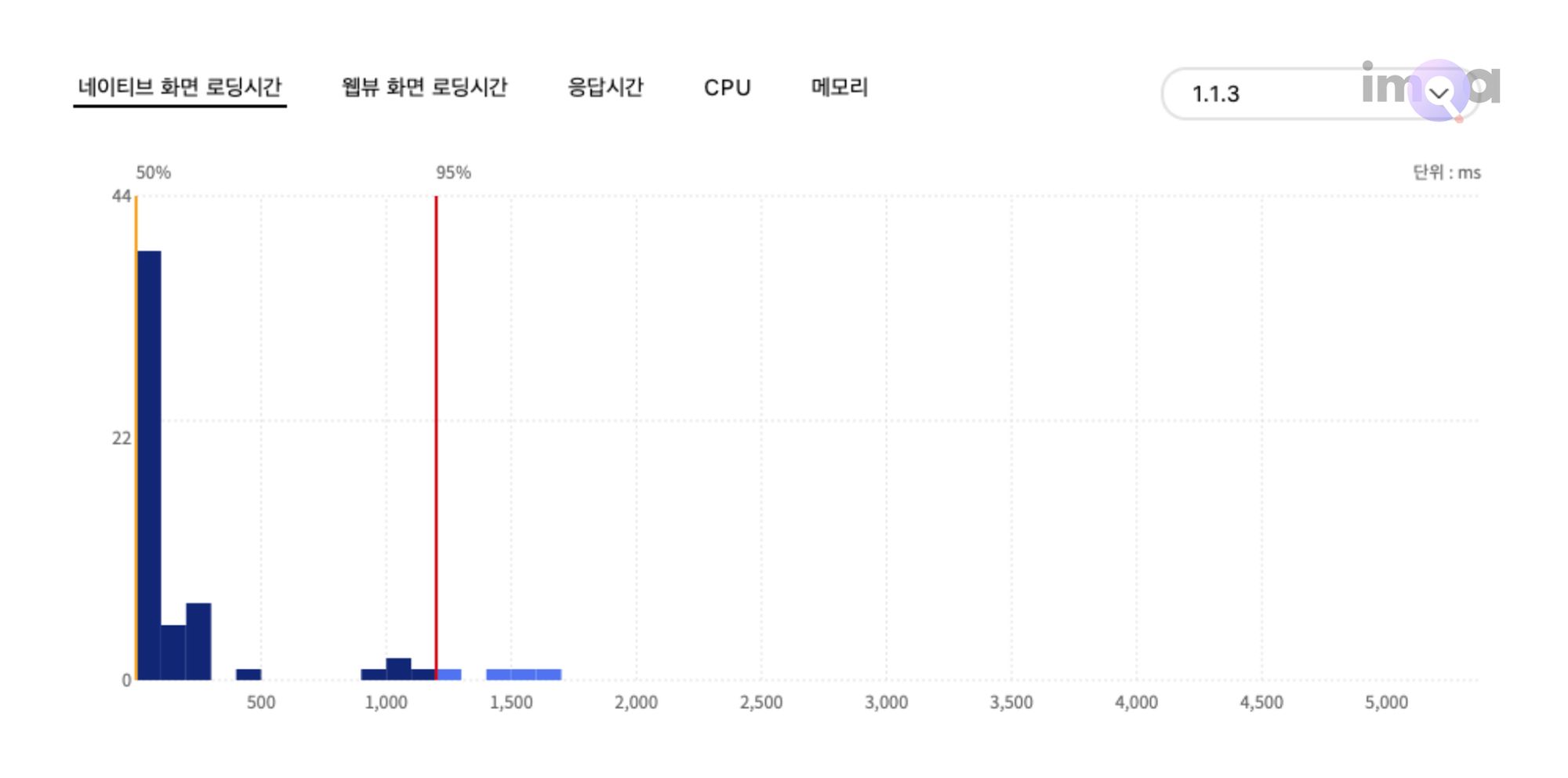
많은 앱들이 기획에서 준 복잡한 화면 구성으로 인해, 많은 자원과 이미지를 웹서버에서 다운로드하는 형태로 구성되어 있습니다. 리소스를 받아오는 곳에서 공백이 있는데 이 부분은 서버의 대기 시간을 의미합니다. 즉 많은 자원을 서버에서 받아올 때마다 네트워크 지연시간이 쌓여서 더 화면이 늦게 나오게 됩니다.

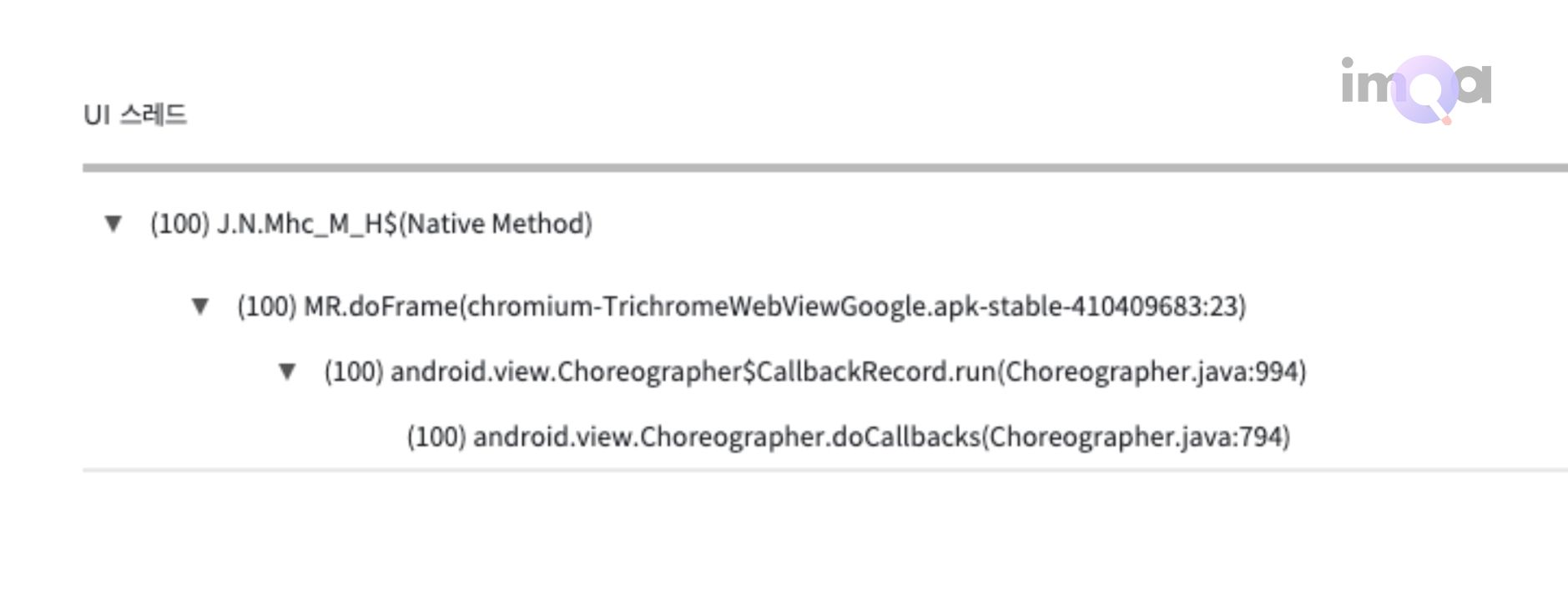
이때의 네이티브 화면은 사실 웹뷰를 Procedure Call로 호출하게 응답이 올 때까지 네이티브에서 대기하는 코드를 볼 수 있습니다.

Choreographer는 안드로이드에서 화면을 구성하는 객체로 대기하고 있는 것을 볼 수 있습니다.
가장 근본적인 해결책은 간단한 화면
저사양의 폰에서 동작하기 위해서도, 빠른 응답성을 얻기 위해서 가장 중요한 것은 심플한 화면입니다.
Airbnb의 앱의 디자인 철학이 정말 좋은 예로 볼수 있습니다.
획기적인 The Timeless Way of Building 을 쓴 크리스토퍼 알렉산더는 "언어가 공유 될 때 언어의 개별 패턴은 심오하다"라고 말합니다. 이를 위해서는 이러한 패턴이 근본적으로 단순해야 합니다. "간단하고 직접적이지 않은 것은 사람에서 사람으로의 느린 전달에서 살아남을 수 없습니다."

이 철학 이면에는 한 화면에 하나의 액션에 집중하게 함으로써, 사용자도 직관적으로 무엇을 해야 하는지 알 수 있는데 초점이 맞추어져 있습니다. 다양한 이미지로 효과를 내기보다는, 네이티브한 기본 색상들을 사용함으로써 저사양의 폰에서도 문제없이 동작할 수 있는 UI/UX를 가지고 있습니다.
또한 엔지니어링 팀에서도 하이브리드 앱 개발 플랫폼인 React Native를 버리고 순수하게 Android, iOS 네이티브로 전향을 했습니다.
- 에어비엔비 엔지니어링 블로그 / Airbnb가 React Native를 버린 이유
- 카카오뱅크 / 왜 카카오뱅크는 하이브리드 앱 대신 네이티브 앱을 선택했는지
3rd Party 라이브러리의 문제들
화면 로딩 속도의 또 하나의 주범들은 3rd Party 제품들입니다. 대표적인 케이스로 예를 들면 SSO (Single Sign One) 라이브러리, 보안 프로그램, 결재 모듈 라이브러리 등이 있습니다. 많은 고객(기업)들이 실수하는 것 중 하나가 서비스의 장애 원인이 내부에 있을 거라고 생각한다는 것입니다. 하지만 사실 유명한 기업들의 솔루션에서 정말 많은 문제와 에러들이 발생합니다.
또한 3rd Party 라이브러리들은 성능 테스트를 하거나 안정성을 검증하는 도구들을 대부분이 같이 제공하지 않기 때문에, 실제 서비스 배포 후 특정 시간에만 발생하는 간헐적 장애로 복수(?)를 당하는 경우가 종종 있습니다.
Single Sign One 라이브러리
몇 년 전 간헐적으로 발생하는 백화현상(화면이 하얗게 되고 아무것도 안 나오는 현상) 때문에 골치 아파하는 고객을 만난 적이 있습니다. 멀쩡하다가도 어느 시점에 백화현상이 발생해서 원인을 증명하지 못해 어려움을 겪고 있었습니다. 문제는 ANR (어플리케이션 응답 없음)으로 크래시가 남지 않는 것이었습니다.
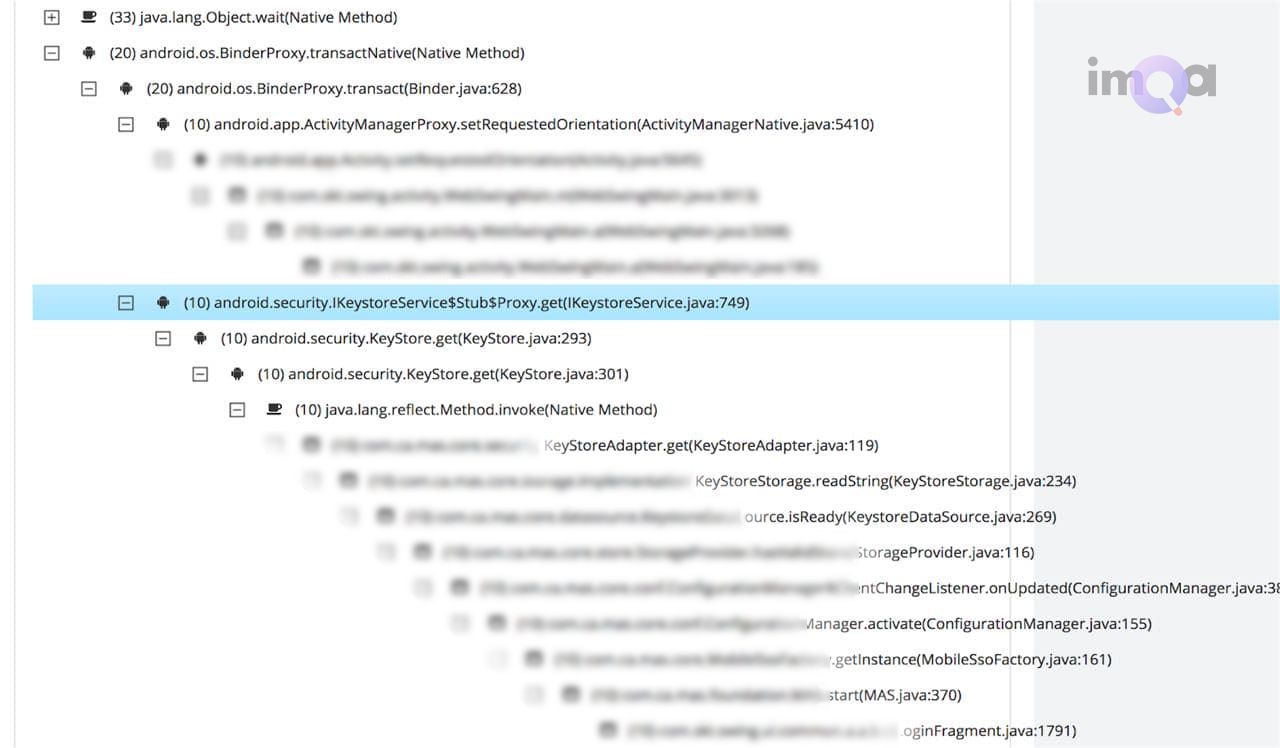
IMQA를 설치 후, 원인을 파악을 했는데요. UI Thread (화면을 처리하는 Thread)에서 4~5초 이상의 화면을 선택할 경우 나오는 공통적인 로직이 바로 Single Sign One 라이브러리였습니다.
(아래 이미지는 예시 자료로 고객의 데이터를 사용한 것이 아님을 밝힙니다.)

그때 고객사분이 느끼시는 당황스러워하시던 모습이 지금도 기억납니다.
몇 억을 들여 산 외산 제품에서 이러한 일이 발생하다니. 또한 외산 솔루션의 큰 단점 중 하나는 즉각적 대응이 어렵다는 겁니다. 그렇다고 짧은 시간 안에 대체할 수 있는 솔루션을 찾고 비용을 지불한다는 게 쉽지 않은 일이죠.
결제 모듈
결제 모듈에서 응답이 늦어 화면에 장애가 난다면.. 거짓말 같지만 그런 일이 종종 발생됩니다. 대부분 유통, 배달 결제 회사에서 종종 볼 수 있는 이슈들입니다.
실제 고객사 중에 IMQA 설치 후, 트래픽이 몰리는 특정 시간에 결제 모듈의 응답이 간헐적으로 10초 이상 걸린다는 사실을 발견했습니다.
소비자 입장에서 생각해 보면 정말 기분 나쁜 경험이겠죠. 어렵게 물건을 다 담고 결제를 하는데, 거기서 10초 이상 동안 댕글 댕들 도는 화면을 본다면 어떤 기분일까요?

결제 모듈 회사의 서버 증설로 네트워크 속도 개선과 개발사에서 긴 대기시간이 발생시 UX적으로 진행중이라는 효과를 보여주는 것으로 해당 문제를 해결했습니다.
또한 달걀을 한 바구니에 담지 말라는 속담처럼, 결제 모듈은 하나의 회사에 의지하기 보다는 다양한 회사의 결제 모듈을 사용해서, 특정 회사에서 문제가 발생할 경우 다른 결제 모듈 회사로 갈수 있게 대안을 준비하셔야 합니다.
보안 모듈

금융권과 연관된 서비스들은 여러 정책으로 인해, 여러 가지 보안 인증 관련된 툴을 도입을 할 수 밖에 없습니다. 백신, 위 변조 방지 프로그램, 난독화 솔루션 등을 적용해야만 안전하게 내부 정보를 보호할 수 있죠.
고객의 데이터를 보호하기 위해서는 필수적인 사항이라고 봅니다.
문제는 간헐적으로 이러한 보안 모듈에서 통신 오류나 보안 KEY의 연동 이슈로 장애가 발생한다는 점입니다. 특히 이러한 보안 모듈은 앱 실행 시 초기에 동작을 해야 하므로, 화면 로딩 속도와 밀접한 연관관계를 가집니다.
이러한 문제들은 간헐적으로 발생하는 경우가 대부분이어서, QA가 재현하기도 어렵습니다. 해당 로그와 발생 시기, 관련 디바이스 모델 및 운영체제 버전 등 상세한 정보를 같이 제공해야만 보안 모듈 개발사에서 원인을 파악하기 쉽습니다.
정리하며
이 외에도 여러 가지 문제들이 숨겨져 있습니다. 단지 크래시 리포트에서는 보이지 않을 뿐이죠. IMQA는 크래시를 넘어서 ANR이 발생하지 않더라도 화면 로딩 속도 지연 및 병목 구간을 찾아내는 솔루션입니다.
현재 IMQA의 레퍼런스로는 아모레퍼시픽, 하이닉스, 보험앱, 건강앱, 배달앱, 마사회 등이 있으며, 대규모 서비스에 적용 및 컨설팅 도구로 사용되었습니다.
B2B 솔루션 임에도 불구하고, 고객의 불편함을 최소화하려는 금융권, 유통에 먼저 적용되었으니 궁금한 점이 있으면 언제든지 연락 주시기 바랍니다.
좀 더 쉽게 볼 수 있는 서비스에 대한 설명은 IMQA가 바라보는 IMQA – 개발자편 을 참고하시면 될듯 합니다.
이어서 발열과 배터리 사용량에 대한 이슈를 사례를 통해 정리한 앱 서비스 장애편 #2 - 폰의 발열이 심해요(CPU/GPU편)도 함께 확인해보시기 바랍니다.
모바일 앱의 장애나 별점 테러를 받고 계시다면 연락 주시길 부탁드립니다.