안녕하세요, IMQA입니다 ☺️
이번 시간에는 2022년 새해를 맞아 새롭게 업데이트된 기능을 소개해 드리려 합니다. 바로 한층 더 업그레이드된 'A/B 대시보드'인데요. 여러분들은 변화에 대해 알고 계셨나요?
IMQA는 사용자의 편의를 위해 2개의 프로젝트를 확인·비교 분석할 수 있는 A/B 대시보드를 만들었답니다. 업데이트된 지 얼마 되지 않았지만 벌써 많은 고객들이 사용 중이며, 편리하다는 평을 듣고 있답니다.
그래서 이번 시간에는 모든 모바일 앱 담당자분들이 A/B 대시보드를 효율적으로 사용하실 수 있도록 기능 소개 및 활용 방법에 대해 알려드립니다.
A/B 대시보드를 활용하여 훨씬 더 편리하게 모니터링을 하시길 바랍니다 😉
#1개의 프로젝트, 심층 모니터링!

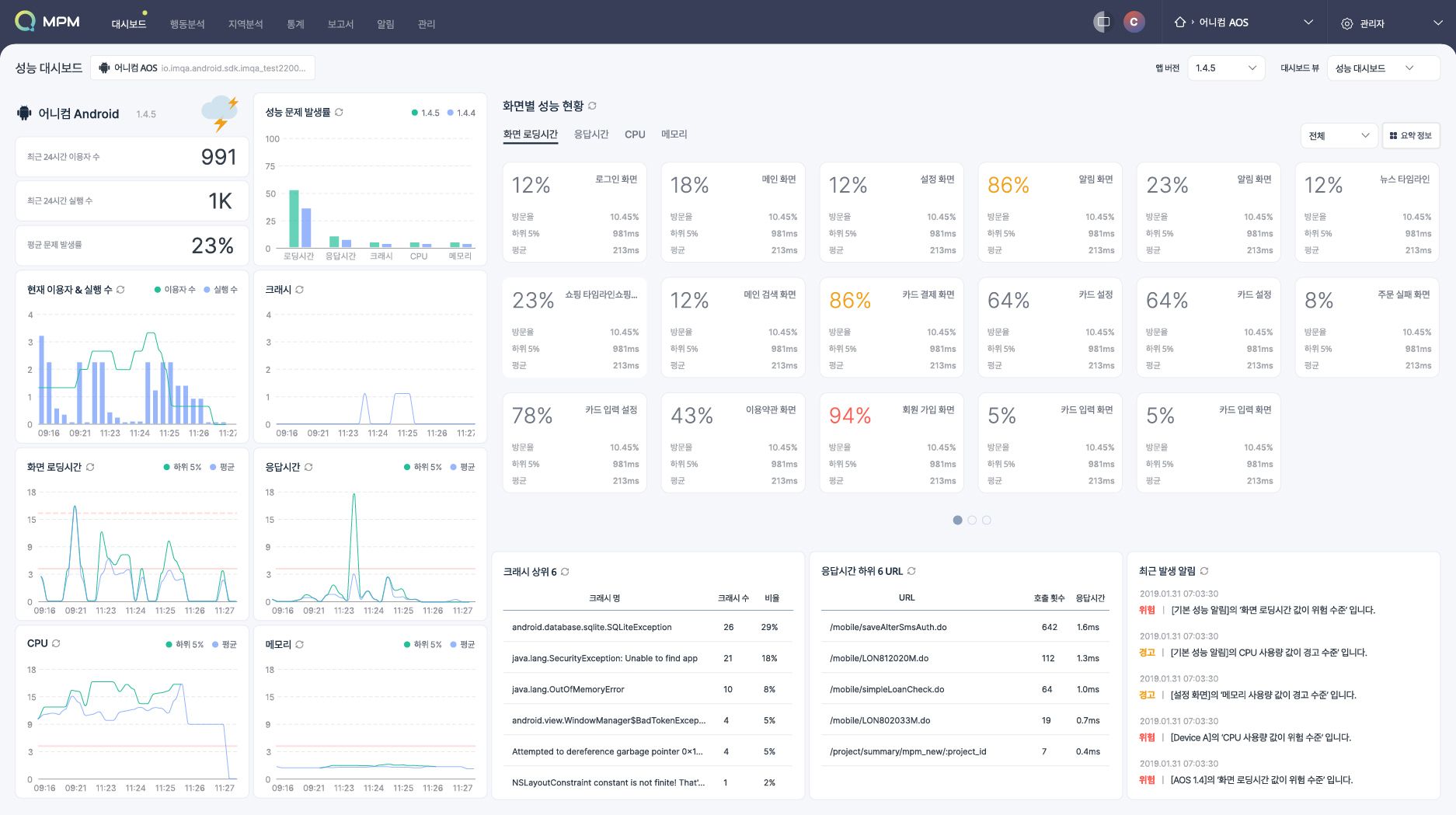
기존 IMQA 대시보드는 하나의 프로젝트만 집중적으로 모니터링할 수 있는데요. OS 별 성능을 앱 버전 별로 확인할 수 있어 단일 프로젝트를 모니터링하는데 용이하죠. (*기존 대시보드는 A/B 대시보드 업데이트 후 성능 대시보드로 명칭이 바뀌었답니다!)
하지만 앱을 운영하다 보면 동시 모니터링이 필요한 상황이 종종 발생하죠. 그래서 A/B 대시보드를 추가 적용하여, 2개의 프로젝트를 동시에 확인하고 비교·분석할 수 있게 되었답니다.
#2개의 프로젝트, 한 번에 모니터링!

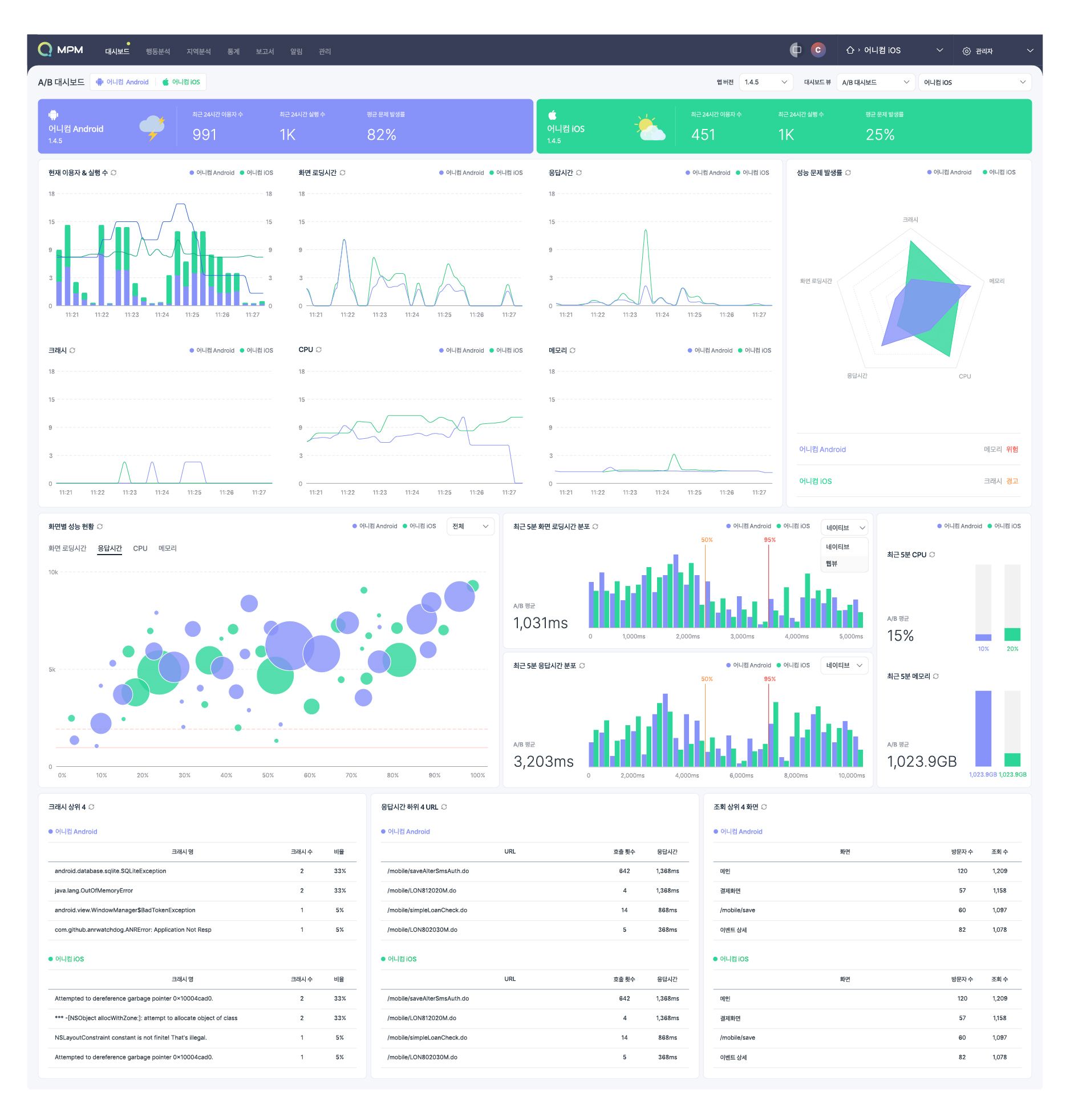
프로젝트 별로 이동하여 확인하던 성능 대시보드와 달리 하나의 화면에서 2개의 프로젝트를 동시에 모니터링할 수 있어 더욱 편리하게 앱 성능 확인이 가능해졌는데요.
A/B 대시보드에서는 OS 별, 앱 버전별로 모니터링할 수 있답니다.
Android + iOS 앱 동시 모니터링!
OS 별 성능 차이를 빠르게 확인할 수 있답니다.

최신 버전 앱과 이전 버전 앱 모니터링!
새롭게 배포한 앱의 성능 현황을 파악할 수 있답니다.

각 기능 별로 조금 더 자세히 알아볼까요?
#전체적인 성능 현황을 한눈에!
좋은 대시보드는 단순히 보기 좋은 것이 아닌, 데이터를 해석하기 쉬워야 하고 나아가 해결을 위한 다음 행동으로 연결될 수 있어야 하는데요.
한 화면에서 동시에 모니터링하면 그만큼 한 번에 확인해야 할 데이터가 많기 때문에 해석하기 쉽도록 시각화에 집중하였습니다. (좋은 대시보드를 만들기 위한 여러 가지 시각화 방법에 대해서는 이전에 다룬 적 있었는데요. 여기서도 확인하실 수 있답니다 😉)

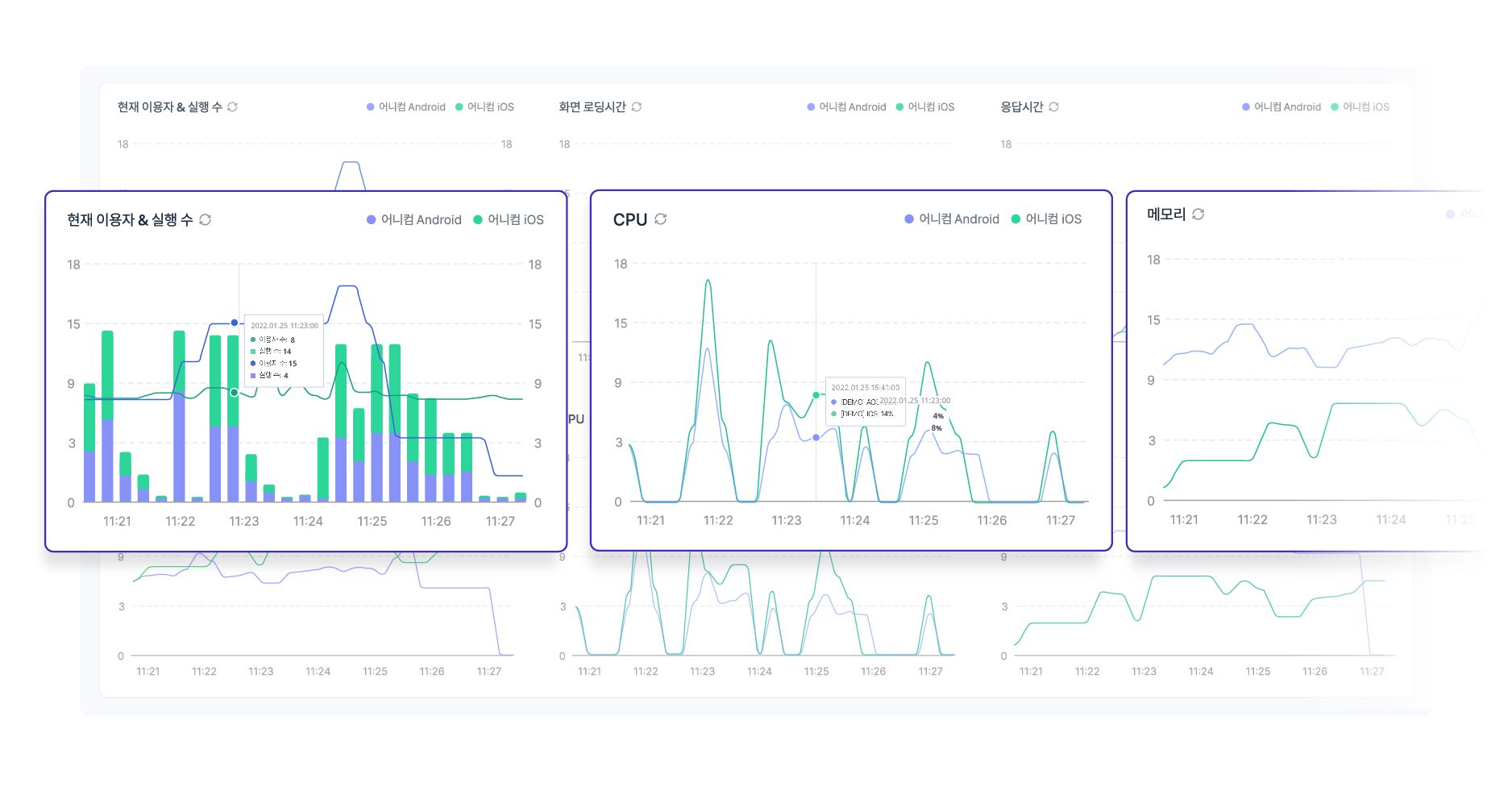
A/B 프로젝트 이용자 수와 앱 실행 수, *성능 지표 5가지의 전체 평균을 시계열 그래프로 표현하였는데요. 최근 30분 동안의 성능 정보를 1분마다 업데이트하여 성능 저하 구간과 어떻게 변동하고 있는지 실시간으로 확인하고 비교할 수 있답니다.
*성능 지표 5가지: 화면 로딩 시간, 응답 시간, CPU, 메모리, 크래시를 의미합니다.

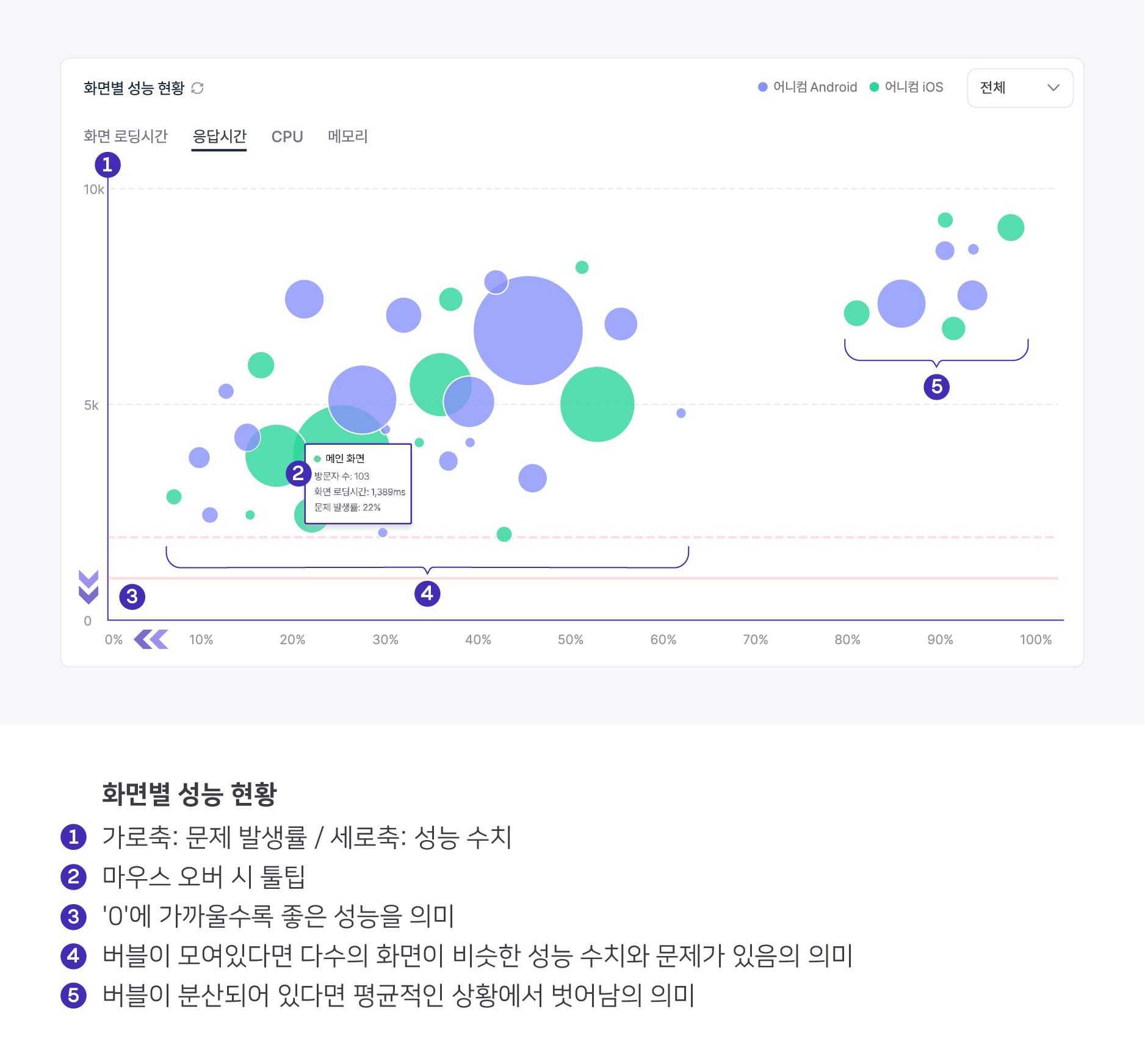
정보를 확인하고자 하는 버블에 마우스 오버하면 최근 30분 동안의 사용자가 방문한 화면별 방문자 수, 성능 지표별 평균값, 문제 발생률을 확인할 수 있습니다.
버블의 크기는 방문자 수와 비례하여 다수나 소수의 사용자에게 저하 현상이 있었는지 알 수 있는데요. 이미지 4번처럼 버블이 밀집되어 있을 경우, 다수의 화면이 비슷한 성능 수치와 문제가 있음을 알 수 있고, 5번처럼 버블이 넓게 분산되어 있다면 평균적인 상황에서 벗어나 있음을 의미하죠.
이를 통해 화면의 평균적인 성능과 눈에 띄는 성능 저하 화면을 직관적으로 확인할 수 있답니다.
#성능 저하의 가장 큰 원인은?

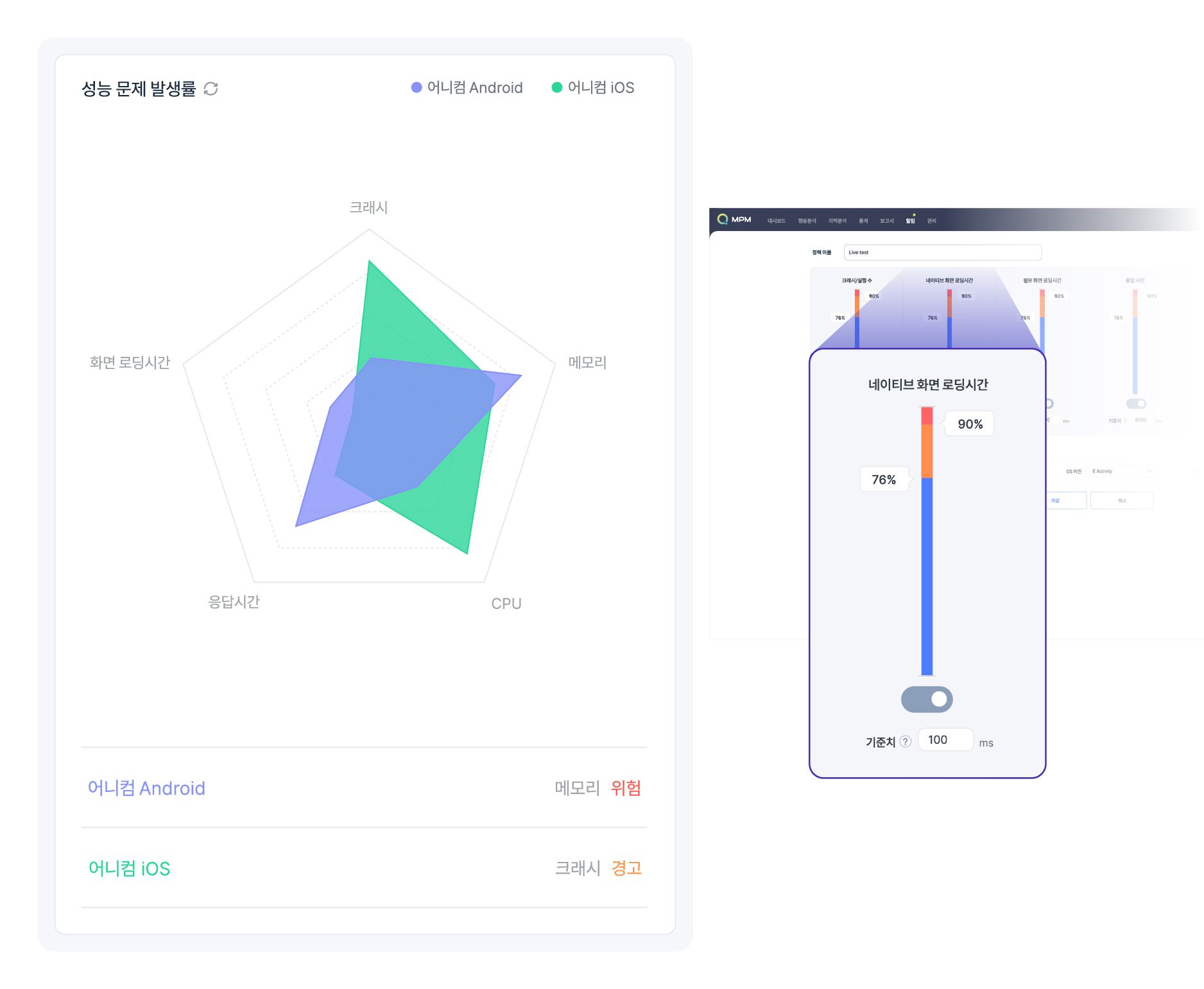
성능 문제 발생률은 A/B 프로젝트의 5가지 성능 지표의 문제 발생률을 그래프로 표시한 것으로, 각 성능 지표 별 기준치를 넘는 데이터의 비율을 비교할 수 있습니다.
전반적으로 앱이 어떤 성능 문제를 겪고 있는지 확인할 수 있고, 어떤 지표에서 가장 많이 문제가 발생하는지 실시간으로 모니터링할 수 있죠.
* 각 성능 지표별 기준치는 관리> 프로젝트 프리셋에서 설정할 수 있어요.
#최근 5분 성능 지표로 밀착 관리!

최근 5분 성능 지표에서는 실시간 성능 변동을 확인할 수 있으며, 이를 통해 밀착 관리가 가능한대요.
화면 로딩 시간, 응답 시간 분포 그래프를 통해 앱 사용자가 어떤 성능 환경에 있는지 알 수 있습니다. 50% 기준선: 성능 평균 기준선, 95% 기준선: 성능 하위 5% 기준선을 의미합니다.
1번 그래프처럼 50% 기준선 구간에 대부분 데이터가 분포되어 있다면 앱 사용이 원활하다고 판단할 수 있고, 2번 그래프처럼 넓게 분산되어 있다면 앱이 다양한 사용자 환경에 최적화되어 있지 않음을 의미하죠. 이것은 앱의 목표 성능을 설정하기 위한 개선 지표로 활용할 수 있습니다.
또한 성능 저하로 눈에 띄는 데이터는 ‘네이티브 스택 분석’, ‘웹 리소스 분석', ‘상세 응답 분석’을 통해 좀 더 상세한 정보를 빠르게 확인할 수 있답니다.
#성능 하위 목록을 통한 빠른 대처!

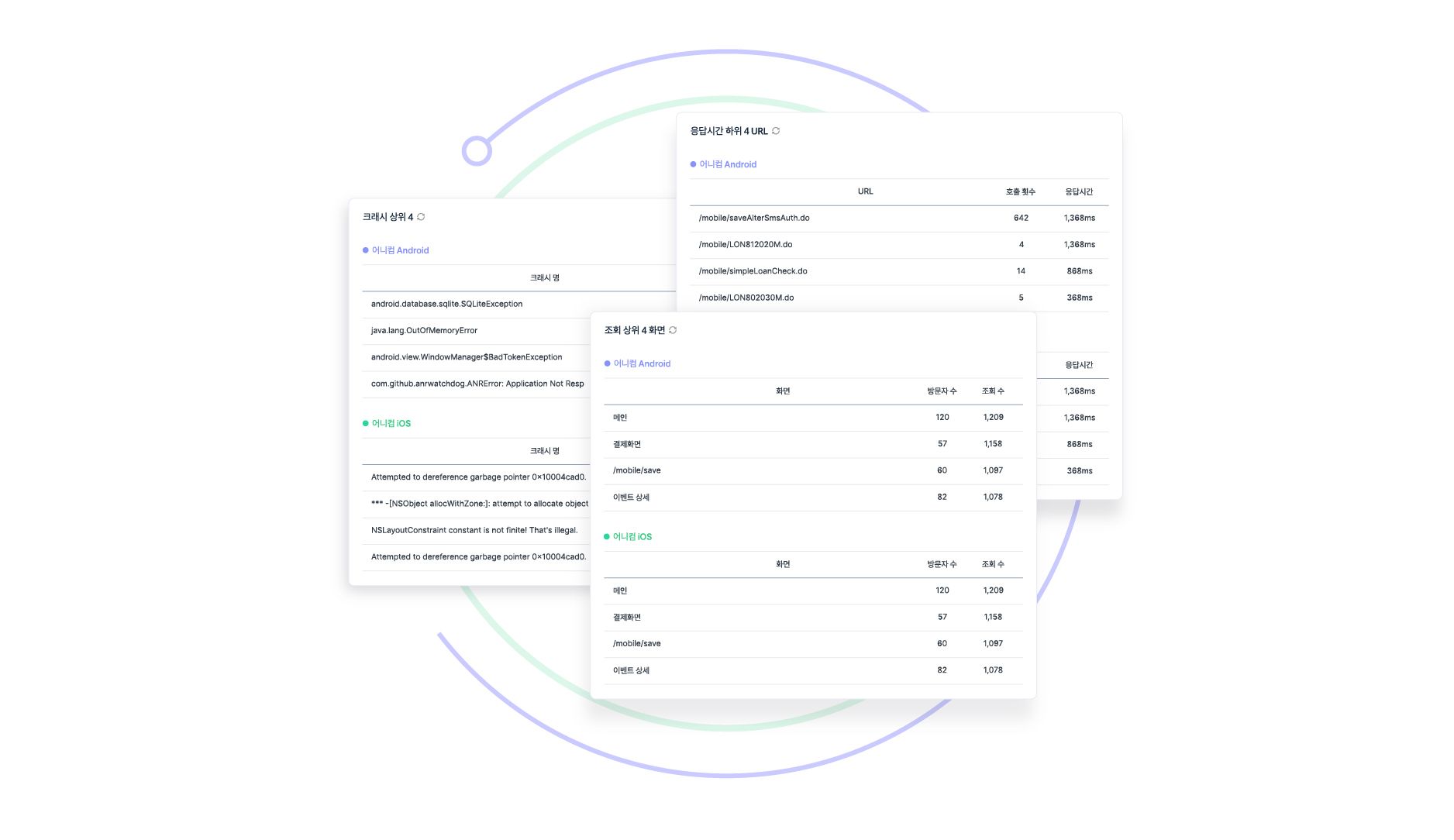
A/B 프로젝트 최근 30분간 데이터 중 가장 많이 발생한 크래시, 가장 느린 응답 시간, 가장 많이 방문한 화면을 각각 4개씩 표시하는데요. 이를 통해 성능이 좋지 못한 부분을 한눈에 확인할 수 있습니다. 또한, 상세한 정보 확인까지 연계가 가능하여 성능 저하가 발생해도 빠른 대처가 가능하답니다.
조회 상위 4 화면에서는 많은 조회로 인해 성능 저하가 발생할 우려가 있는 화면을 확인할 수 있어, 사전 모니터링을 통해 성능 저하를 예방할 수 있습니다.
새롭게 도입된 IMQA의 A/B 대시보드, 어떠신가요? 지금 바로 A/B 대시보드를 사용하여 훨씬 더 편리하게 모니터링하세요!
IMQA 대시보드에 대해 더 자세히 알고 싶으신가요? 아래 글에서 확인하실 수 있답니다.
IMQA는 최적화된 앱 운영과 관리를 통해 앱 사용자의 만족도를 향상할 수 있도록 노력 중입니다.
IMQA 관련하여 궁금하신 사항은 언제든 문의 부탁드립니다.