
IMQA는 어떤 서비스인가요?
MPM (모바일 성능 모니터링)은 모바일 앱의 사용자 환경에서 자원, 성능에 대한 정보를 확인할 수 있는 모니터링 솔루션입니다.
Crash는 모바일 앱에 크래시가 발생하여 앱이 강제 종료되는 현상을 확인할 수 있는 솔루션입니다.
두 서비스의 공통점은 "사용자의 환경을 기준으로 제공한다"라는 점입니다.
로컬 환경에서만 보이는 정보가 전부는 아니다. 정말 다양한 변수는 사용자 환경에서 일어난다.
모든 서비스가 그러하듯 IMQA 서비스는 세상에 갑자기 나타난 것은 아닙니다. 오픈소스인 UrQA에서 더 보강된 프로젝트로, 여러 고객분들의 필요한 목소리를 듣고 나타난 것입니다.
고객의 리얼 스토리 (별점만 떨어질까요?)
실제 사례로 최근 IT 전시회 현장에서 있던 일입니다. 모바일 앱을 제작하여 서비스를 한 업체가 저희 부스에 찾아왔었습니다. 해당 업체는 모바일 앱 출시 후, 얼마 되지 않아 서비스를 접었다고 합니다.
무엇이 문제였을까요?
사용자의 기기와 환경을 고려하여 운영하는 게 힘들었다고 하였습니다. 현재는 새로운 사업명으로 프로젝트를 진행 중이며 서비스 중이었던 앱은 스토어에서 사라졌다는 게 마지막 소식이었습니다.
모바일에서 앱이 죽는 것과 느린 것을 어떤 식으로 알려줄까?
앱이 강제적으로 종료될 때, 어떤 충돌로 죽는 것인지 파악부터 하고 클라이언트에게 알려주고자 하였습니다. 실제로 앱이 죽는 것은 정말 단순하게 사용자에게 전달됩니다. 앱이 꺼지고 하나의 메시지만 보여줍니다.

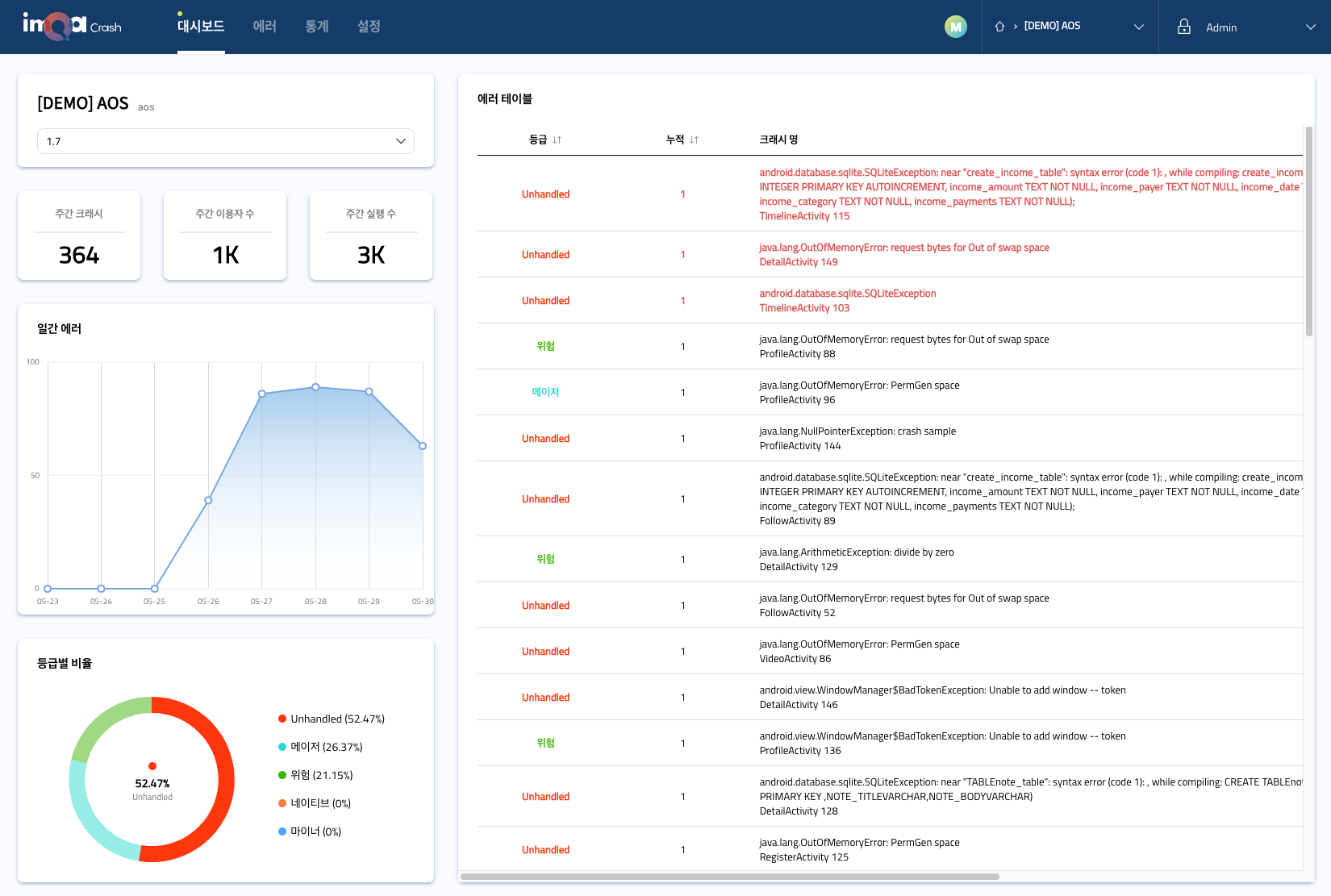
저희 팀은 이러한 크래시가 여러 환경에 따라 다르게 나타나는 것을 파악하고 이를 서비스로 구현하였습니다. 그 처음이 Crash였습니다.

IMQA Crash 같은 경우 크래시에 대한 여러 이슈를 다루고 있고 기기, OS, 통신사 등 여러 환경에 대해서 발생한 크래시를 수집해 줍니다. 하지만 모바일 앱이 죽는 것만으로 근본적인 해결책이 될 수 없었습니다.
다양한 개발 방식의 앱이 나오면서 직면한 문제
네이티브 앱, 하이브리드 앱, 웹앱 등 여러 가지 모바일 앱에 대한 개발 방식이 나왔으며 초기에는 한정적인 하드웨어와 네트워크로 죽는 것만이 전부가 아닌 느린 것에도 집중하게 되었습니다.
IMQA MPM 서비스는 네이티브부터 시작하였지만, 모바일 앱 개발 방식이 다양화되면서 웹뷰를 빼고 말을 할 수 없었습니다.
모바일 앱이지만 개발자 도구를 통해 브라우저의 상태를 파악해야 할 경우가 많아졌으며 느린 원인에 대해서 파악해야 했습니다.
서비스를 이용하면서 고민하는 분들
고객사들은 사용자마다 모바일 앱이 무엇 때문에 느려지는지에 대한 원인을 파악하는 것을 힘들어했습니다.
웹뷰에서 개발자 도구는 여러 데이터를 주지만 답을 주지 않는 경우가 있기 때문입니다. 하지만 개발자는 데이터를 확인하여 원인을 파악한 후 문제를 해결해야 할 경우가 있습니다.
특히 사용자 환경에서 파악이 중요해졌습니다.
우리는 서비스에 최대한 지표화해서 원인을 보여주기 위해 여러 고민을 했습니다.
어떤 것을 보고 나의 앱에 영향을 주는지 판단할까?
웹뷰에서는 개발 이슈로만 영향을 주는 경우는 없습니다. 디자인, 마크업, 개발 모든 요소가 웹뷰에서는 느릴 수 있는 원인이 됩니다.
| 성능 최적화, 집중해야 할 부분은 동작하는 브라우저에 대한 이해도

웹뷰는 개발만으로 느려지는 이슈를 해결할 수 있는 부분이 아닙니다.
단순히 소스 한 줄로 수정되는 경우도 있고 구조를 바꿔야 할 경우 혹은 이미지 형식에 따라 바뀌는 경우도 있습니다.
첫째, 리소스가 많으면 느려진다.
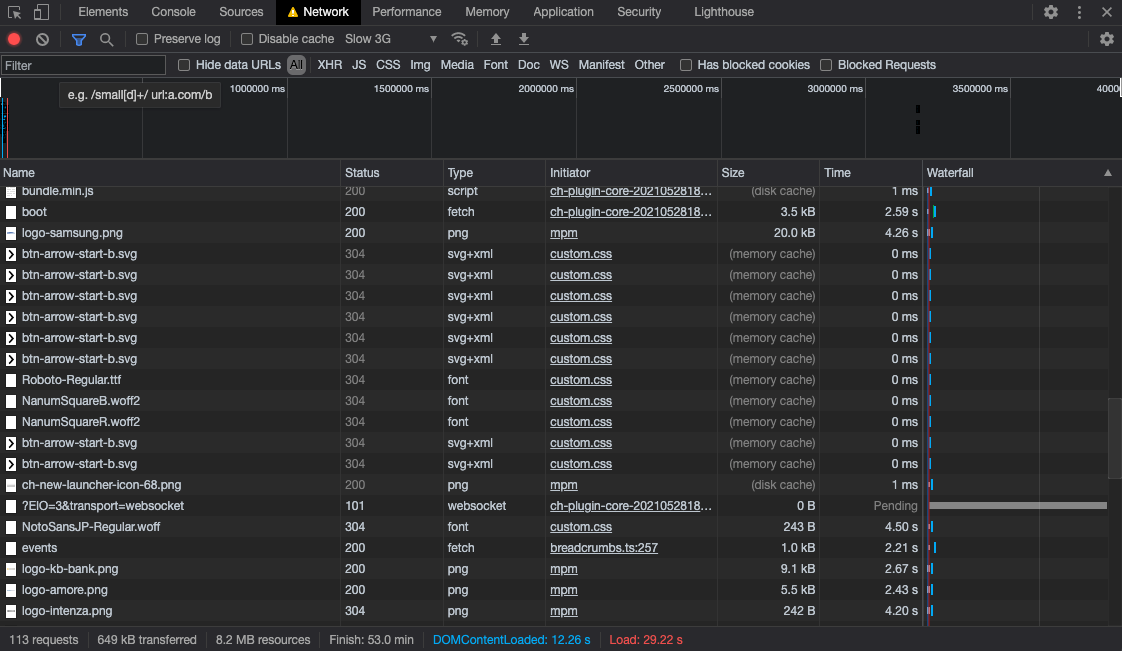
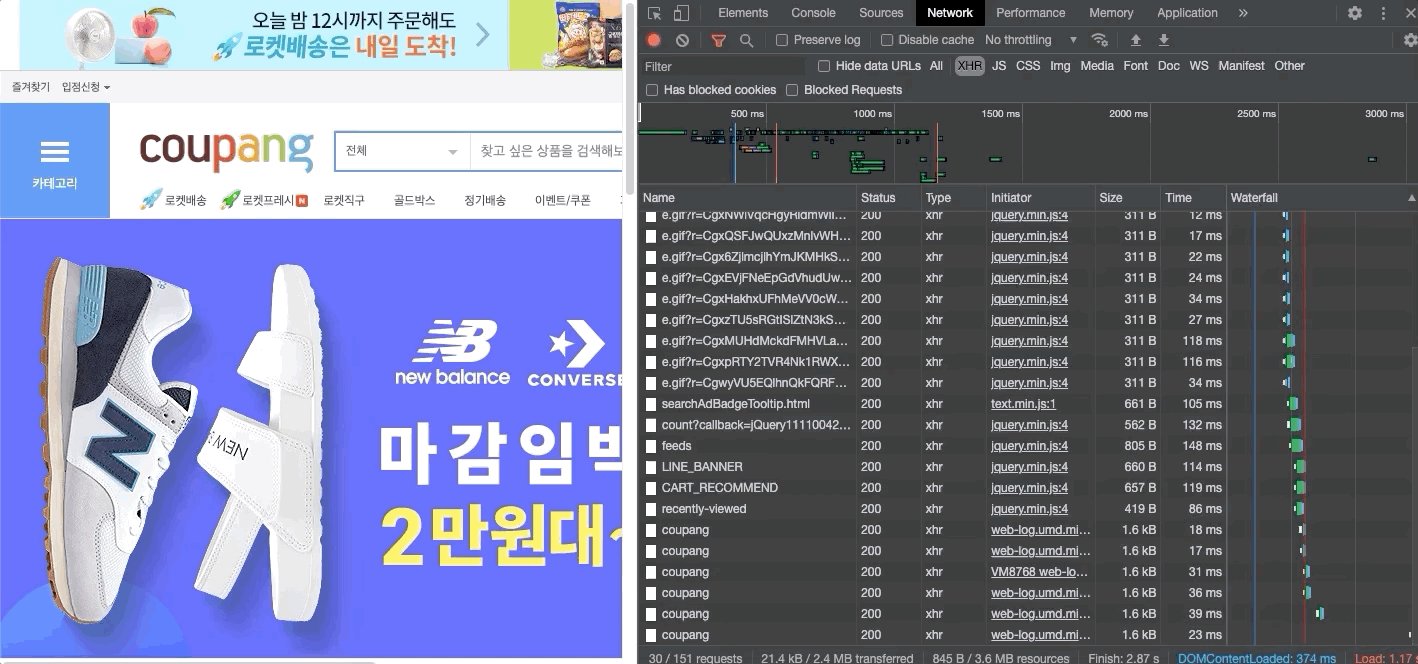
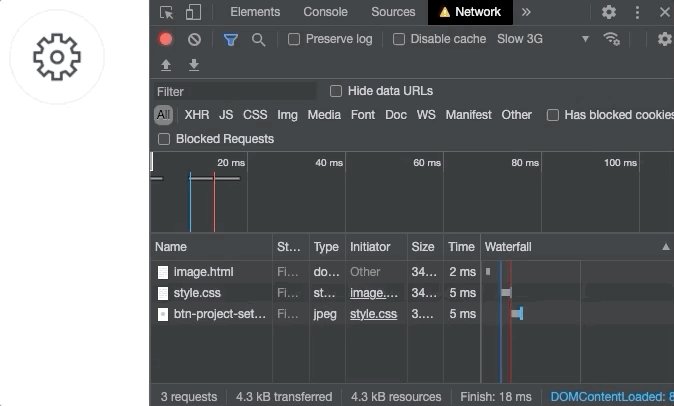
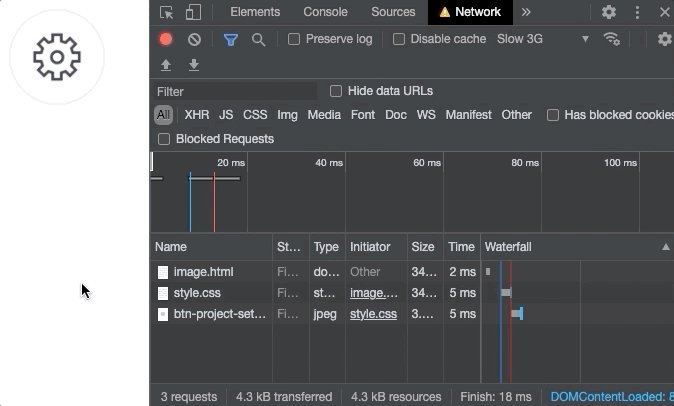
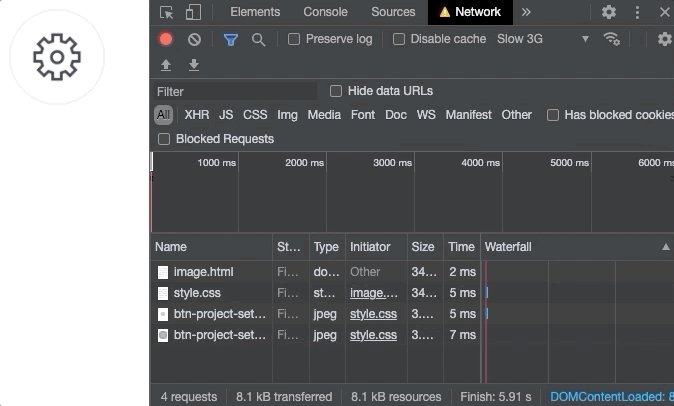
여러 가지 소스를 많이 받다 보면 해당 콘텐츠를 모두 화면에 넣기 위해서 랜더링 시간이 오래 걸립니다. 쿠팡이나 네이버는 콘텐츠 소스들이 많은 걸로 알고 있습니다. 쿠팡 사이트를 열어서 개발자 도구에서 확인을 해보면 아래와 같이 리소스를 불러옵니다.

쿠팡에서는 리소스를 이런 방법으로 구현했습니다.
많은 리소스를 사용자가 감당하기에 어려움을 알고 쿠팡에서는 그때그때 불러오는 방식과 이미지를 묶어서 처리하는 방식으로 하였습니다.
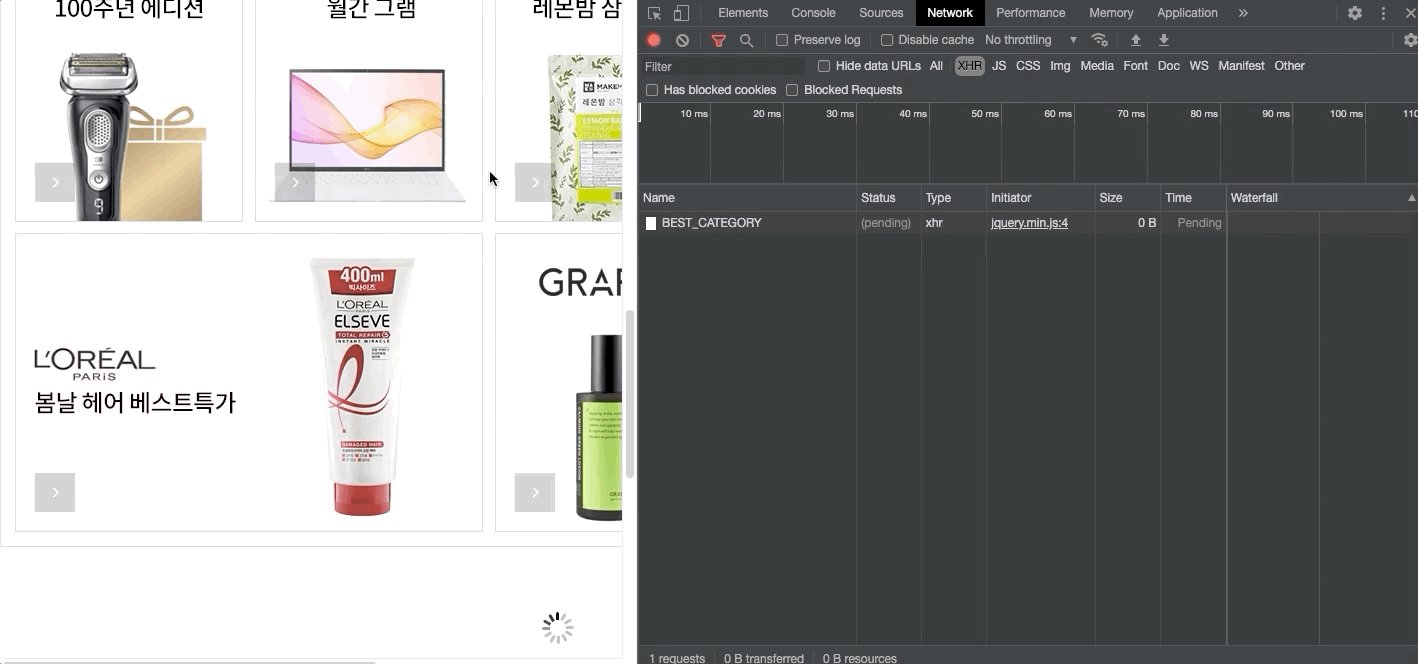
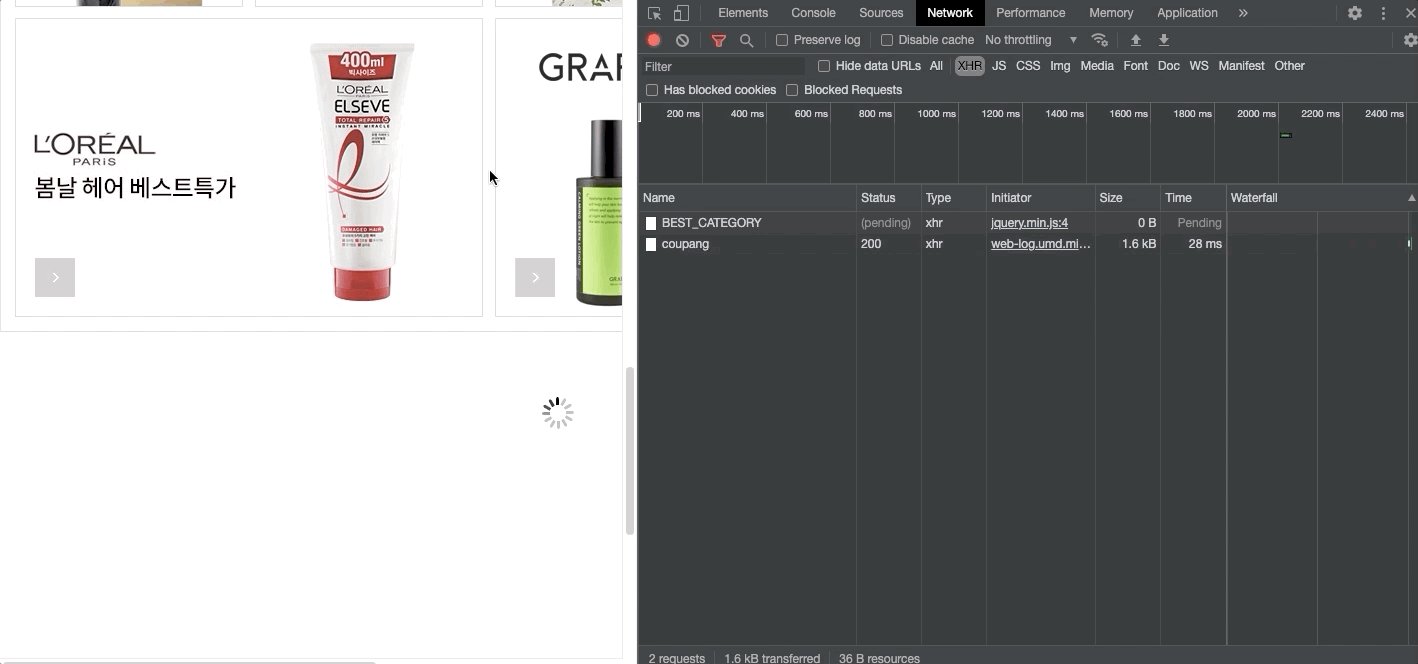
| 필요한 리소스는 필요할 때만 가져온다.

카테고리 별 리소스도 해당 영역에 진입하면 가져오게끔 하였습니다. 쿠팡은 많은 리소스를 효율적으로 소비자에게 보여주고자 이런 방식을 취한 것입니다.
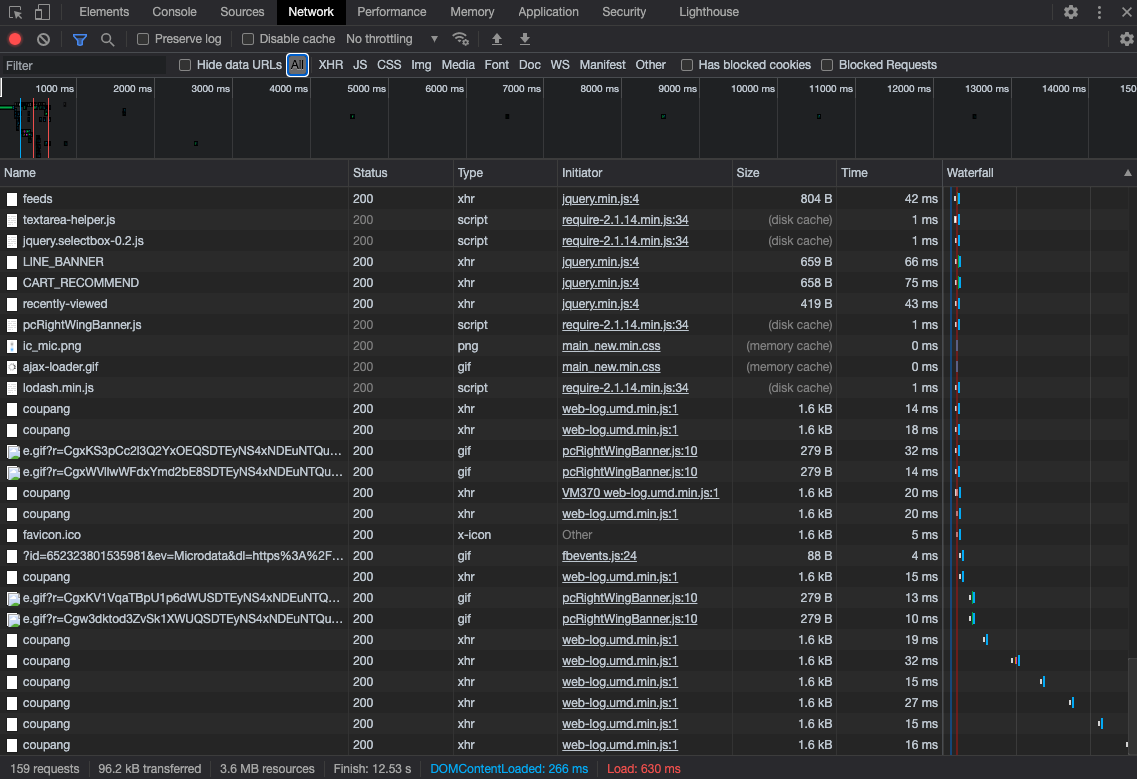
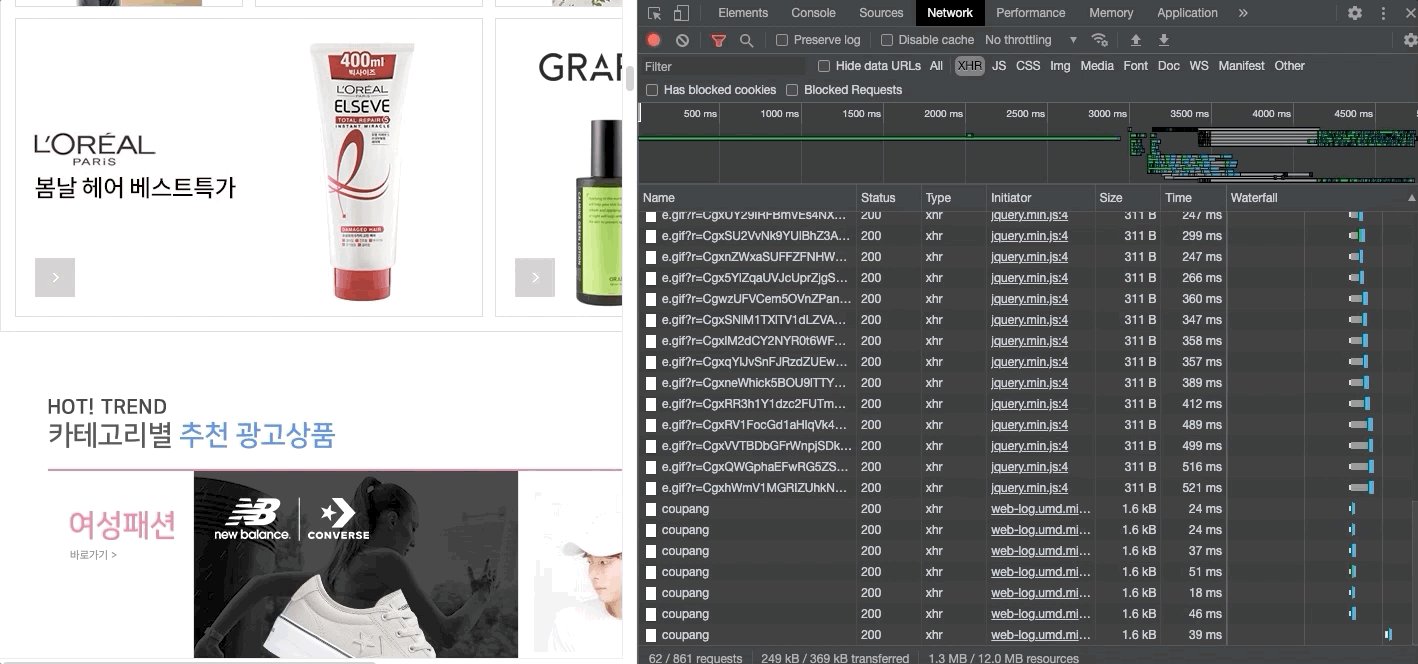
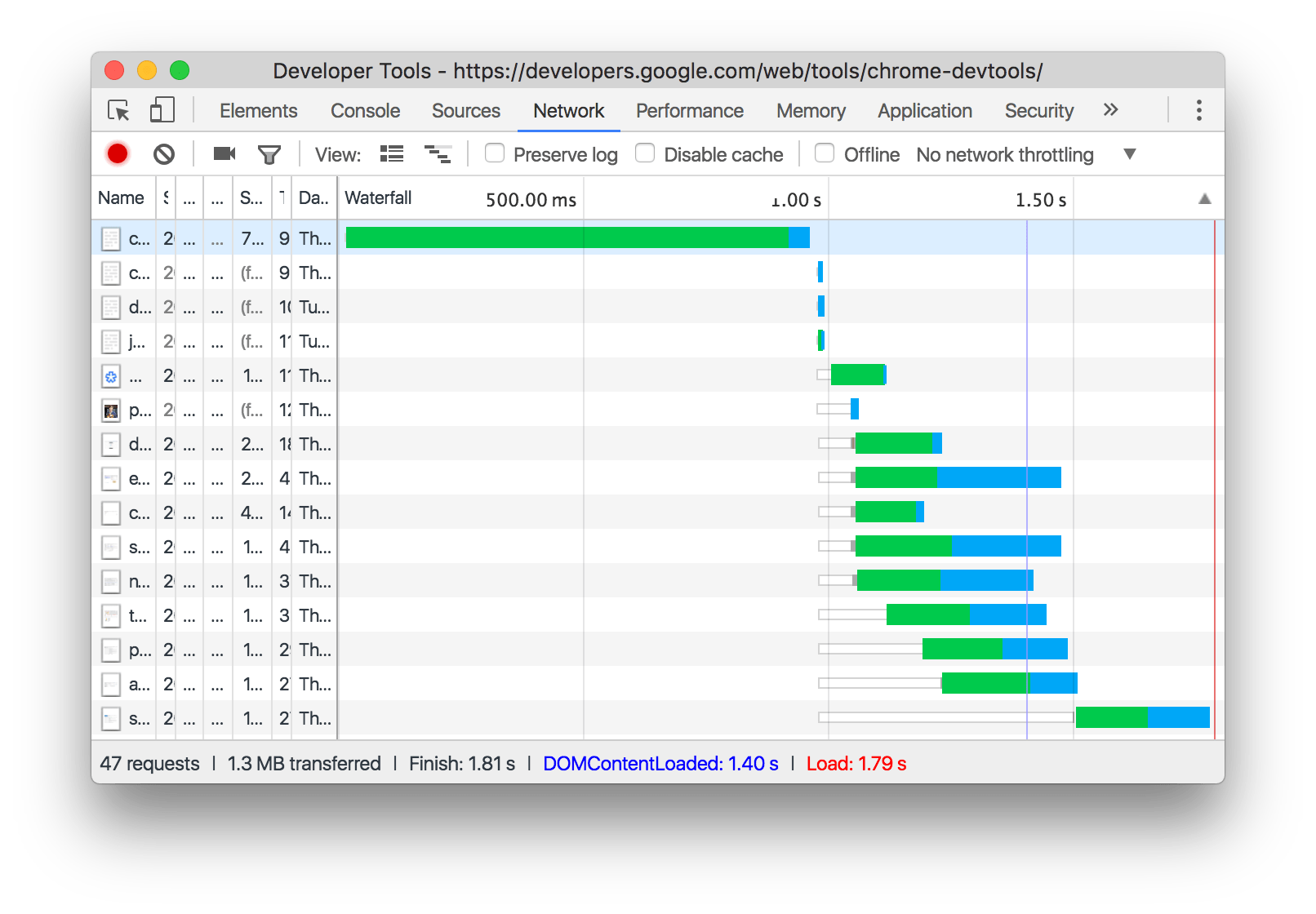
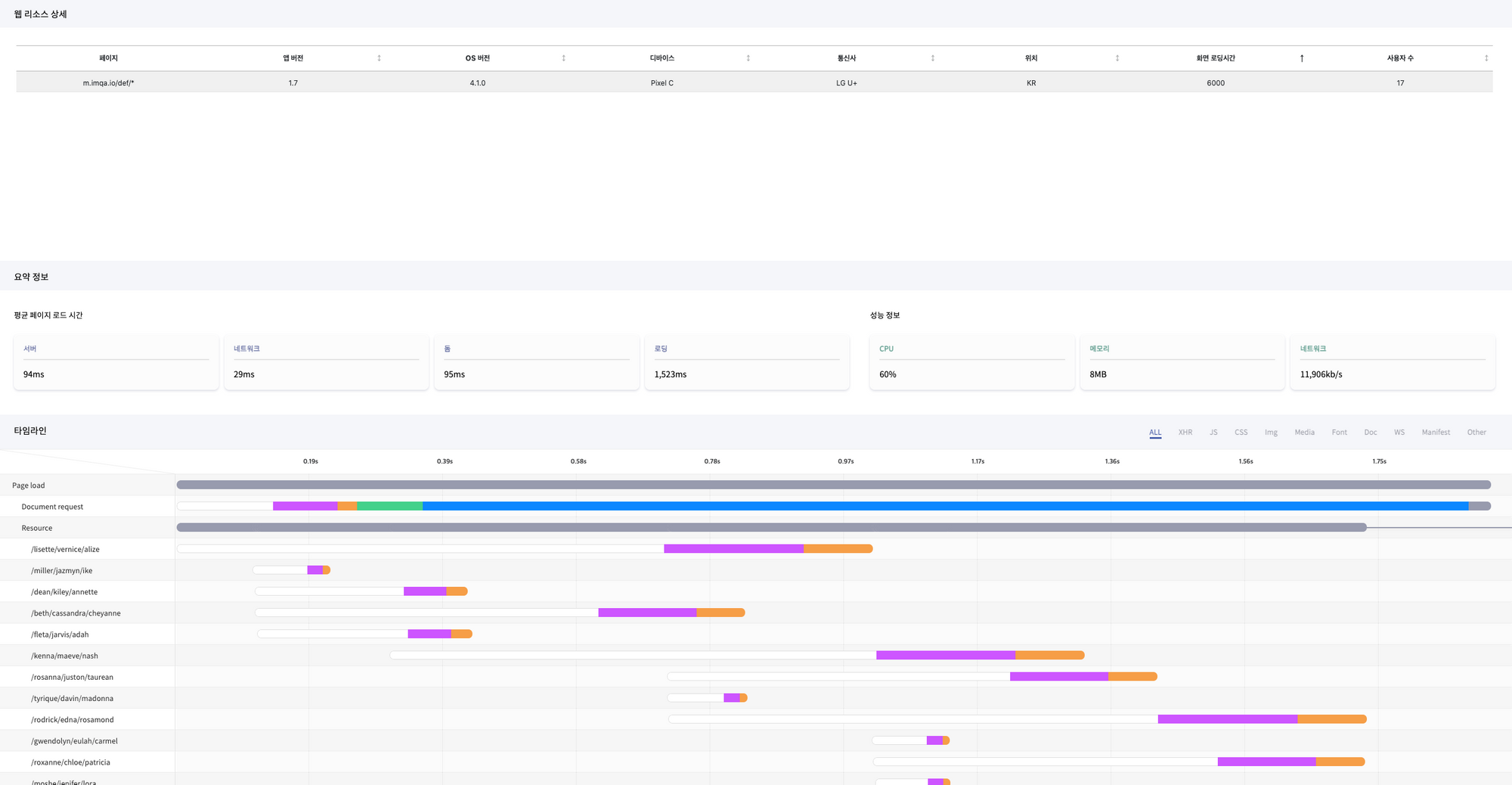
쿠팡에서 어렵지 않게 모든 내용을 한 번에 가져온다고 하면 개발자 도구에서 첫 페이지를 띄우는 시간 아래 이미지와 같게 나옵니다.

리소스를 불러오는 방식에 따라서도 사용자의 체감이 크다는 걸 볼 수 있습니다.
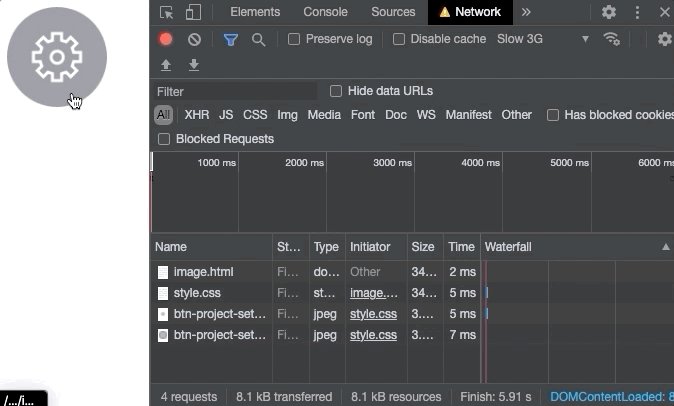
| 이미지는 가능한 한 번에 묶어서 씁니다.

이미지를 on/off( 마우스 진입 전 / 후) 나누어서 각각 설정하게 된다면 소스상에서도 여러 번 가져와야 하며 브라우저에서도 이미지가 변경될 때마다 새롭게 랜더링을 해야 합니다.
브라우저는 DOM 트리를 만들고 CSSOM 트리를 만들어 합쳐서 랜더링 하는 구조입니다.
그런데 이미지를 따로 놔두게 된다면 다시 이미지를 불러 CSSOM 트리에 변동이 일어나서 새롭게 랜더링을 시작해야 한다는 것입니다.
둘째, 네트워크에서 어떻게 데이터를 요청하는지 중요합니다.
동기적으로 데이터를 요청하면 순차적이어서 좋아 보이지만 데이터가 다 불러와져야만 다음 데이터를 불러올 수 있습니다. 비동기로 데이터를 요청하면 한꺼번에 불러와져서 사용자가 첫 페이지가 뜰 때까지 오랫동안 기다릴 필요가 없어집니다.
그렇다고 비동기가 다 올바른 것은 아닙니다. 데이터에도 순서가 있게 불러와져야 하는 경우가 있으므로 상황에 맞게 써야 합니다.

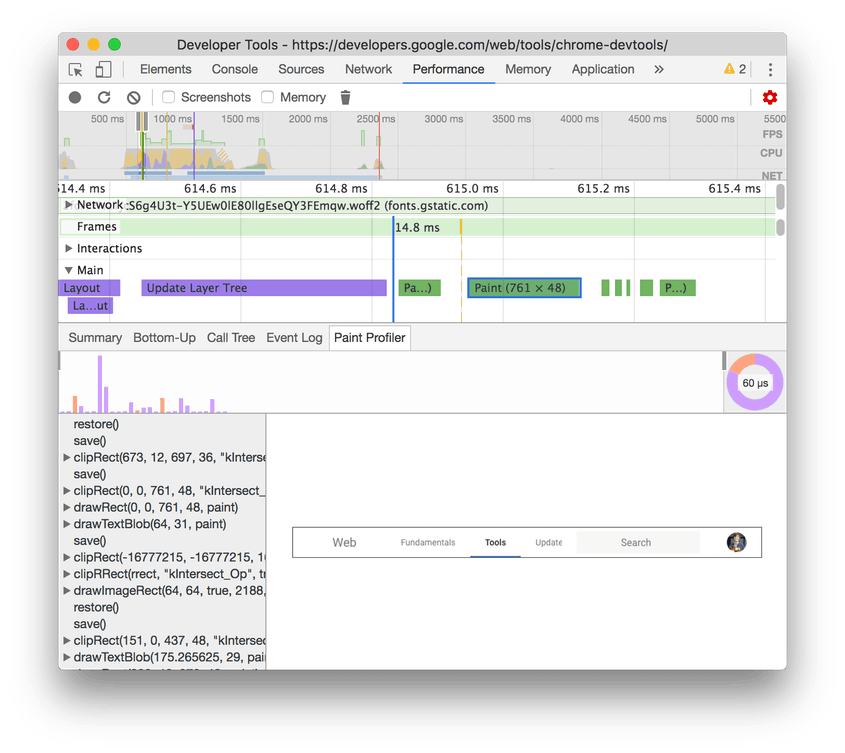
셋째, 브라우저가 새로 그리는 경우가 많아지면 느려집니다.
브라우저에서는 DOM과 CSSOM이라는 것을 불러와서 한 번에 준비를 하고 사용자가 이벤트를 하나씩 실행할 때마다 준비된 것들을 꺼냅니다. 그리고 브라우저는 해당 위치로 요소들을 배치시키고 그리기 시작합니다.
갑자기 새로운 요소나 새로운 스타일이 튀어나온다면 브라우저는 급급하게 새로 그리는 작업을 해야만 합니다.

그래서 IMQA는 어떻게 리소스 관리 정책을 제공했을까?
개발자 도구가 동작하는 방식을 기반으로 앱 사용자의 환경에 맞게, 리소스를 제대로 관리할 수 있게 고민을 했습니다. 고객사마다 화면이 뜨는 로딩 시간의 기준이 상이하였고, 이러한 것을 어떻게 반영할지 고민을 하였습니다.
| 기준

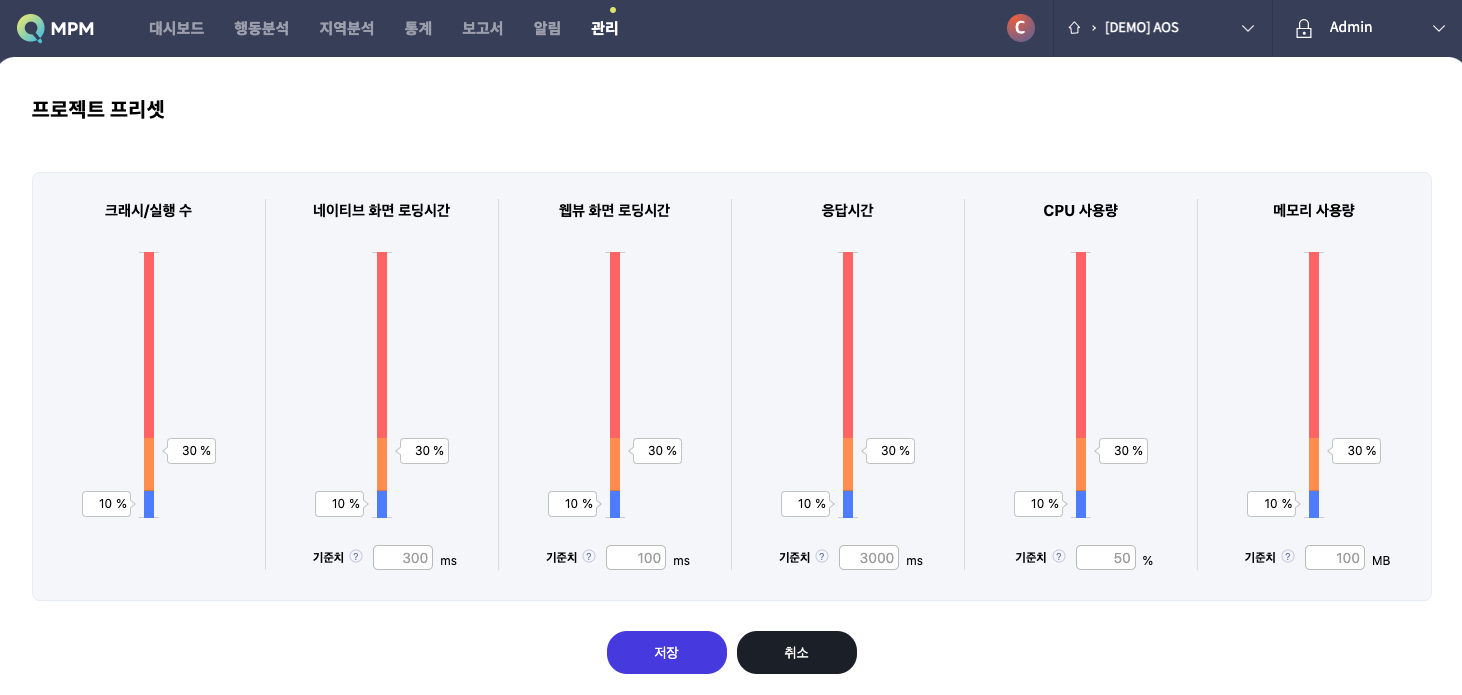
앱을 기준으로 프로젝트 프리셋이라는 페이지 만들어서 기준을 정하고 기준치 이상이 되었을 시 심각성을 보여주고자 했습니다. 기준치를 기준으로 퍼센트로 표현하여 데이터가 나타나게끔 하였습니다.
개발자 도구의 데이터는 원인 분석을 하기엔 좋지만 해당 답을 찾기가 힘들었습니다.
그래서 기준을 설정하고 데이터를 인지하는 범위를 조금이나마 좁히려고 했습니다.
| 표현

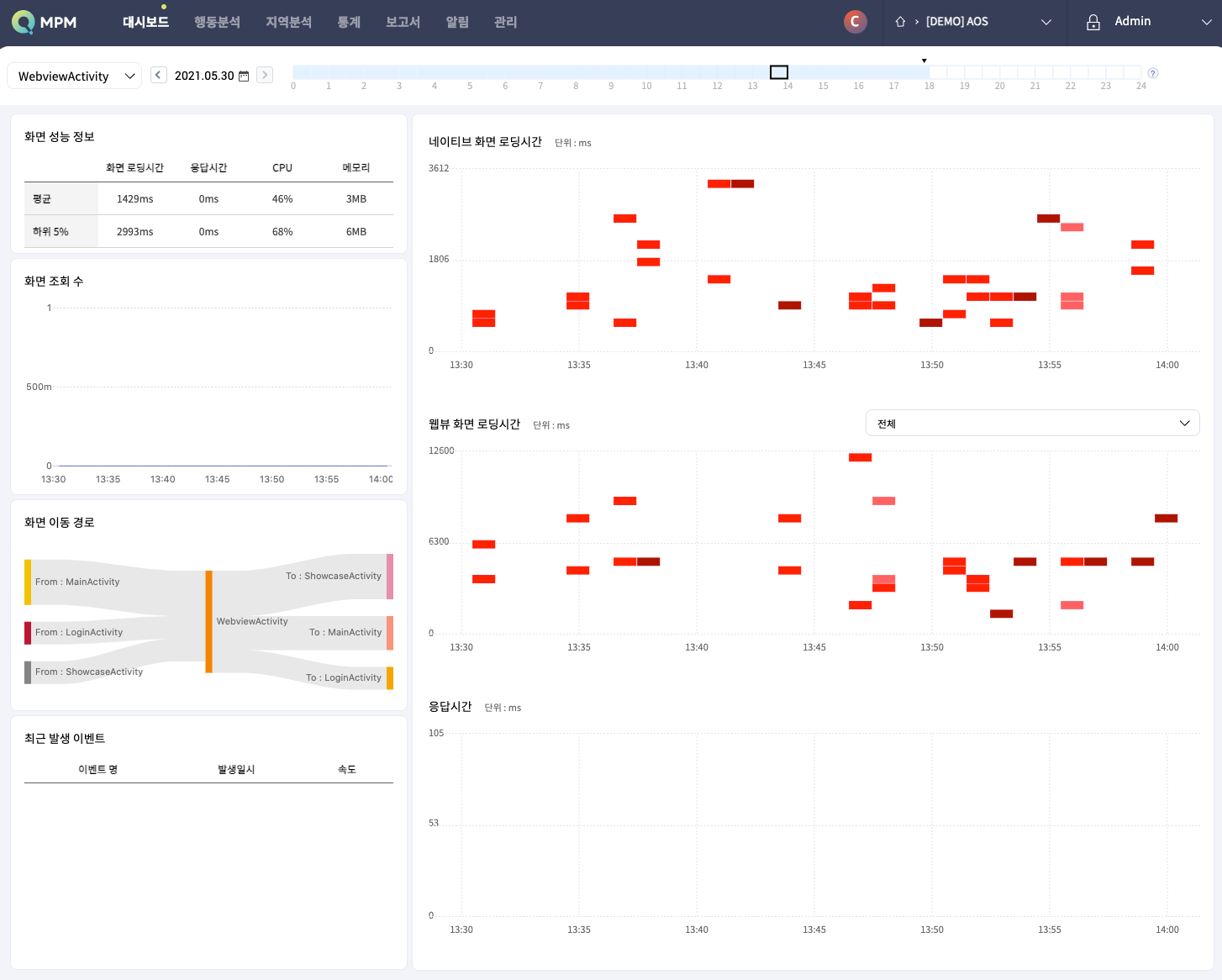
해당 프로젝트 화면 별로 상태를 볼 수 있게 했으며 히트맵 형식의 그래프로 표현했습니다.
기준치를 기준으로 히트맵의 색상이 변경되며 시간을 기준으로 30분의 내용을 담게끔 하였습니다. 찍혀있는 히트맵 도트 하나를 클릭하면 상세화면이 나타나며 더 자세한 내용을 볼 수 있게 했습니다.
| 사용자 환경

히트맵의 그래프에서 하나의 도트를 Drag&Drop 하면 자세한 창이 열립니다.
해당 이슈에 대해서 사용자 기기, 통신사, 하드웨어 등 보여주며 사용자의 환경에서 데이터를 보여주며, 데이터를 기준으로 해당 환경에서 어떤 것들이 느려지는 요소인지 확인이 가능합니다.
마치며
사용자의 환경에서 개발하기 위해 쓰는 비용은 많고, 생각할 변수도 많습니다.
모바일 서비스를 개발/운영하면서, 정말 사용자의 기준(고객 지향적인 기준)으로 개발하고 계시나요?





![[210616] SDK 업데이트 소식](/content/images/2022/03/IMQA_ReleaseNote-5.jpg)