WPM 설치하기
클릭 몇 번으로 설치 가능한 웹 프론트엔드 성능 모니터링 솔루션 WPM을 지금 바로 설치하시고 모니터링을 시작해 보세요. 지금 가입 시 2023년 12월 31일까지 WPM 전 기능을 무료로 사용하실 수 있습니다!
1. 가입하기


IMQA 홈페이지(https://imqa.io/) 우측 상단의 시작하기 클릭 후 회원 가입을 진행해 주세요. (가입한 이메일 주소로 인증 메일이 발송되니 사용하시는 이메일 주소로 가입해 주세요!)
2. 로그인 후 프로젝트 생성


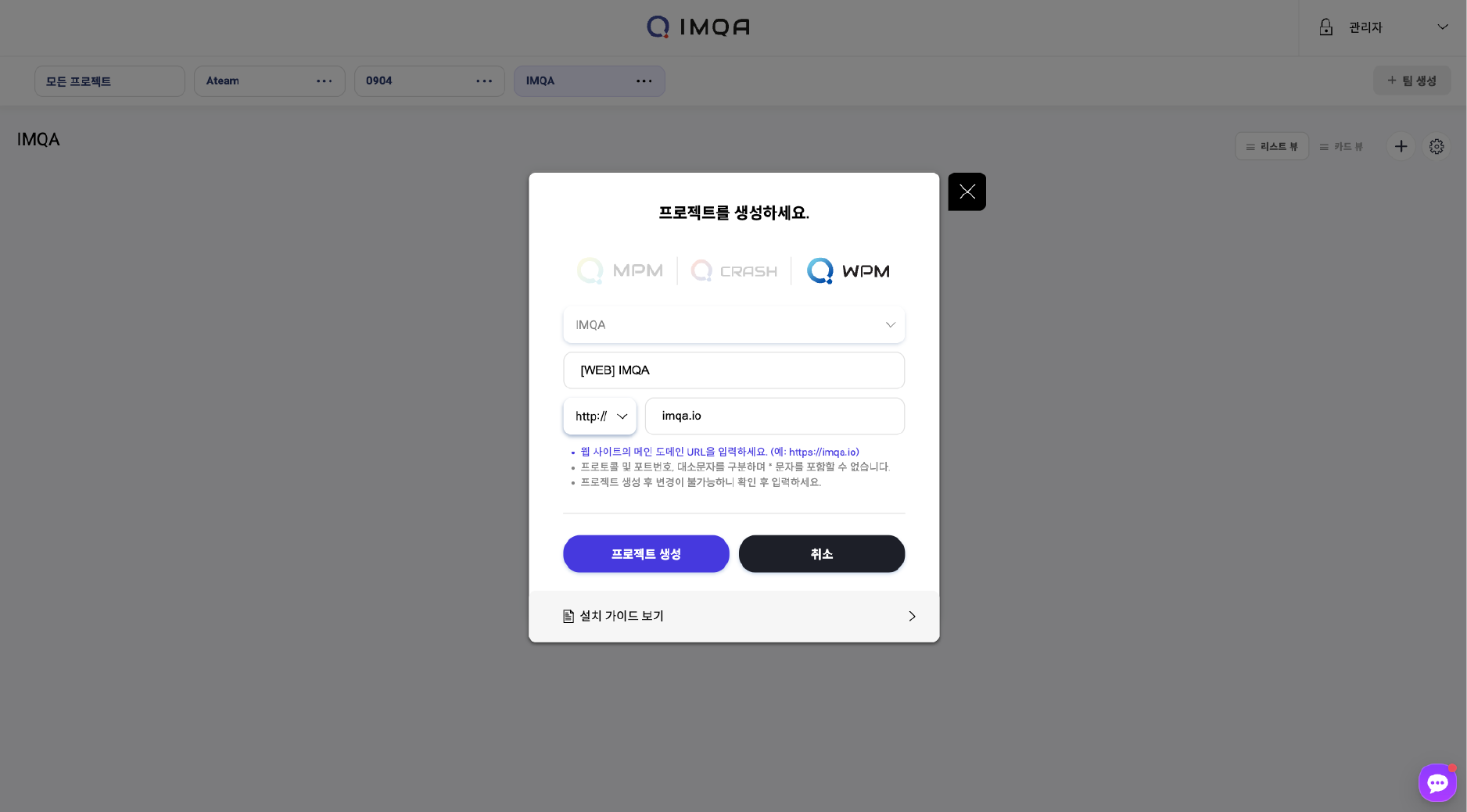
프로젝트 생성 창에서 'WPM' 선택 후 프로젝트명과 모니터링이 필요한 웹페이지의 주소를 입력해 주세요.
3. 코드 삽입하기

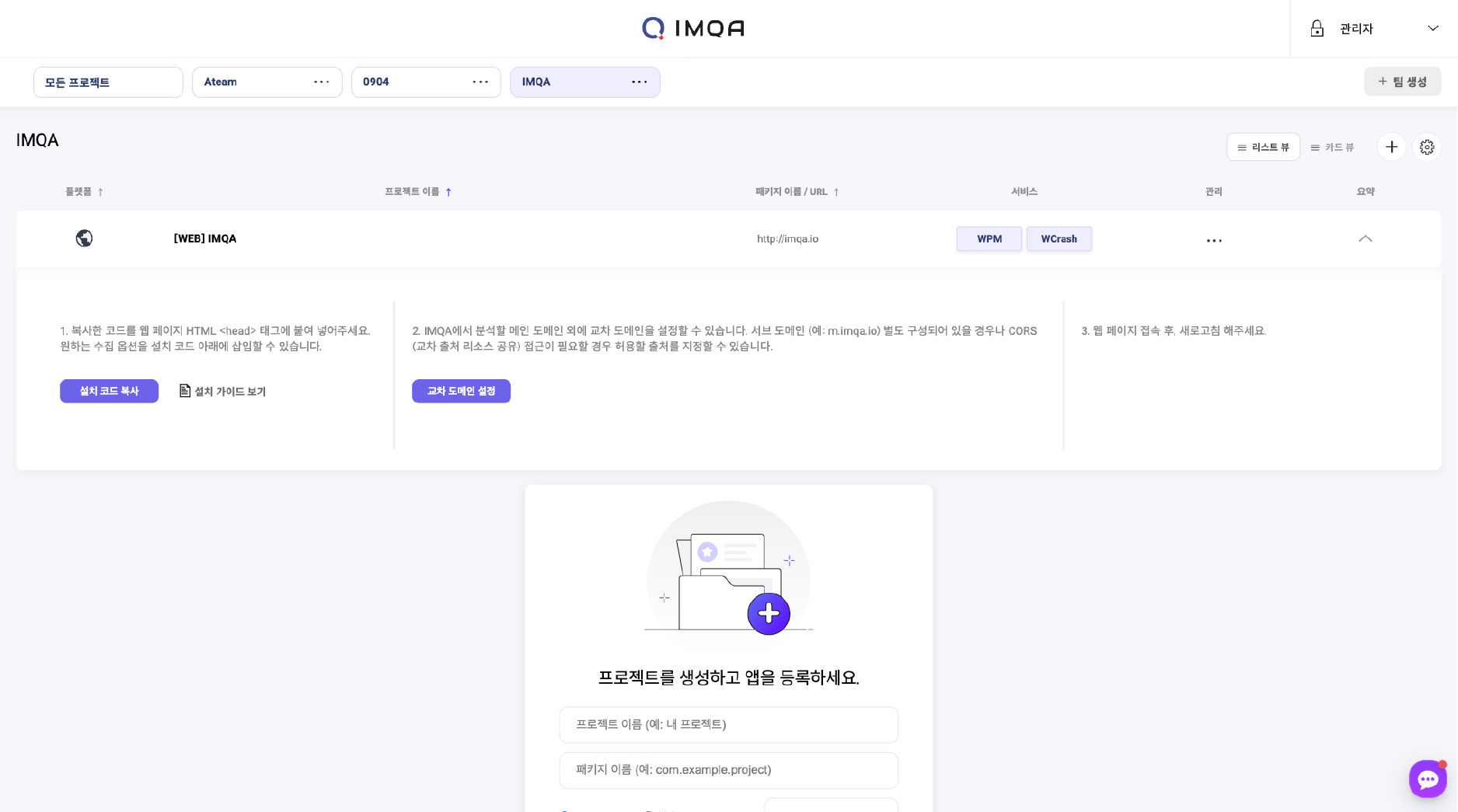
생성된 프로젝트의 코드를 웹페이지 HTML <head> 태그에 넣어주세요. (코드 우측 상단의 복사 아이콘을 클릭하시면 코드를 복사하실 수 있어요!)
태그를 넣으신 후, 해당 웹페이지에 접속하여 새로고침 하시면 설치 완료! 너어어어무 간단하죠?

코드를 다시 복사해야 하는데..?
-> 프로젝트 리스트 좌측의 '설치 코드 복사'를 통해 코드를 확인, 복사하실 수 있습니다.
WPM 메뉴 확인하기
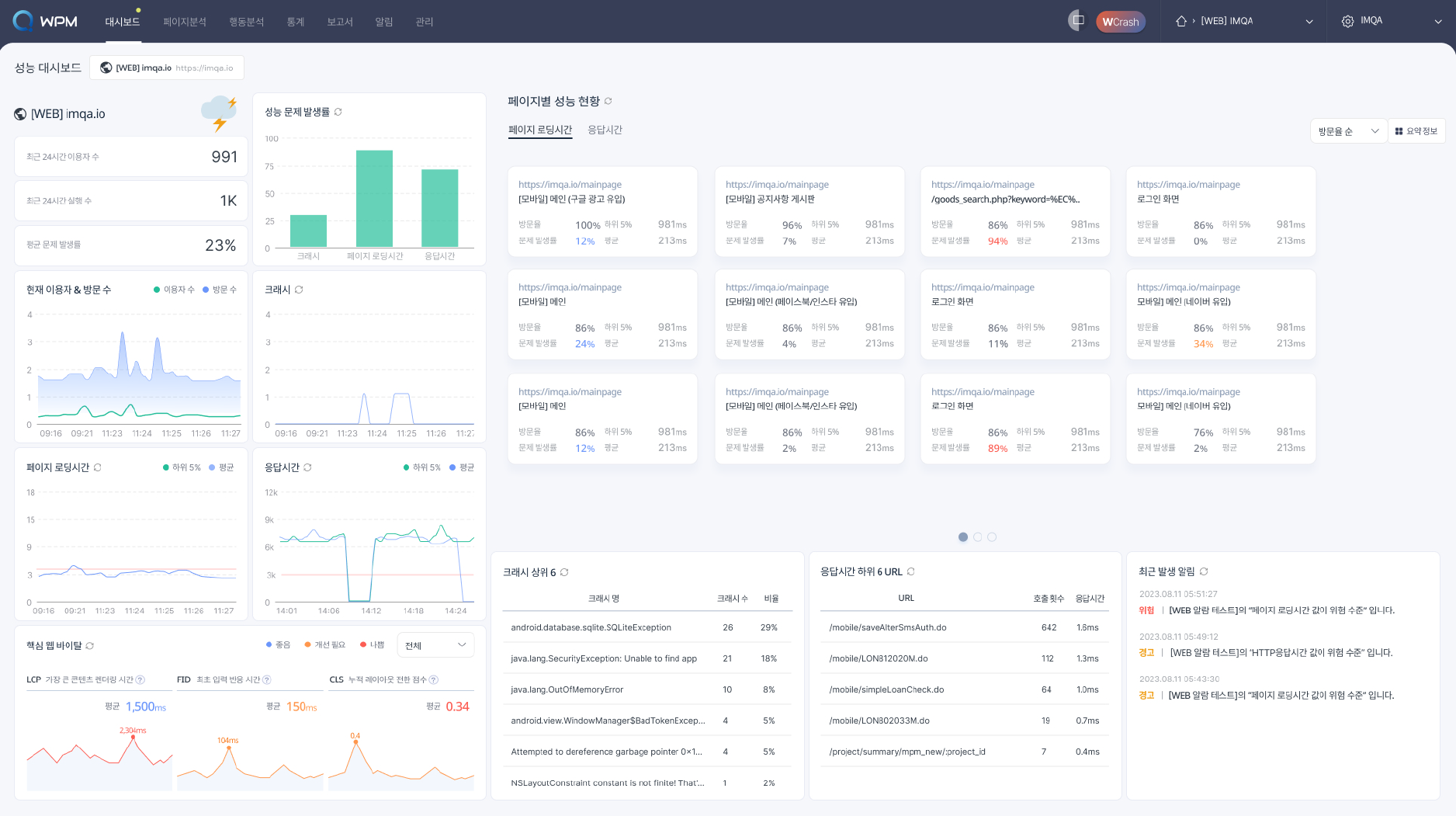
1. 대시보드

대시보드에서는 웹페이지의 성능 현황을 실시간으로 확인하실 수 있습니다. 최근 30분 데이터를 확인하실 수 있으며, 데이터는 1분 단위로 업데이트됩니다.
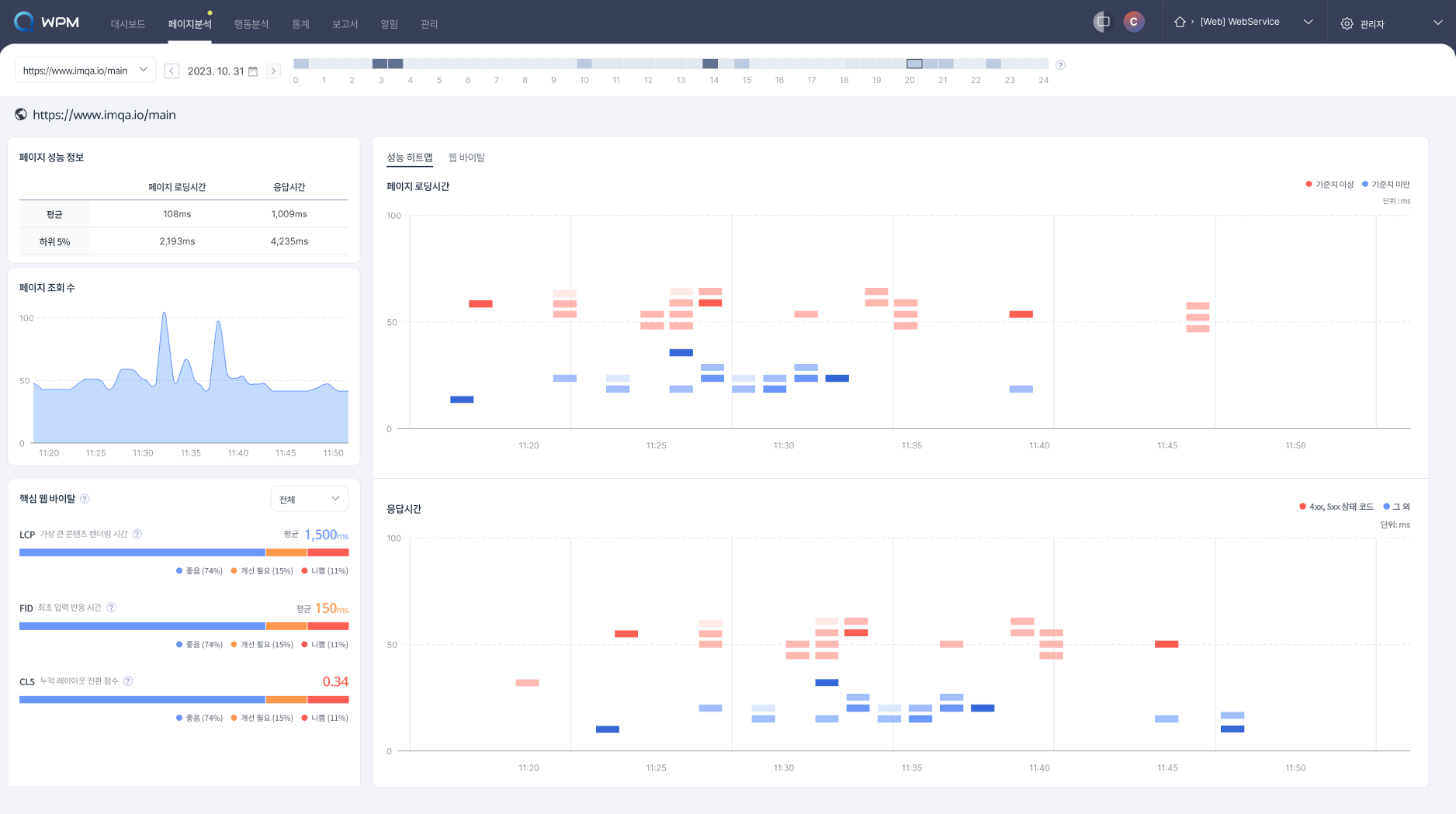
2. 페이지분석

페이지분석에서는 특정 웹페이지의 성능 현황을 확인하실 수 있습니다. 성능 히트맵에서 기준치를 초과한 데이터를 클릭하거나 드래그하시면 해당 부분에 대한 상세 데이터를 확인하실 수 있습니다.

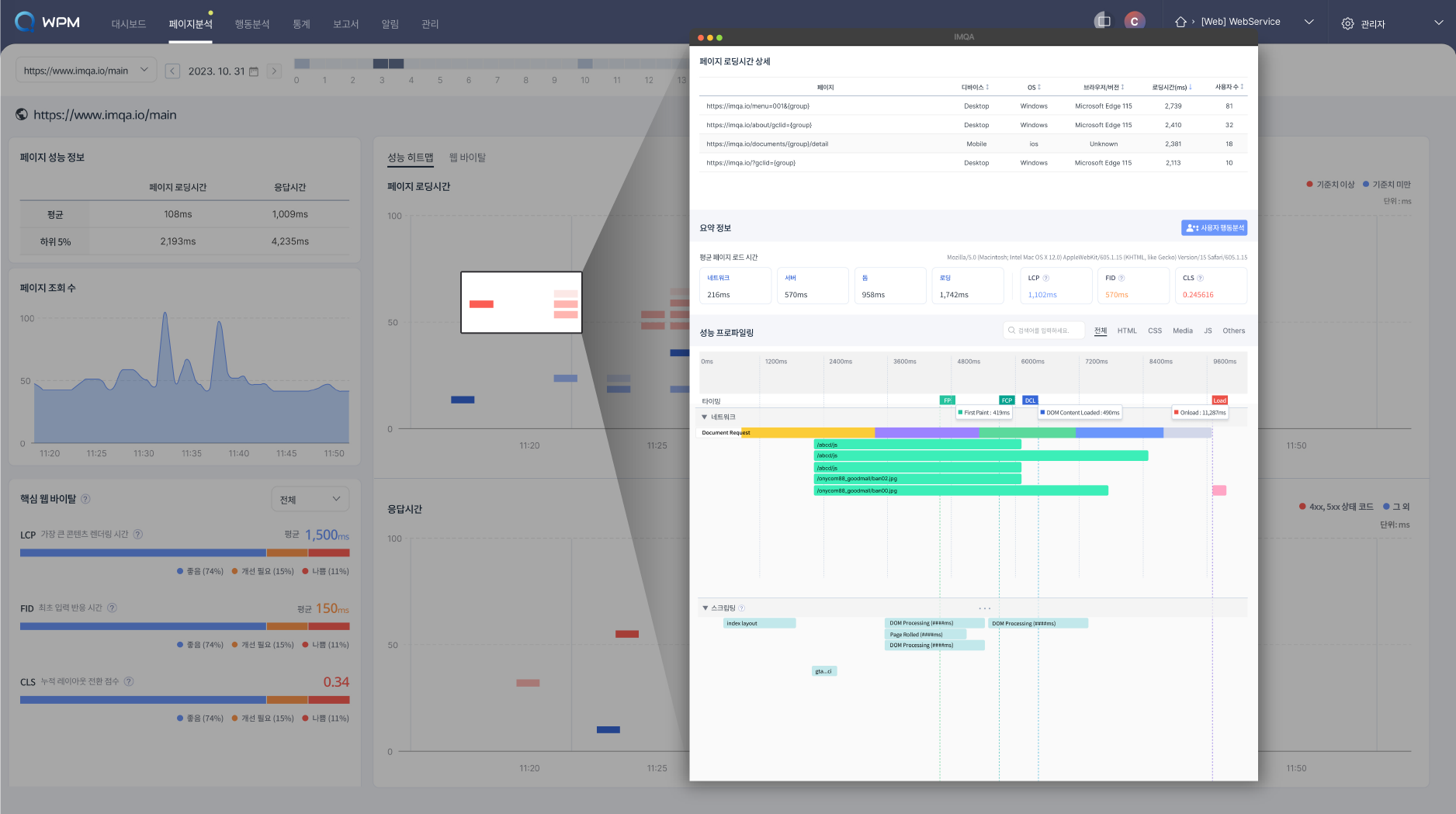
성능 저하 문제가 발생한 페이지, 디바이스(데스크탑, 모바일), OS, 브라우저 버전, 로딩시간 및 사용자 수를 확인하실 수 있습니다. 상단의 특정 페이지를 선택하시면 총 7개의 지표로 상세 원인 분석이 가능합니다.

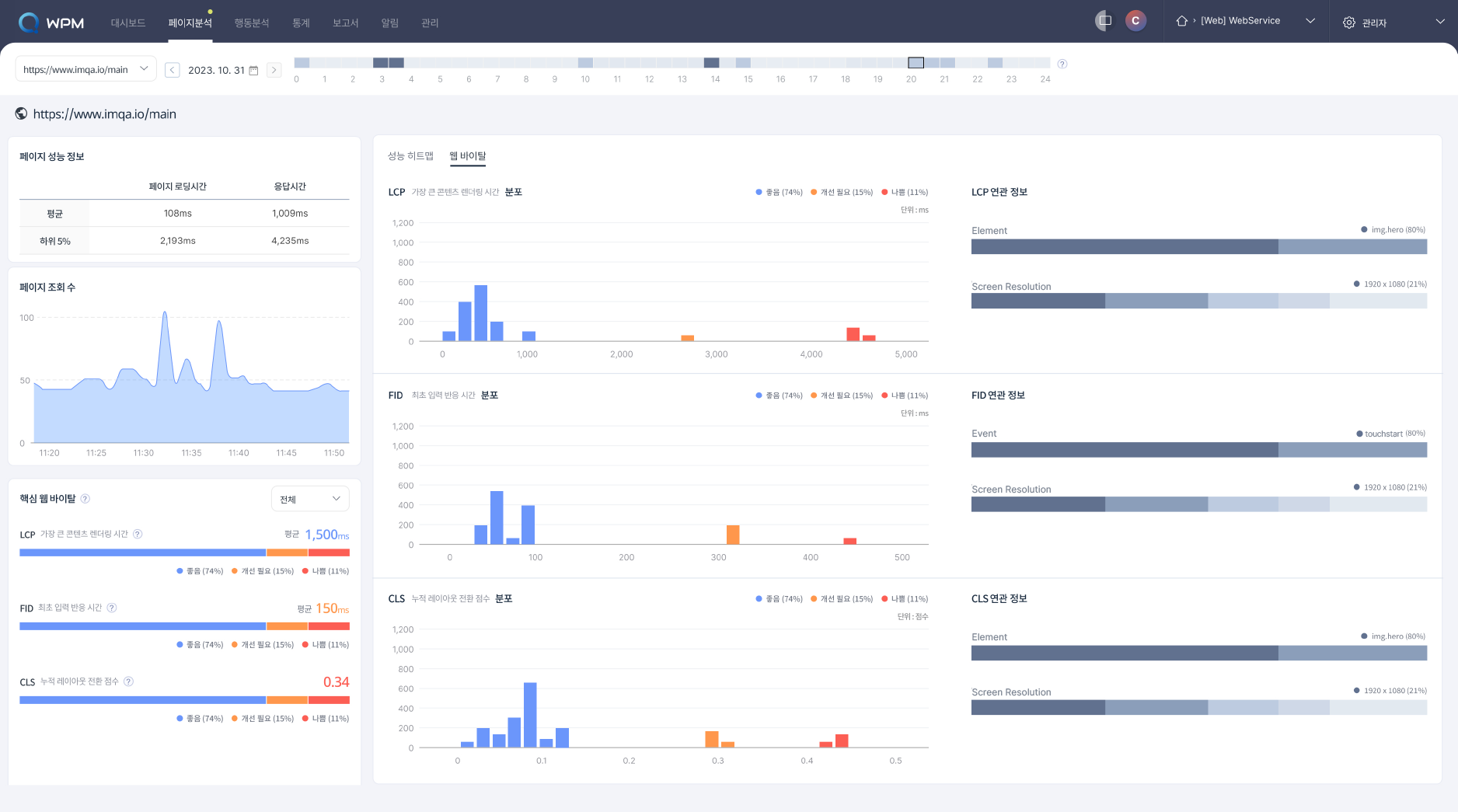
또한 해당 페이지의 LCP, FID, CLS와 같은 웹 바이탈 지표의 분포도도 함께 확인하실 수 있습니다.
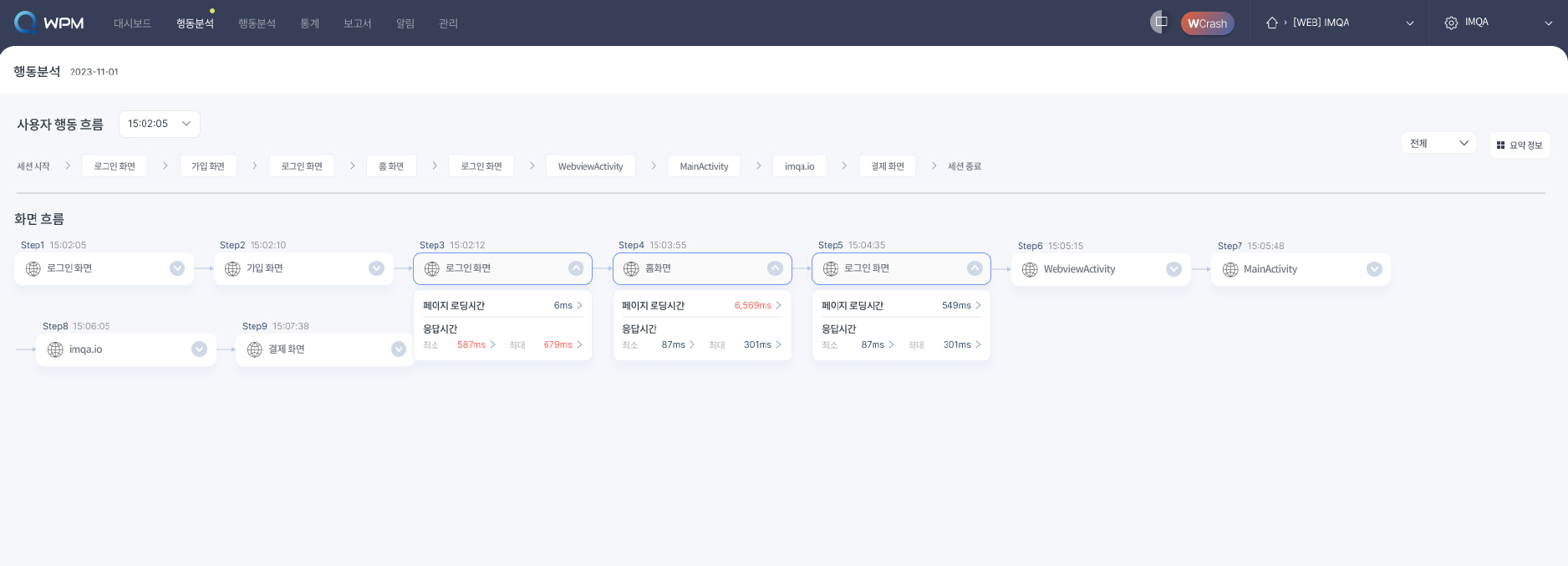
3. 행동분석

성능 상세 정보에서 '사용자 행동분석' 클릭 시 행동분석에서 해당 사용자의 사용 흐름을 파악할 수 있어 보다 정확하게 원인을 파악할 수 있습니다.
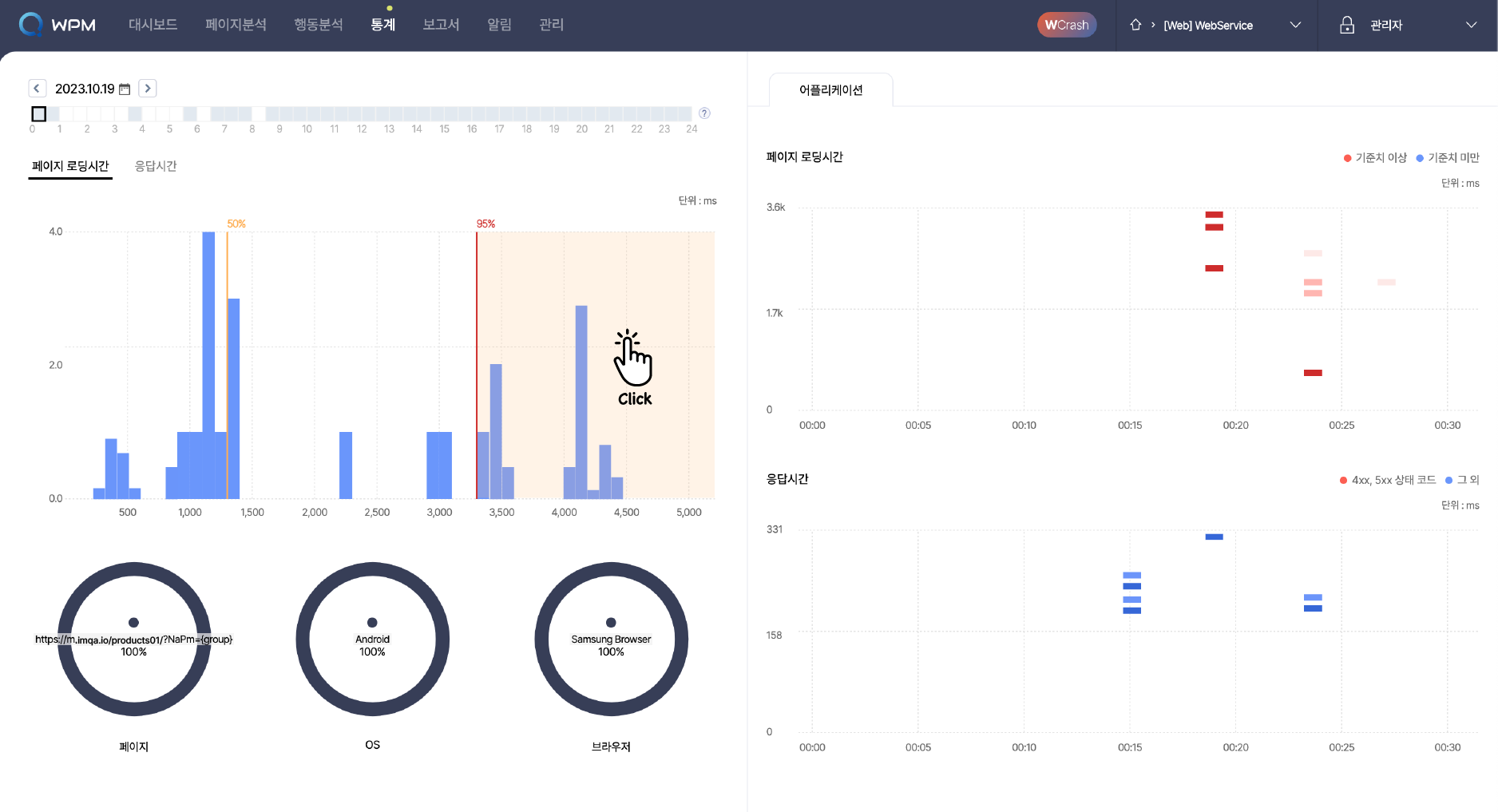
4. 통계

통계에서는 구간분석, 성능분석, 화면분석, 사용자 통계 정보를 확인하실 수 있습니다. 구간분석에서는 특정 시간대의 전체 현황을 확인하실 수 있으며, 평균(p50)과 하위5%(p95)로 구분하여 확인하실 수 있습니다. 하위5%의 경우 개선이 필요한 상황이 많으니 반드시 확인이 필요합니다.
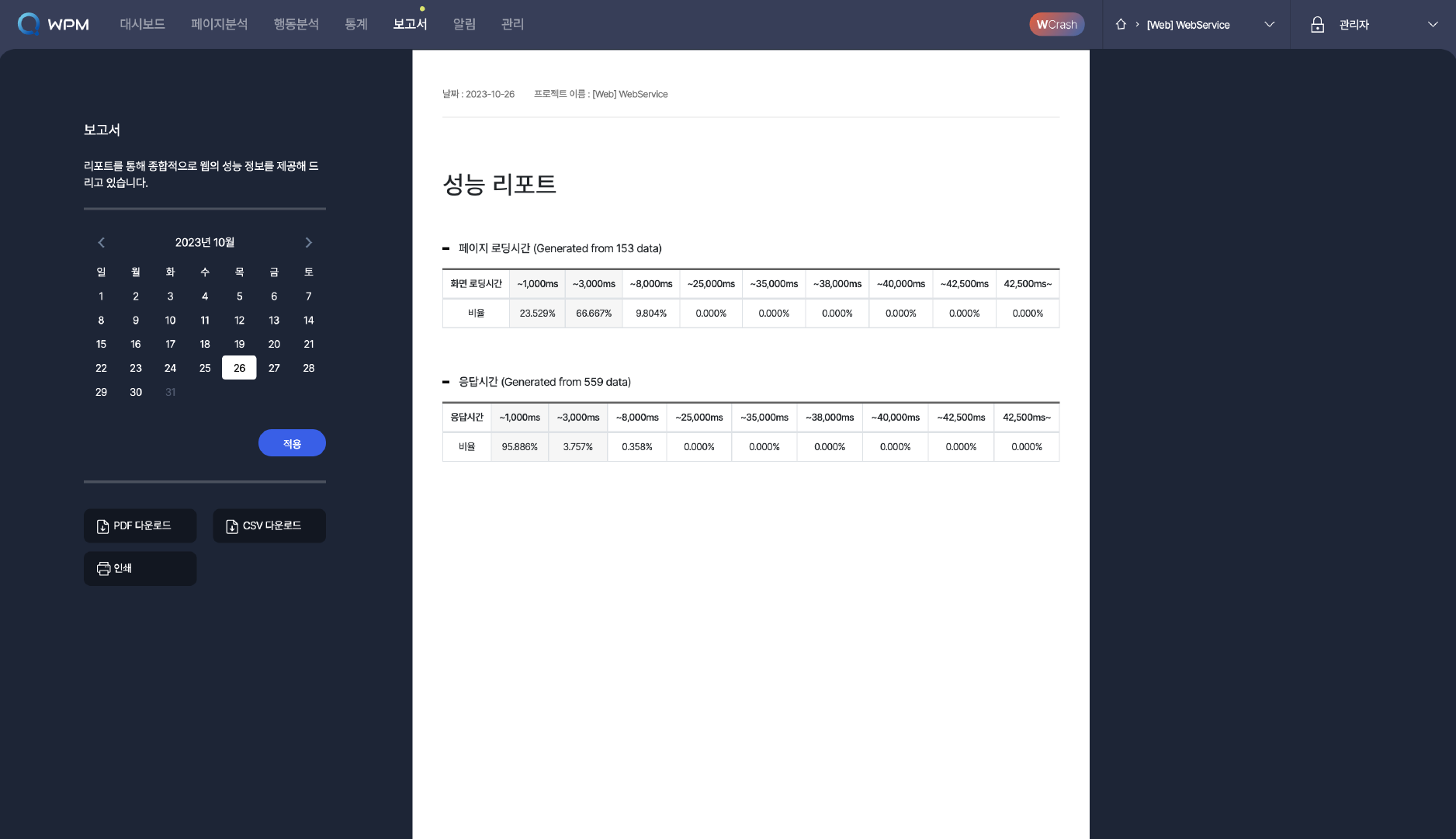
5. 보고서

일일 성능 리포트를 PDF, CSV로 다운받아 확인하실 수 있습니다.
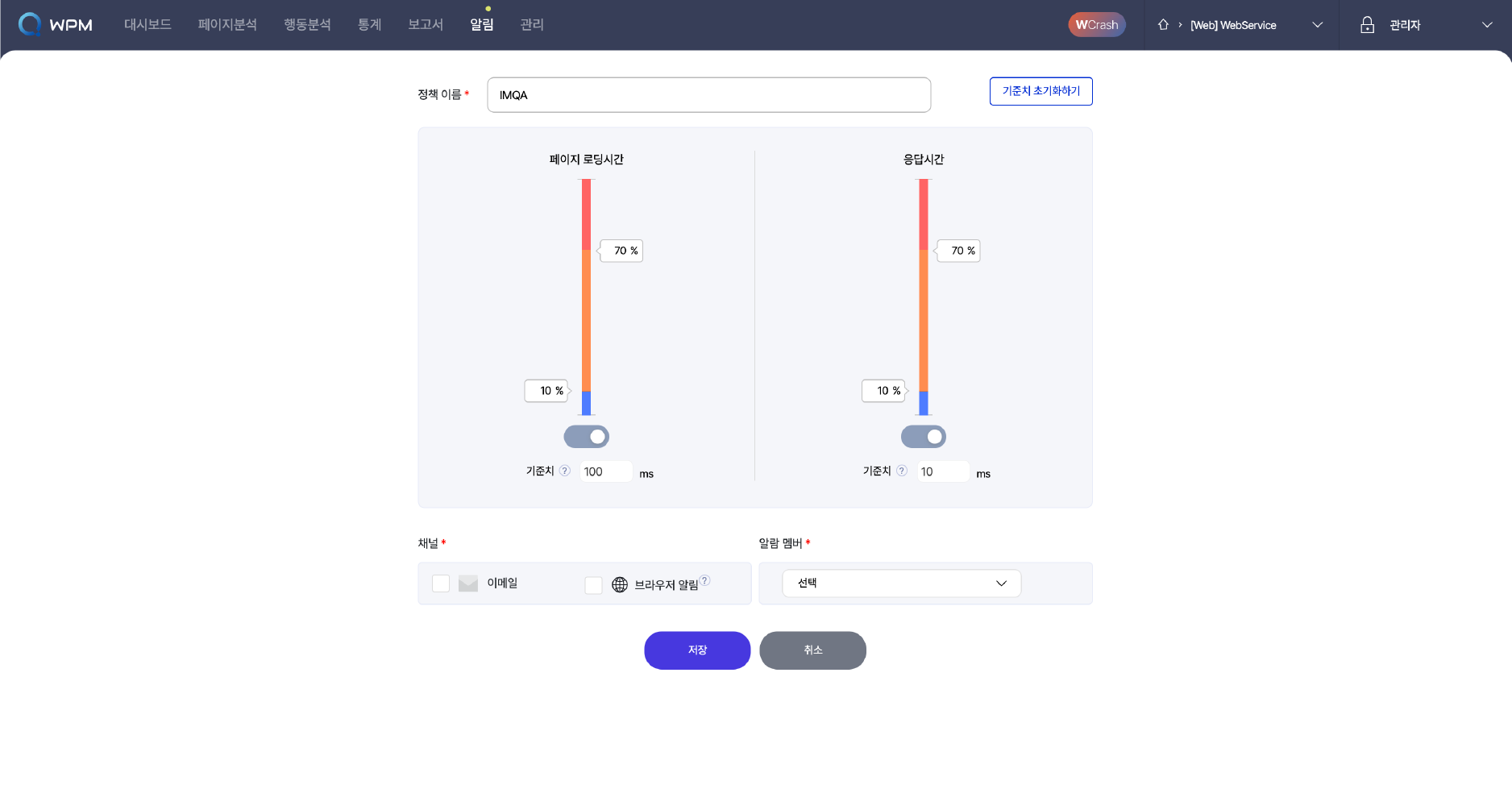
6. 알림

알림에서는 알림을 받으실 기준치와 알림 받으실 채널과 멤버를 설정하실 수 있습니다. 대시보드 내 기준치와 상이하게 설정하실 수 있습니다.
7. 관리

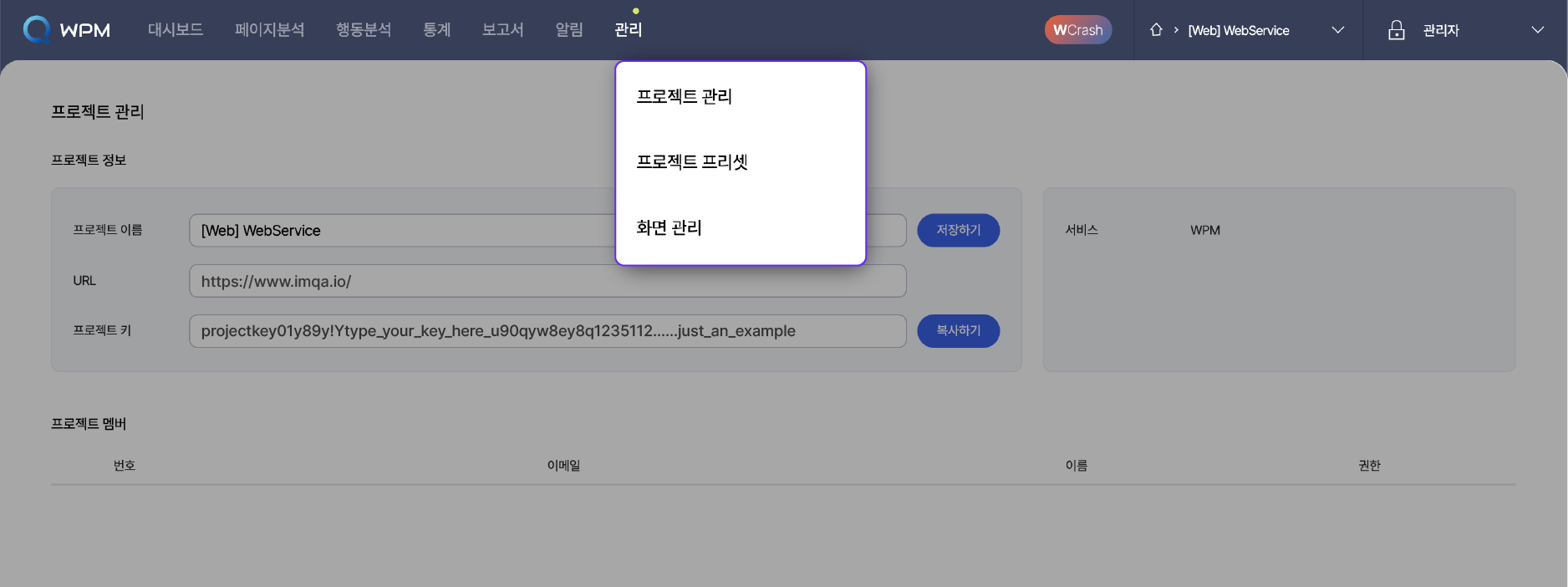
프로젝트 관리에서는 프로젝트 이름, URL, 프로젝트 키를 확인하실 수 있으며 프로젝트 멤버 추가, 변경 등이 가능합니다.
또한 프로젝트 프리셋에서는 관리 기준치를 설정하실 수 있습니다.
화면 관리에서는 화면 숨김/노출 및 화면명을 설정하실 수 있습니다. 주요 관리가 필요한 화면은 직관적인 이름으로 설정하여 모니터링 해보세요.