이번 시간에는 새롭게 업데이트된 기능인 ‘행동 분석’에 대해 소개합니다. 행동 분석은 사용자가 어떤 흐름으로 앱을 이용했는지 분석할 수 있는 기능인데요. 특히 CS를 통해 컴플레인이 들어왔을 때 사용자가 어떤 단계에서 어떤 성능 문제를 겪었는지 정확히 확인할 수 있고, 이동 경로를 재현해 보며 장애의 원인을 빠르게 확인하고 대처할 수 있습니다.
행동 분석은 기존에는 전체 사용자의 데이터를 분석했던 기능이었으나, 특정 사용자의 행동 분석과 문제 발생 화면에서 원인을 역추적하는 기능으로 업데이트하였는데요. 어떻게 바뀌었고, 어떻게 하면 더욱 효과적으로 활용할 수 있는지 자세히 알아보았습니다.
🙋🏻 무슨 기능인가요?
사용자 행동 분석
#특정 사용자의 앱 사용 경로 조회・분석!

특정 사용자가 어떤 흐름으로 앱을 사용했는지 분석할 수 있는 행동 분석!
사용자의 앱 실행 ~ 종료까지 화면 경로와 각 화면의 성능 데이터를 확인하여 문제의 원인을 정확하게 파악할 수 있어요.
역추적 행동 분석
#문제 화면을 기준으로 역추적을 통한 원인 분석!

문제가 있었던 화면을 기준으로 사용자가 어떤 흐름으로 앱을 사용했는지 분석할 수 있는 역추적 행동 분석!
성능 저하가 있는 디바이스의 성능 정보를 확인하고, 전체 및 특정 성능 구간의 전후 원인 분석을 할 수 있어요.
🙋🏻 활용법을 알고 싶어요!
1. 원하는 방법으로 편리하게 사용자 정보 조회!
기본 ‘사용자 ID’로 설정되어 있고, 상황에 맞게 ‘사용자 Email’, ‘사용자 이름’으로 변경하여 조회할 수 있어요.

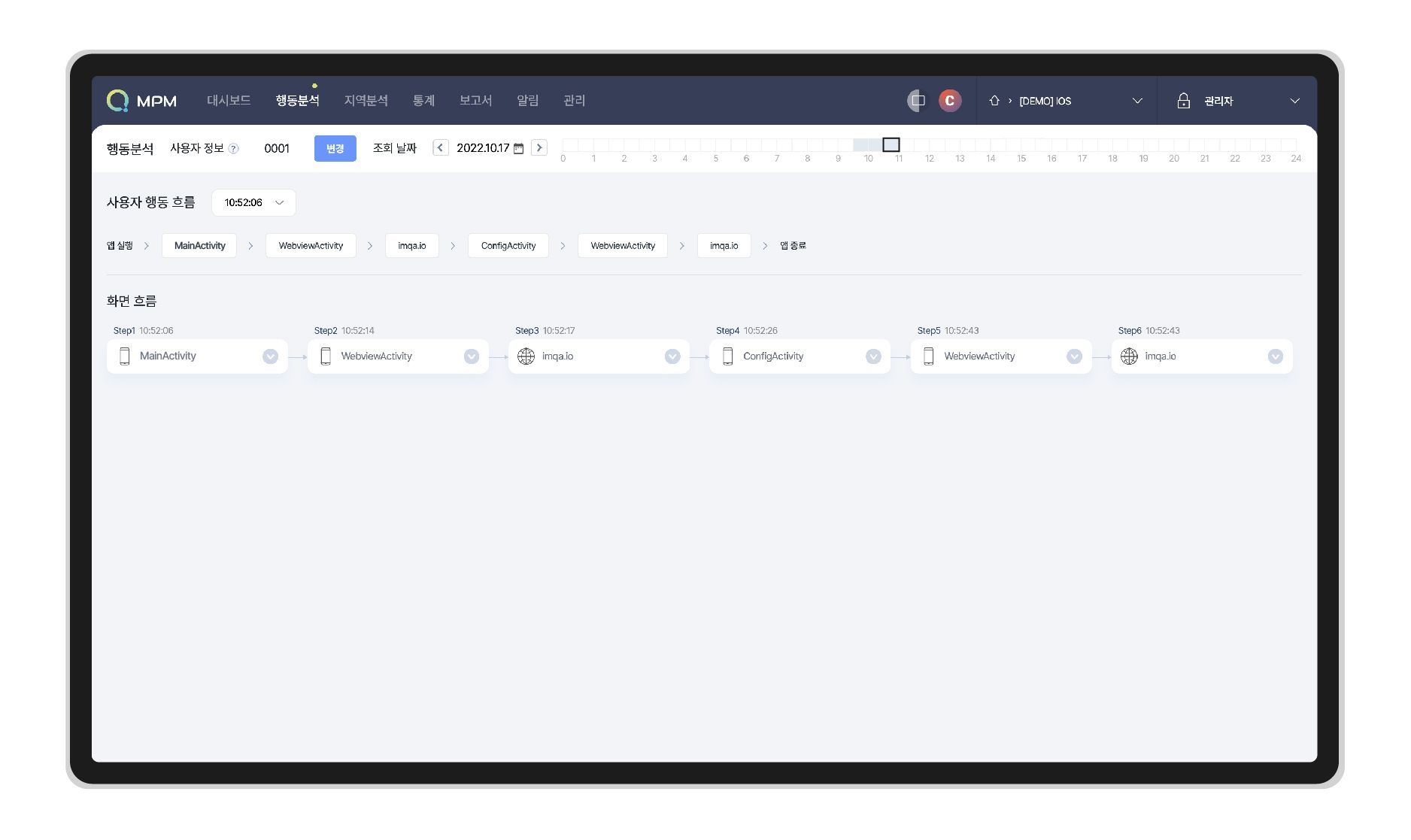
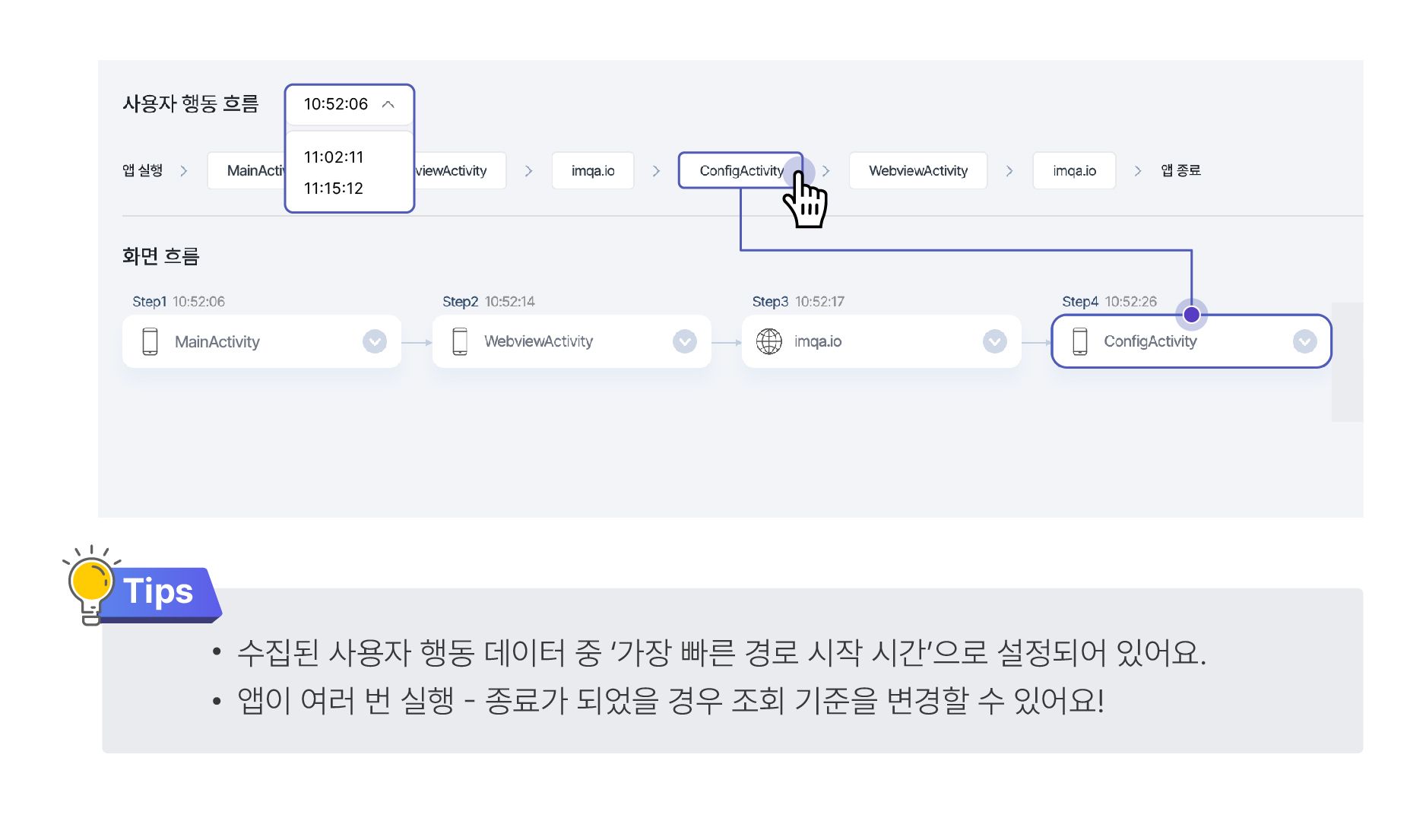
2. 30분 동안의 행동 경로를 한눈에!
선택한 30분 시간대에 사용자의 앱 시작 시간을 기준으로 앱 실행 - 종료까지의 화면 경로를 확인할 수 있어요. 경로를 요약하여 볼 수 있고 클릭 시 해당 화면 위치를 확인할 수 있어요.

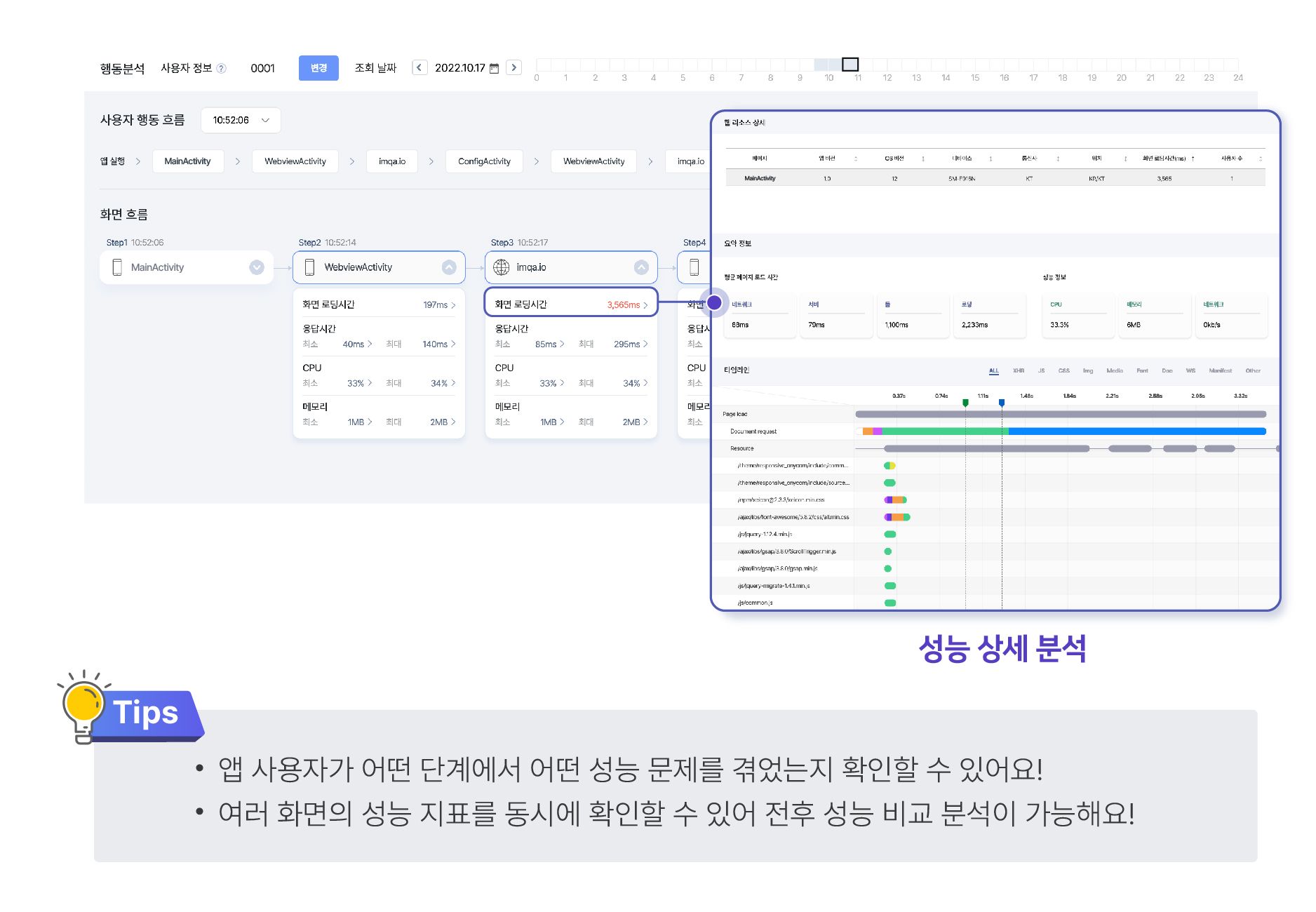
3. 각 화면 별 성능 정보와 상세 분석을 통한 원인 파악!
선택한 30분 시간대에 사용자가 이동한 네이티브, 웹뷰 화면의 이동 경로를 확인할 수 있어요. 각 화면별 성능 정보와 클릭 시 ‘성능 상세 분석’을 통해 문제의 원인을 상세히 분석할 수 있어요.

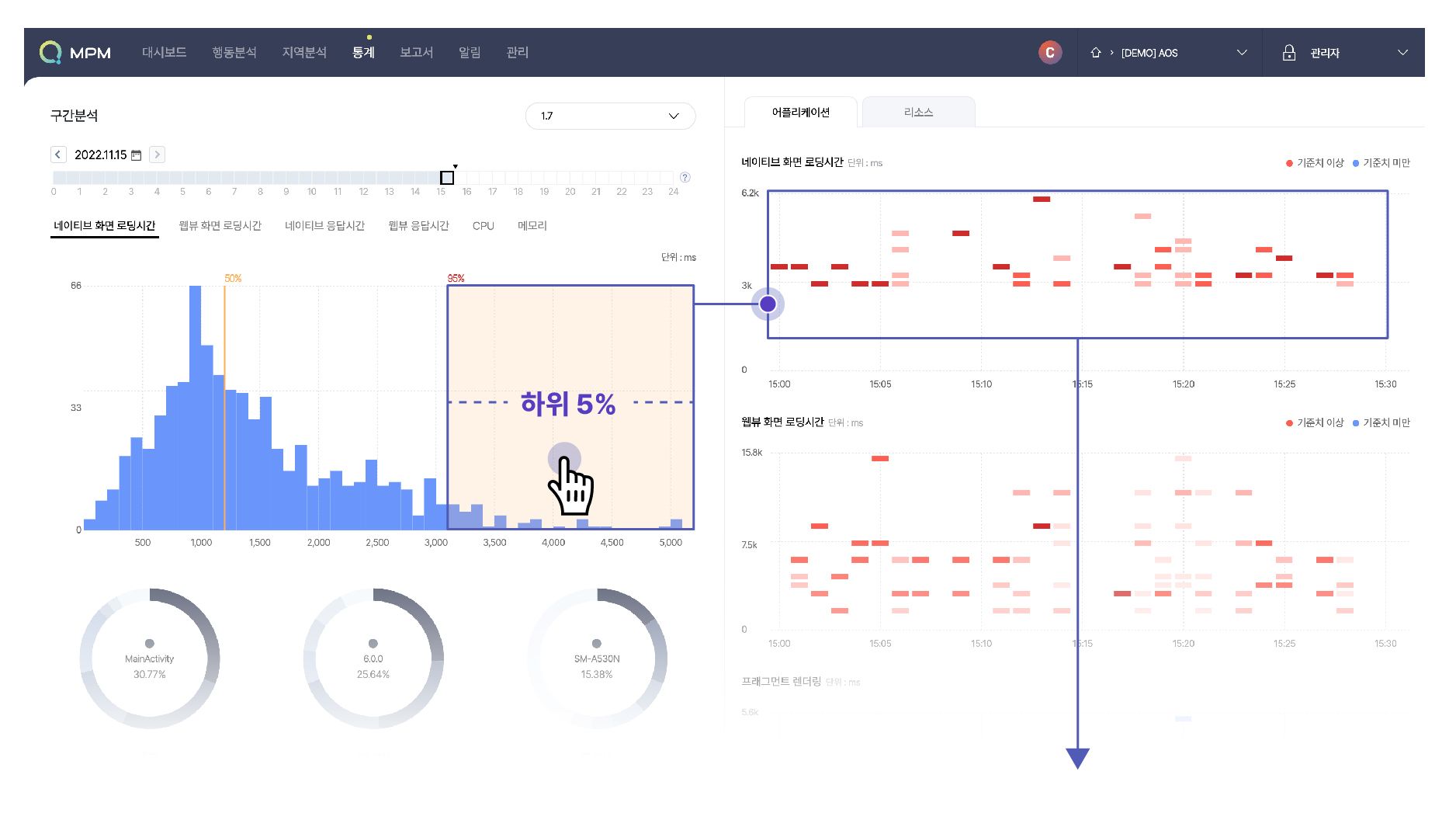
4. 성능 상세 분석에서 역추적을 통한 문제 원인 분석!
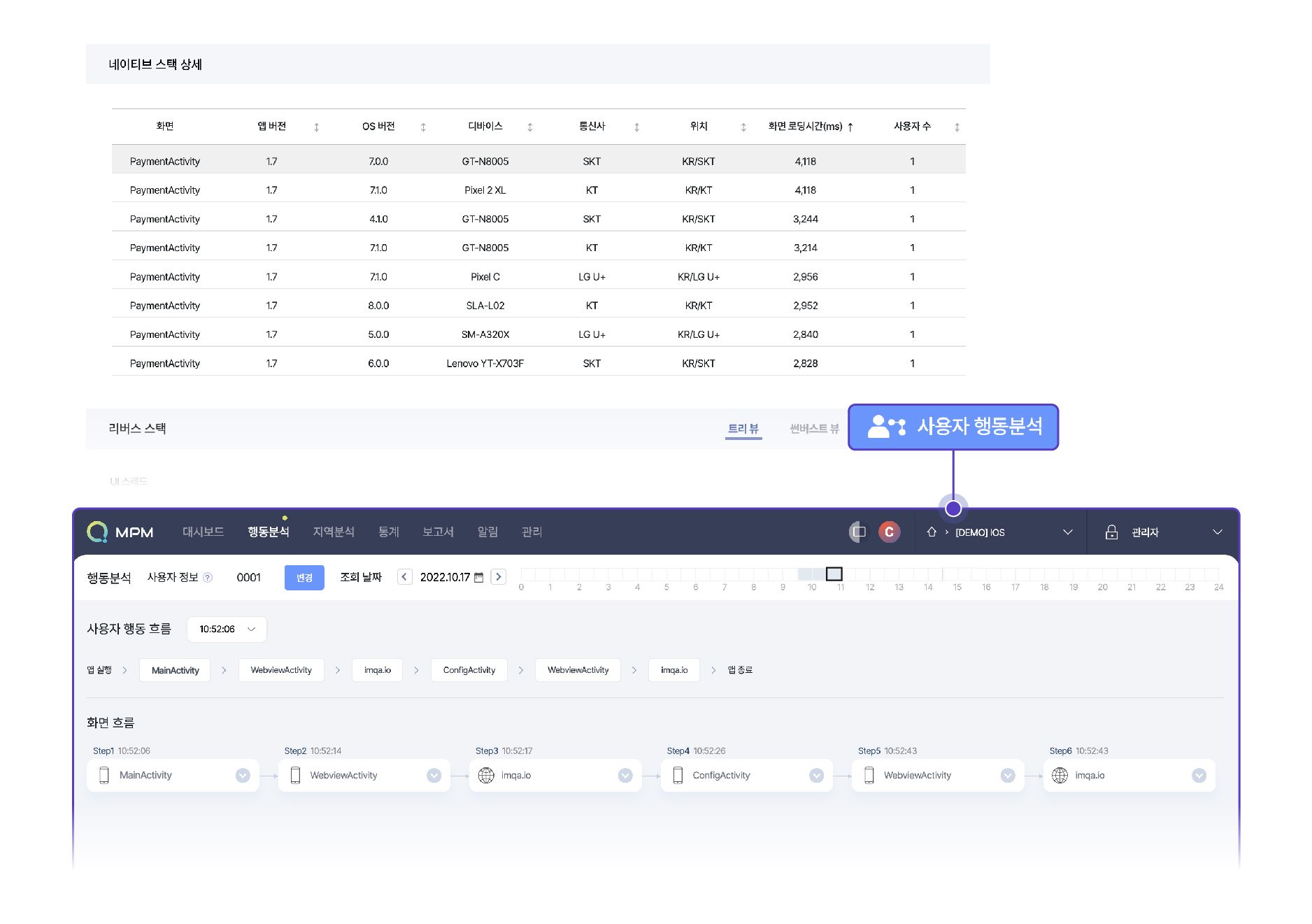
통계 > 구간 분석에서 개선이 필요한 성능 하위 5% 구간을 선택하면 성능 히트맵이 생성되는데요. 성능 히트맵을 드래그하면 성능 상세 분석을 보실 수 있어요.
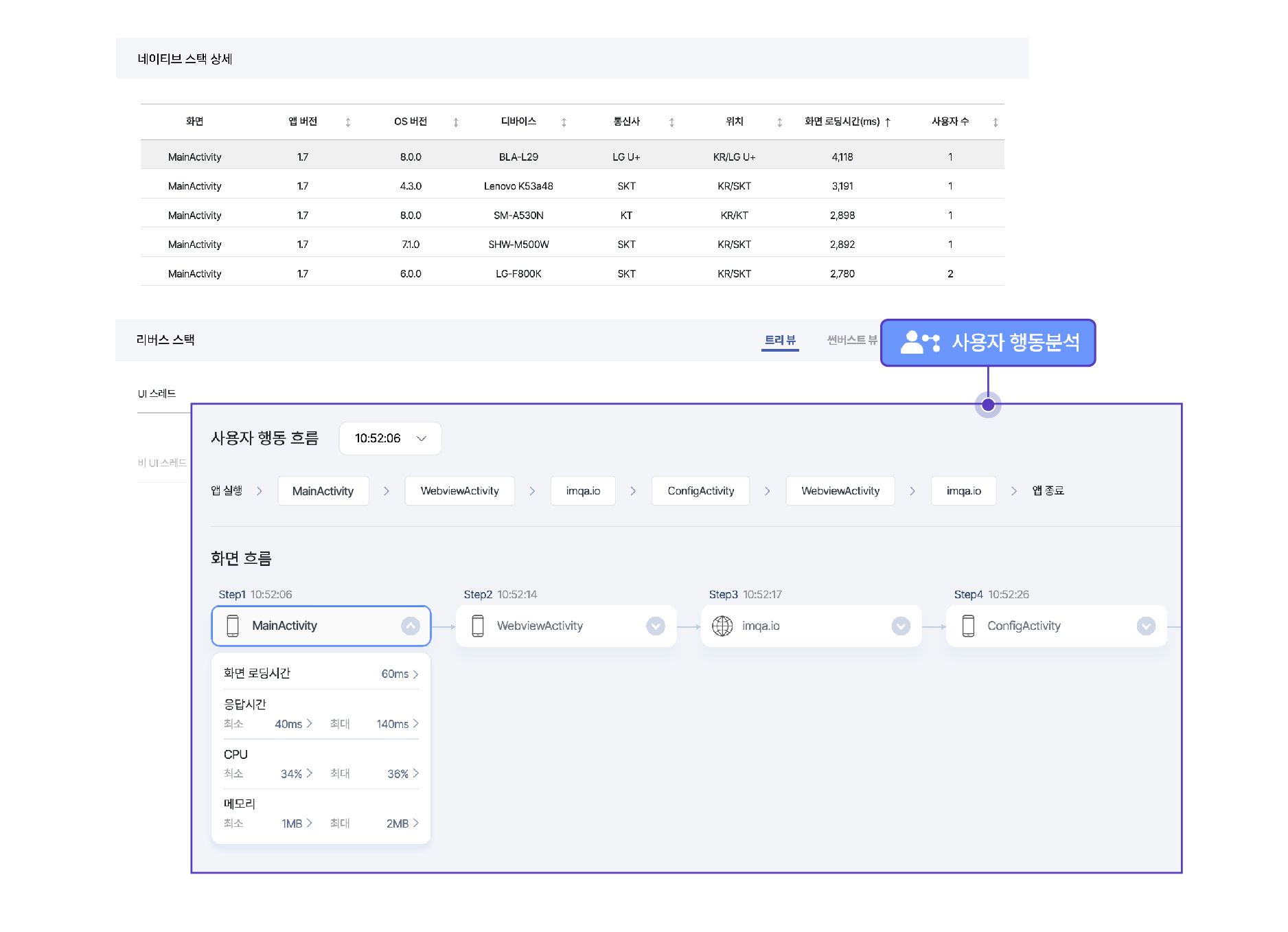
성능 상세 분석의 디바이스 정보 리스트에서 선택한 디바이스 사용자가 어떤 경로로 앱을 이용했는지 조회할 수 있고, ‘사용자 행동 분석’을 클릭하면 해당 디바이스 사용자의 앱 실행 ~ 종료까지의 화면 경로를 확인할 수 있고 문제의 원인을 상세하게 파악할 수 있어요.


🙋🏻 더 궁금하신가요?







![[배너] 행동 분석 기능 뜯어보기](/content/images/2023/01/------------_-----.png)