지난 '리브랜딩 1 - 새로운 IMQA 로고, 어떻게 바뀌었을까?' 에서는 IMQA가 왜 리브랜딩을 하게 되었는지, 새로운 로고는 어떻게 변화했는지에 대해 소개해드렸습니다.
생각했던 것보다 많은 분들이 글을 봐주시고 관심을 가져주셨는데요.
이어지는 리브랜딩 이야기 두 번째 시간인 이번 시간에는 로고 개편으로 인해 디자인을 리뉴얼한 '로그인 페이지'를 소개하며, 리뉴얼하면서 겪었던 어려움과, 그것을 어떻게 보완하며 '로그인 페이지'를 개편했는지 소개해드립니다.
새로운 IMQA, 새로운 디자인으로

IMQA 리브랜딩의 첫 번째 리뉴얼 작업은 로고였는데요. 새 로고가 등장하면서 기존 로고를 사용했던 서비스 페이지에도 영향을 끼치게 되었습니다. 그중 기존 로고를 디자인 전면에 사용했던 Login / Join 페이지를 가장 먼저 리뉴얼하게 되었습니다.
서비스가 만들어진 2018년도에 같이 만들어진 로그인 페이지는 기존 로고가 너무 강하게 사용되어 디자인 개편이 절실하였고, 이번 로고 개편을 계기로 로그인 페이지 디자인을 개편할 수 있었습니다.
깔끔하면서 브랜드의 이미지를 명확하게

로그인 페이지는 서비스를 이용하기 위해 제일 먼저 접하게 되는 페이지인 만큼 사용자에게 어떤 이미지로 다가갈 것인지 고민했습니다.
디자인 시작 전 몇 가지 디자인 원칙을 세웠고, 그것을 기준으로 디자인 가이드를 정립하였습니다. (디자인 가이드 시스템도 포스팅될 예정입니다 😉)
- 깔끔하고 선명하게
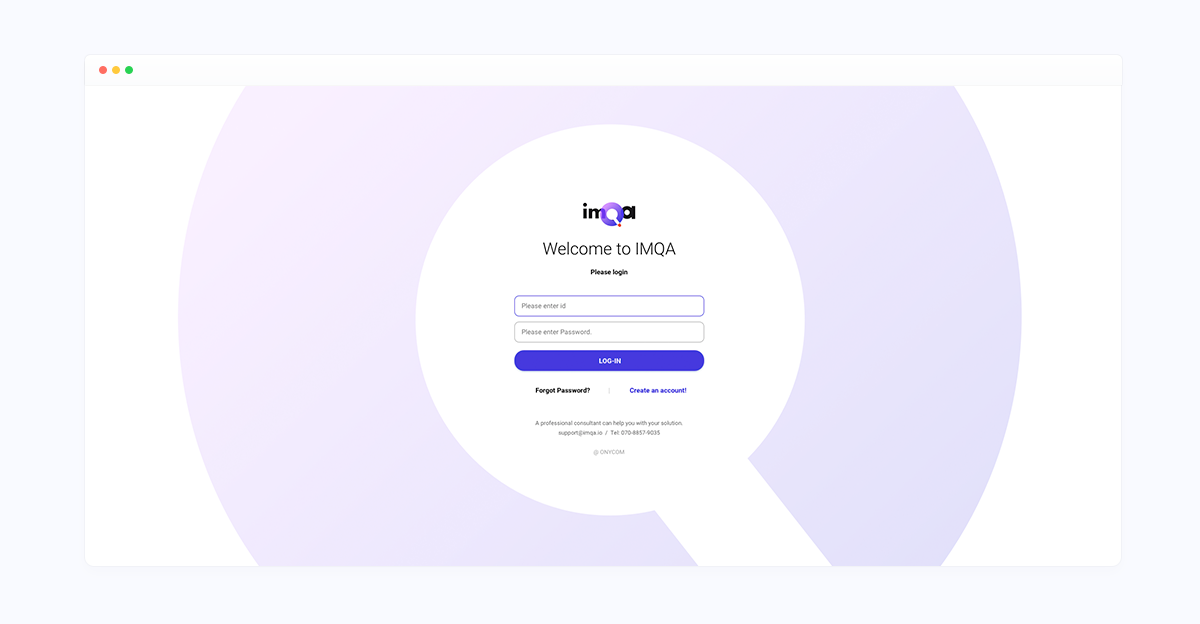
단순한 레이아웃에 메시지가 강한 비주얼 이미지를 제작하여 브랜드 아이텐티티를 강화하였습니다. - 국문 · 영문 · 일문 대응하기
초기 디자인 작업을 할 때 영문을 기준으로 먼저 제작이 되고, 그다음 국문을 제작하는 방식으로 진행하였습니다. 그렇다 보니 각 언어들이 부딪히는 순간이 발생하였고 디자인의 완성도가 떨어지는 결과를 낳았습니다. 그래서 국문을 기준으로 디자인하였고, 꼭 필요한 텍스트로만 정리하여 군더더기 없는 디자인을 완성할 수 있었습니다. - 비주얼 작업
랜딩 페이지를 제외하면 서비스를 볼 때 사용자가 가장 먼저 접하는 페이지이기 때문에, 브랜드 아이덴티티를 보여줄 수 있는 이미지를 제작하여 포인트를 주기로 하였습니다. IMQA에서 사용되는 차트를 비주얼화하기로 하고, 다양한 레퍼런스를 서치하였습니다.

Spline 툴로 3D 이미지 만들기
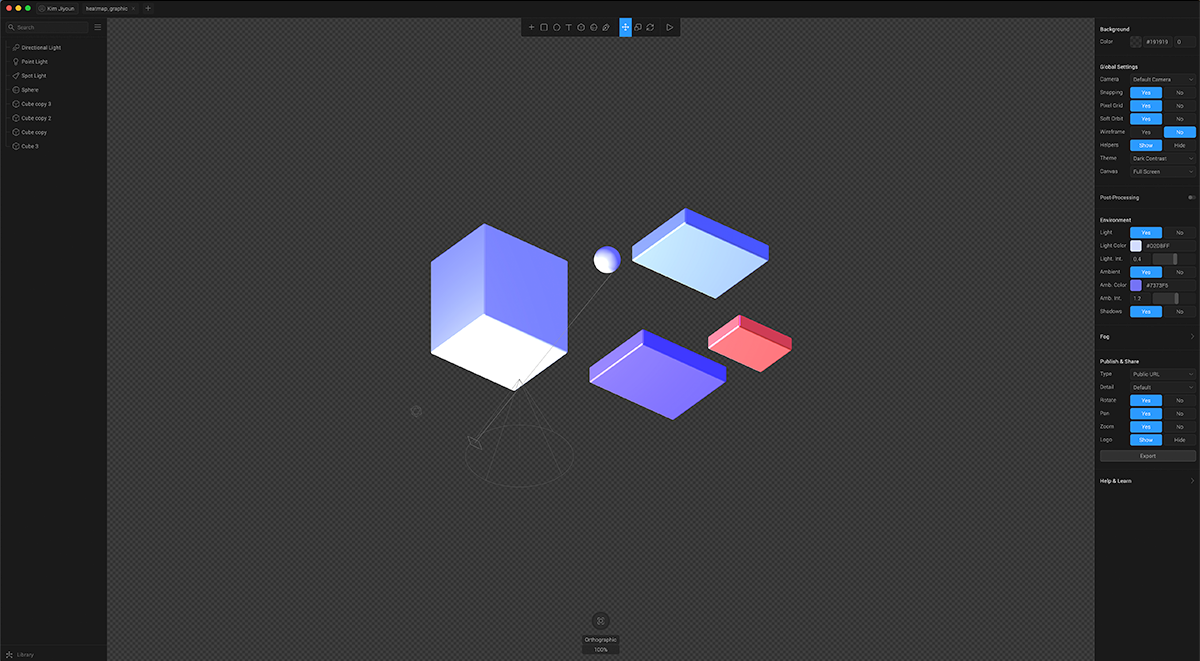
레퍼런스를 서치하던 중, 3D 이미지를 쉽게 제작할 수 있다는 Spline 툴을 다운로드하여 시도해 보았습니다. 통일성을 주기 위해 평소 전시회 굿즈에 공통적으로 사용하고 있던 히트맵 패턴을 비주얼화하기로 하였습니다.

처음 써보는 툴이지만 사용법이 비교적 쉽고 재미있어 작업에 속도가 붙었습니다. 하지만 곧 Spline에서 제작한 이미지를 Export 했을 때 웹에서 깨지는 난관에 부딪히게 되었습니다.
해상도가 문제일까? 아니면 프로그램 특성일까? 정확한 원인을 알 수 없었지만 그대로 포기하기엔 제작한 비주얼 이미지가 마음에 들어 Adobe CC에 있는 Dimension 툴을 사용해 보기로 하였습니다.
Dimension 툴로 3D 이미지 만들기
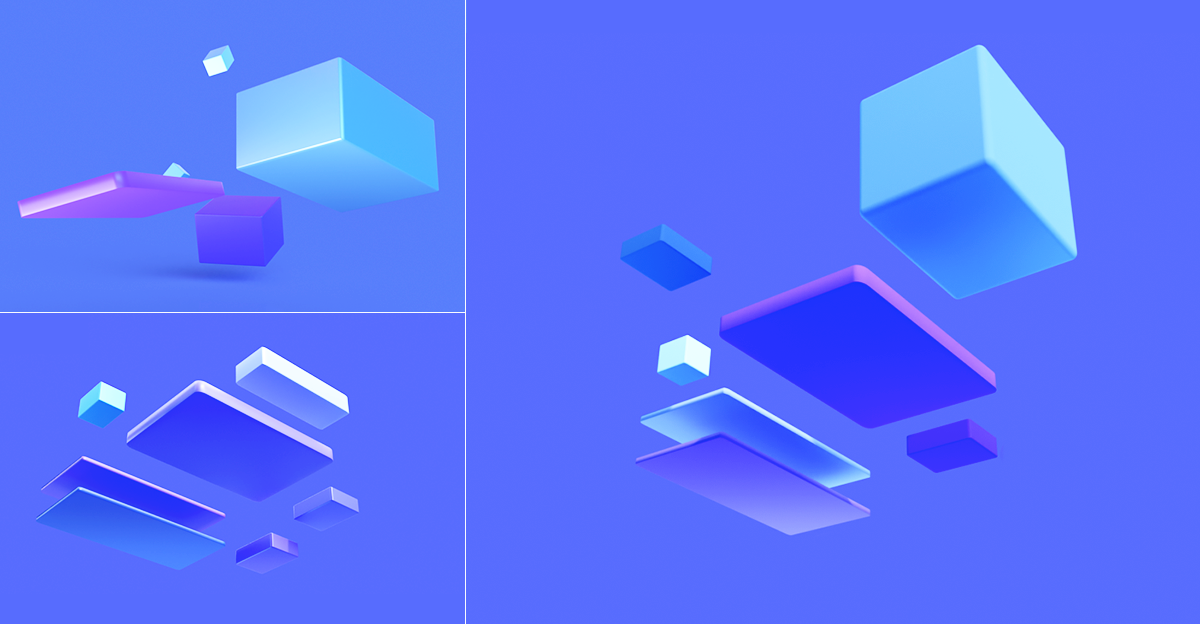
작업을 하기 전, 먼저 Spline에서와 같이 Export 했을 때 문제가 있는지 테스트해보았습니다. 결과는 성공이었습니다. 처음 써보는 툴이라 쉽지 않았지만 Spline으로 3D 툴이 어느 정도 익숙해진 상태였고, 팀 내 디자이너의 도움을 받아 함께 고민하며 진행을 하였습니다.
또 개발팀의 적극적인 테스트와 피드백이 많은 도움이 되어 완성도 높은 이미지를 제작할 수 있게 되었습니다.

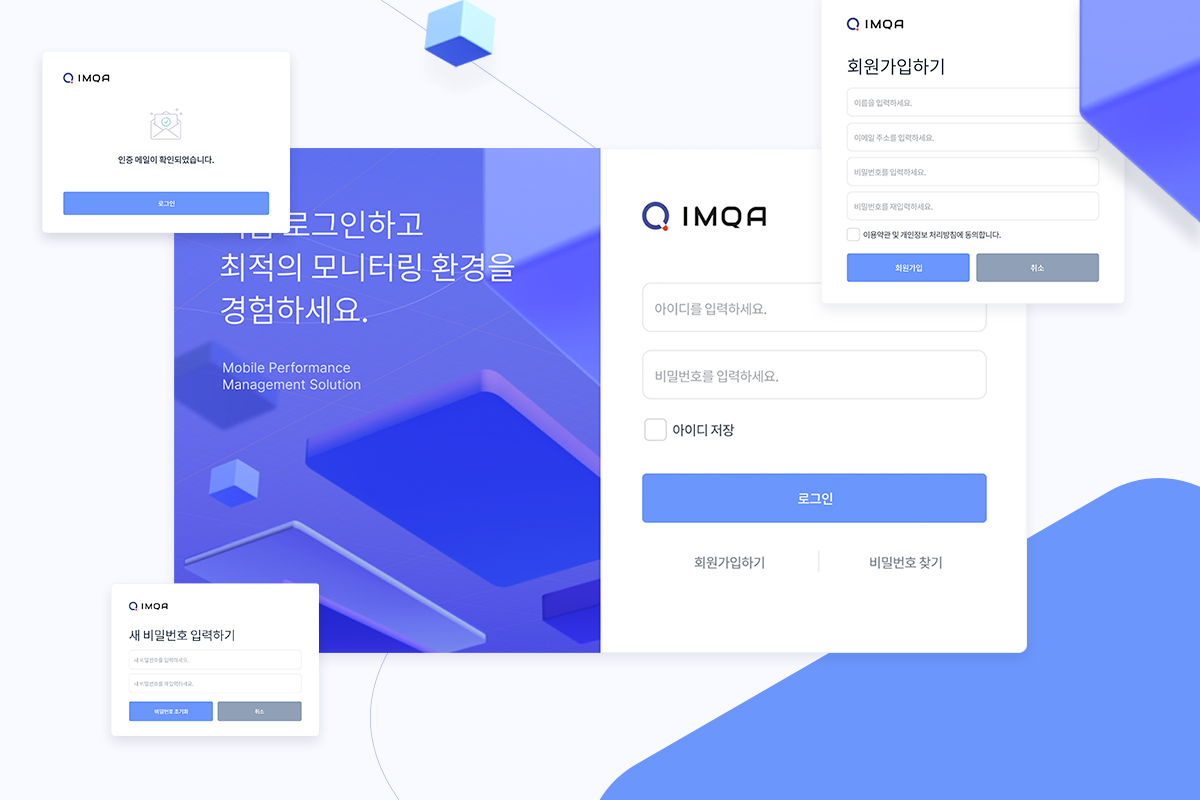
완성하기
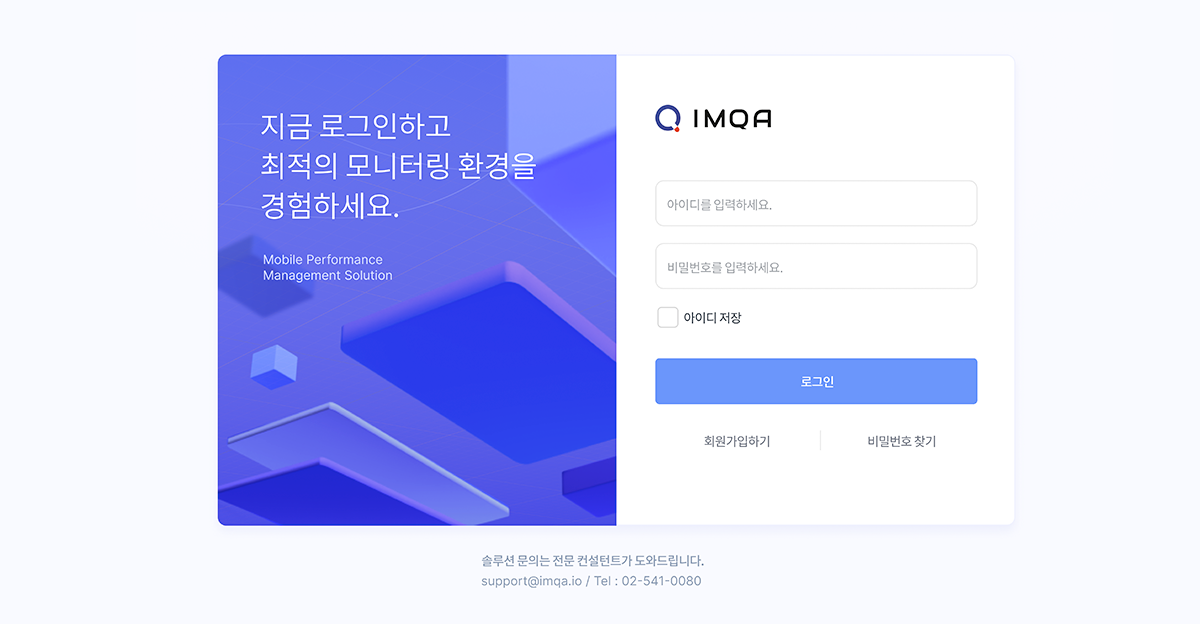
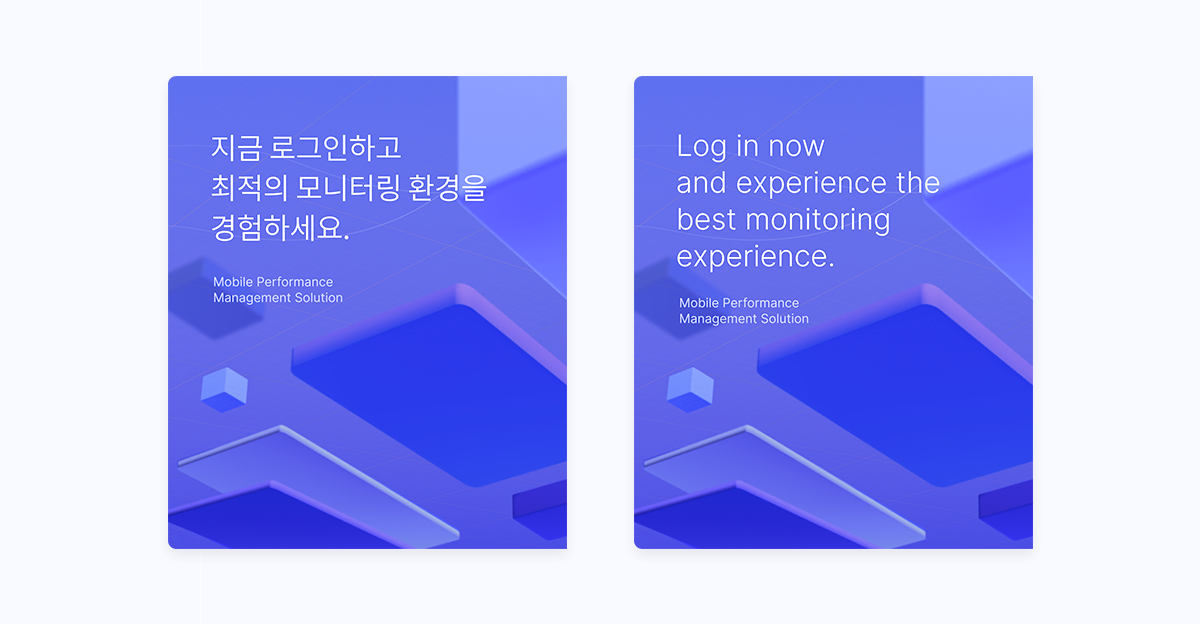
Dimension 툴을 사용하여 제작하고 Photoshop에서 보정을 거친 후 Figma에서 완성하였습니다. IMQA 새로운 로고 개편과 함께 바뀐 브랜드 컬러인 푸른 계열을 전체적인 색조로 잡아 히트맵을 3D로 표현하였습니다.
"지금 로그인하고 최적의 모니터링 환경을 경험하세요."라는 큰 타이틀과 겹치지 않고 조화를 이루도록 디자인하여 최종적으로 완성하였습니다.

사용자 경험을 개선하기 위한 작은 노력들
서비스는 사용자의 잘못된 입력에 대해 피드백을 주어야 합니다. 사용자의 행동에 대한 가이드를 보통 '문장'의 형태로 알림을 주거나 사용자에게 확인을 받을 수도 있습니다.
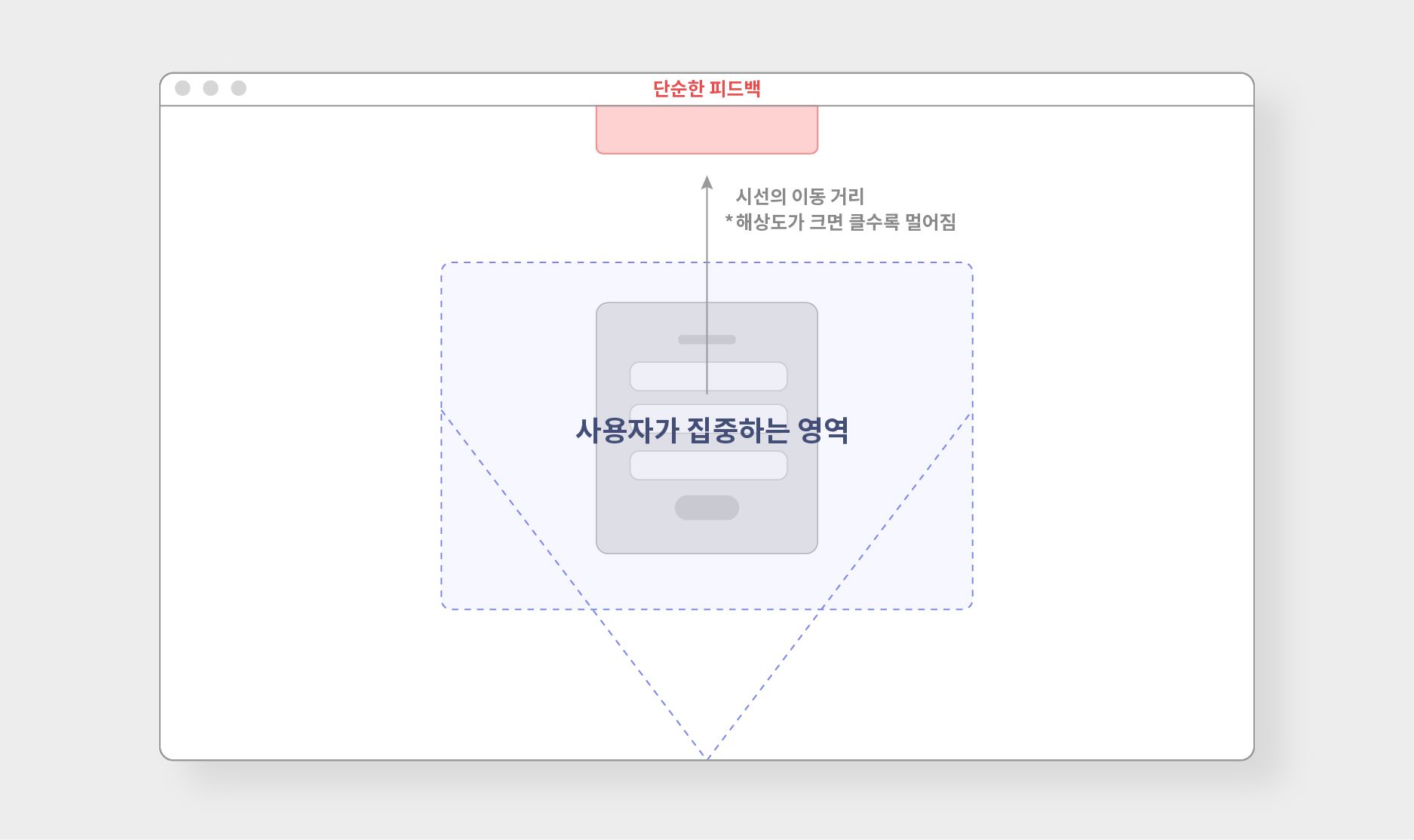
예전 IMQA의 로그인~회원가입 페이지에서는 브라우저에서 지원하는 다이얼로그를 사용하여 사용자의 입력에 대해 피드백을 주었습니다. 흔히 알려진 방법이지만, 사용자의 사용 해상도가 크면 클수록 IMQA 최적화 브라우저인 크롬 브라우저 다이얼로그가 화면 중앙 상단에 표시되면서 사용자의 시선이 서비스 화면 중앙에서 상단으로 이동하는 불편함이 있었죠.
입력을 하나 잘못했을 뿐인데 사용자의 시선을 뺏고, 오히려 [확인]을 받아야 하는 불필요한 절차가 추가되는 거죠.😓

이번 로그인~회원가입 페이지 개편에 이런 작은 순간들의 사용자 불편함을 개선하기 위해서 크게 2가지를 개선하였습니다.
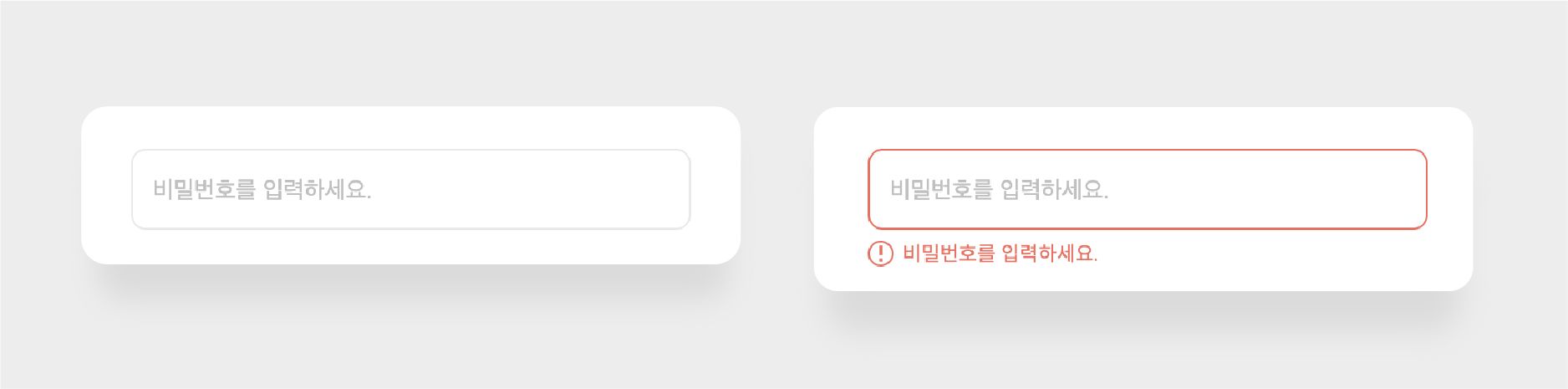
보완이 필요한 위치에 정확한 피드백
피드백 메시지가 표현되는 위치 또한 중요했습니다. 보완이 필요한 입력 필드나 버튼의 하단에 가이드 메시지가 표시되는 영역을 할당하여, 브라우저 다이얼로그 대신 정확하게 사용자가 수행했던 일에 대한 피드백을 주는 방식으로 개선하였습니다.

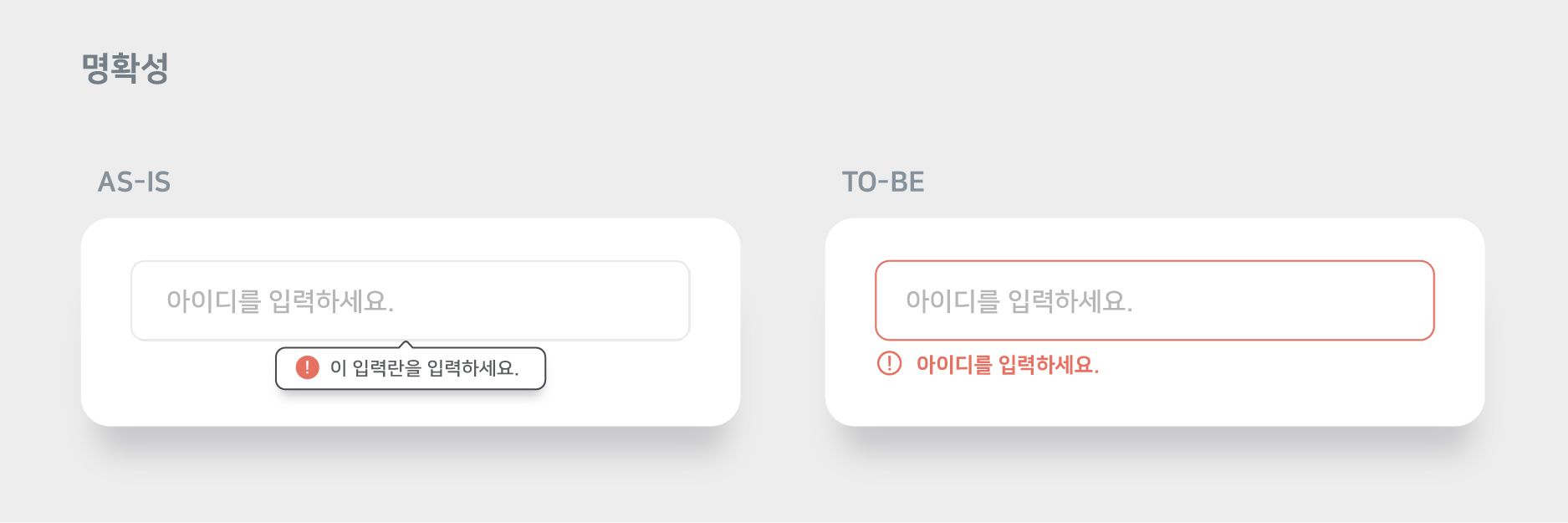
부정문보다 긍정문으로, 0과 1이 아닌 대화의 방식으로
이번 로그인~회원가입에서는 소소하게 마이크로카피 개선도 있었습니다.
서비스에 표현되는 메시지 또한 사용자 지향적 글쓰기(UX writing) 분야의 발전으로, 더 나은 사용자 경험을 위해 부정적인 문장과 톤보다는 긍정적인 문장과 톤, 간결함과 유용성을 더하는 방식으로 변화했습니다.
"이 입력란을 입력하세요."로 범용적으로 입력 필드에 사용하던 메시지를 "아이디를 입력하세요."와 같이 정확한 상황으로 구분하여 명확성을 높이고,
"이메일 주소에 '@'를 포함해 주세요. '###'에 '@'가 없습니다."와 같이 거리가 느껴지는 문장을 "올바른 이메일 주소를 입력하세요."와 같은 간결한 메시지로 변경했습니다.

서비스를 좀 더 완성도 있게

로그인 페이지를 리뉴얼하면서 놓쳤던 부분들을 점검 및 확인하고, 부족했던 요소들을 개선할 수 있었습니다.
또, 새로 정립된 디자인 가이드를 통해 서비스 페이지도 개선하는 계기가 되었습니다.
IMQA는 지속적으로 사용자 경험을 개선해 나가고 있습니다. 좋은 UX을 통해 더 많은 퍼포먼스를 내기 위해 많은 노력을 하고 있으니 관심과 격려 부탁드립니다 🤗