안녕하세요, IMQA입니다.
여러분들은 IMQA에 대해 어떤 점이 궁금하신가요? 다양한 문의 사항 중 특히 “다른 회사는 어떻게 쓰고 있나요?”를 궁금해하시는 고객들이 많은데요. 실사용자들이 어떻게 활용하고 있는지 궁금해하시는 것 같습니다. 그래서 이번 시간에는 IMQA를 실제 사용하고 계신 고객사 이야기를 소개해 드리려 합니다.
첫 번째 시간에는 서비스 특성상 이벤트 진행이 많은 이커머스 A사의 이야기를 정리해 보았습니다. 그럼 어떤 고충이 있었고, 어떤 방법으로 해결할 수 있었는지 확인해 볼까요?
모니터링 대상 서비스는?
동시 접속자 수 8만명의 대규모 앱
A사의 대표적인 앱으로 평상시 동시 접속자 수가 2천 명, 이벤트 기간에는 2만 명 가까운 방문자가 접속할 정도로 유입량이 많은 앱입니다. 이벤트 진행 시에는 동시 접속자 수가 8만 명까지 오르기도 하는데요. 대규모 사용자의 원활한 사용을 위해 성능 관리가 필요했습니다.
무엇이 문제였을까?
긴 화면 로딩 시간, 최대 15초까지 걸려…
IMQA로 모니터링을 하는 중 화면 로딩 시간이 간헐적으로 늦어지는 현상을 발견하였습니다. 평균 4초에서 길게는 15초가 걸리기도 했는데요. 더 큰 문제는 대규모 이벤트를 앞둔 상황이라는 것이었습니다. 느린 로딩시간으로 인해 사용자들이 이벤트 페이지로 연결되지 못한다면 매출 저하로 이어질 수 있기 때문에 빠른 개선이 필요했습니다.
어떻게 해결했을까?
웹 리소스 분석을 통해 무거운 이미지로 인해 발생한 성능 이슈 확인
IMQA는 실시간으로 성능을 모니터링하기 때문에 실사용자들의 앱 이용 현황을 파악할 수 있는데요.
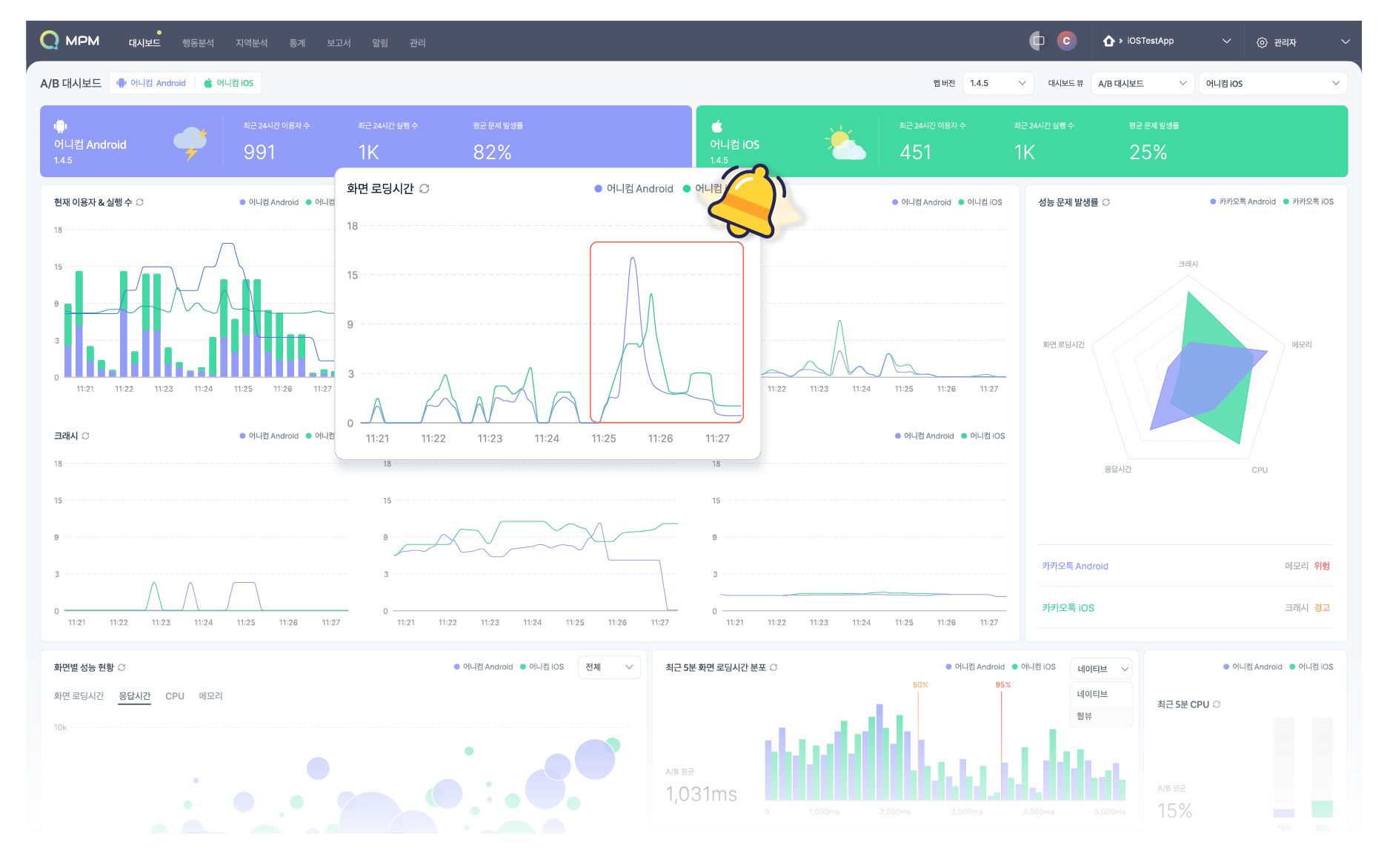
A/B 대시보드를 통해 AOS, IOS 모두 화면 로딩 시간이 길어지는 현상이 발생하고 있음을 확인했습니다.

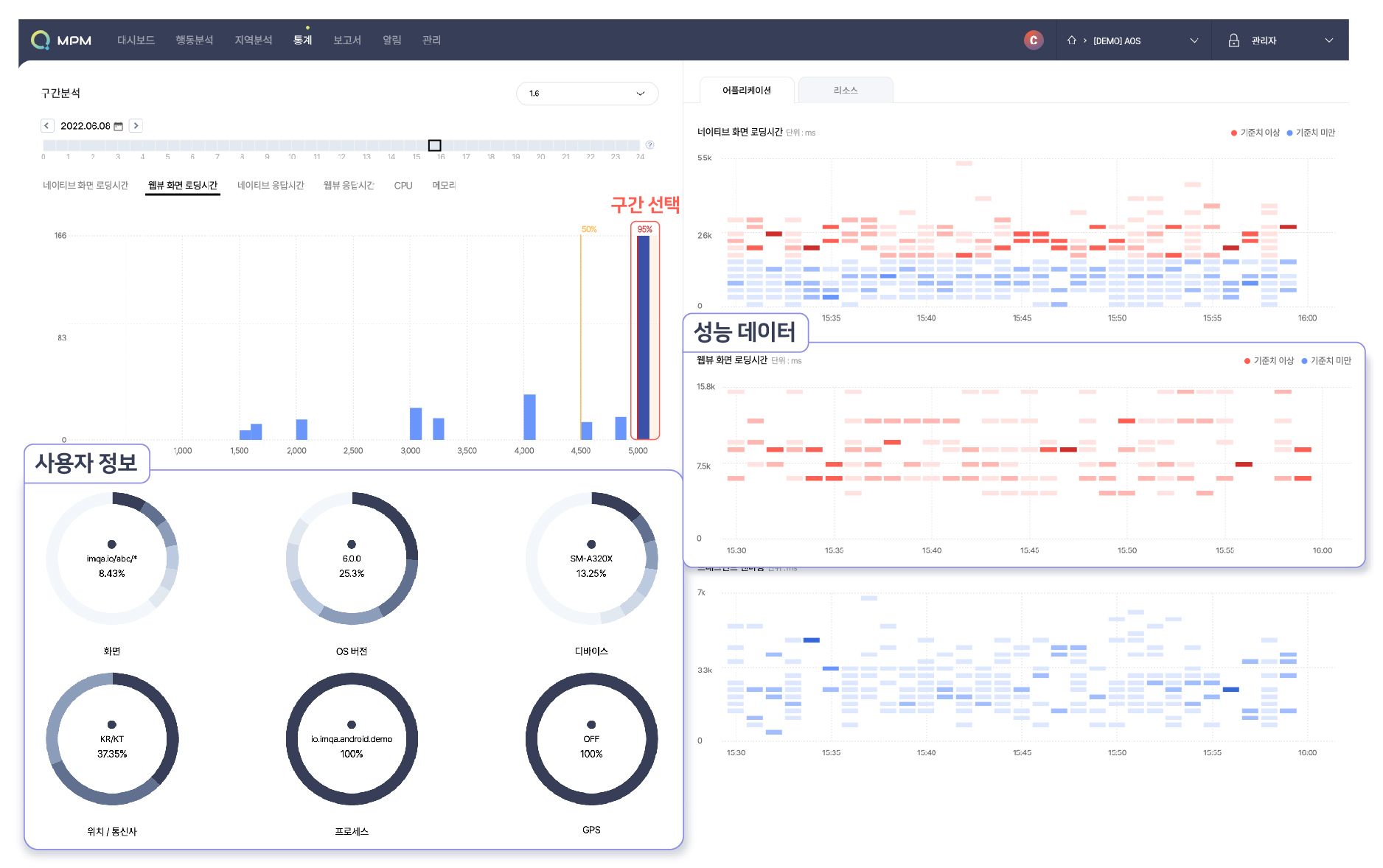
통계>구간 분석에서 해당 시간대의 95% 구간을 선택하여 긴 로딩시간을 경험한 사용자 정보와 데이터를 확인하였습니다.
(*95% 구간이란? 성능이 좋지 못한 하위 5%의 데이터로, 성능을 집중 관리해야 할 구간입니다. 구간에 대한 자세한 설명은 쉽게 읽는 데이터 Ⅲ 통계에서 확인할 수 있어요!)

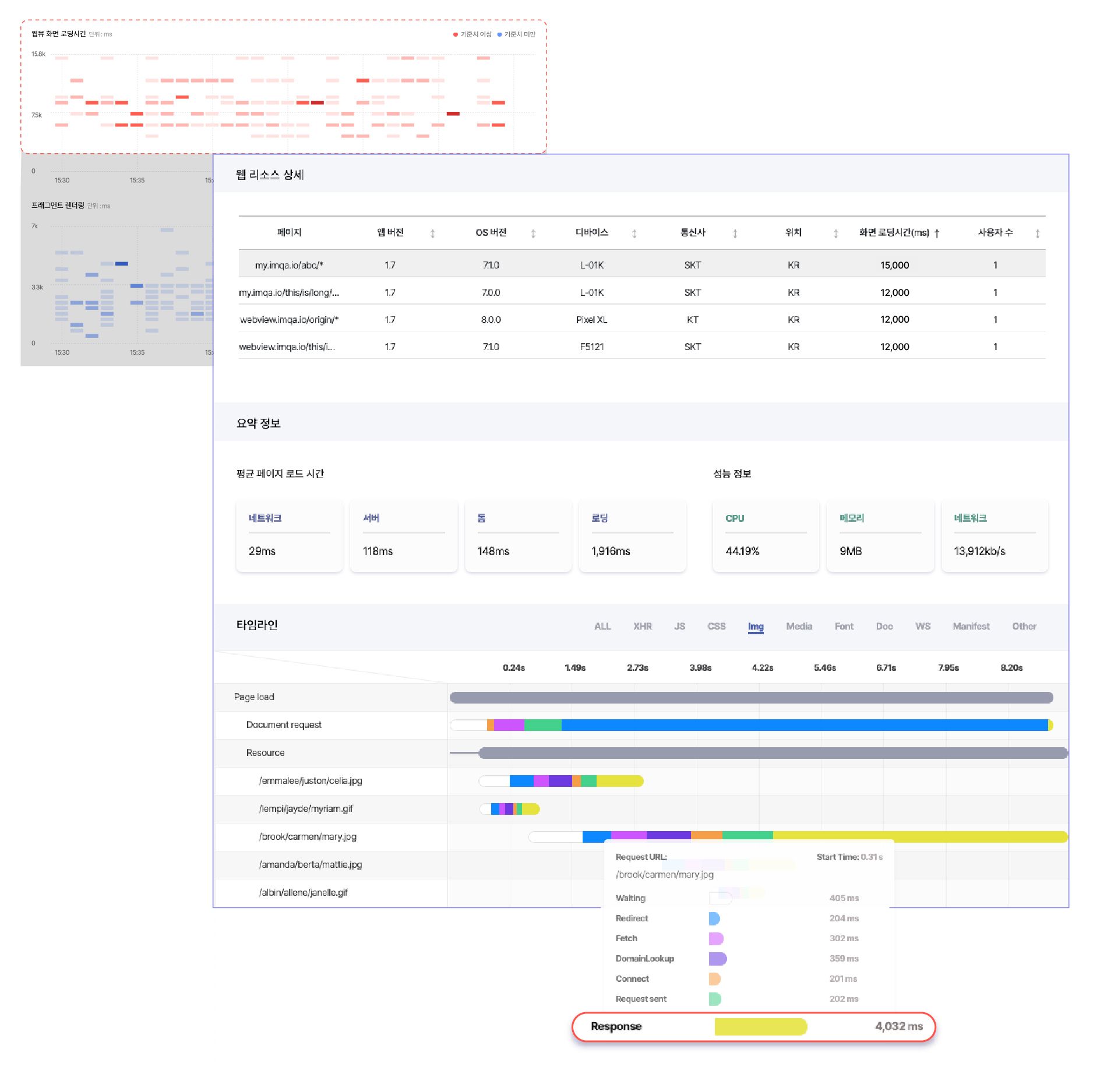
웹 리소스 분석을 통해 당일 올라간 상품 페이지의 일부 이미지로 인해 성능 이슈가 발생함을 확인하였습니다.
웹 리소스 분석을 보시면, response가 특히 길다는 것을 확인할 수 있는데요. 다운로드량이 많고 파일 사이즈가 크다는 것을 의미합니다. 이것은 무거운 이미지로 인해 로딩 시간이 현저히 느려졌다고 해석할 수 있는데요. 일부 이미지가 웹/모바일 구분 없이 업로드하여 발생한 현상이었습니다. 웹 리소스 상세를 통해 길게는 15초 이상이 걸린 사용자도 확인할 수 있습니다.

IMQA를 통해 화면 로딩 시간이 느린 것을 확인할 수 있었고, 무거운 이미지로 인해 성능 저하가 발생하고 있다는 것을 분석할 수 있었습니다.
대규모 이벤트 전 문제 발생을 파악하고 동시에 빠르게 원인을 분석∙해결하여 성능 이슈 없이 대규모 이벤트를 진행할 수 있었습니다.
현재는 어떻게 사용하고 있을까?
하반기 신제품 출시 ・ 프로모션 진행 시 사전 성능 분석
유입 수가 급격하게 증가하는 프로모션 진행을 대비해 사전에 성능 분석을 하고 있습니다. 또한, 화면 로딩 시간이 최대 3초가 넘어가지 않도록 구체적인 목표를 잡고 알림 설정을 해두어 성능 저하가 발생하기 전에 대응하고 있습니다.
이번 시간에는 이벤트 진행이 많은 이커머스 A사의 후기를 들려드렸는데요. 어떠셨나요?
여러분들도 대규모 이벤트를 앞두고 계시나요? 혹은 신규 고객 유입 이벤트를 준비하고 계시나요? 콘텐츠를 읽어보셨다면, 지금 바로 IMQA로 성능 이슈가 발생하지 않도록 미리 준비하시길 바랍니다!





![[배너] IMQA 뉴스레터](/content/images/2022/06/-----------_-------------2.png)