Covid-19 이후 Digital Transformation이 대두되면서 기업에서는 고객 채널을 오프라인에서 온라인으로 변경하는 등 대대적인 체질 개선에 나섰습니다. 이에 웹 기반의 모바일 서비스를 제공하거나, 모바일 서비스를 제공하지 않던 기업들도 서비스 전환을 시도했습니다.
몇 년 전까지는 서버 성능 모니터링, 데이터 베이스 모니터링의 플레이어들이 시장을 지배하고 있었습니다. 전통적으로 RUM(Real User Monitoring)이라고 불렸던 사용자 경험을 모니터링하는 시장의 요구사항이 차츰 커지고 있으며, 이것이 DEM(Digital Experience Monitoring), DCX(Digital Customer Experience) 개념으로 확장 진화되었습니다.
Real User Monitoring
모질라 재단에서는 다음과 같이 RUM을 정의하고 있습니다.
Real User Mornitoring(실제 사용자 모니터링)은 실제 사용자의 시스템에서 페이지의 성능을 측정합니다. 일반적으로 타사 스크립트는 각 페이지에 스크립트를 삽입하여 이루어진 모든 요청에 대한 페이지 로드 데이터를 측정하고 보고합니다. 이 기술은 응용 프로그램의 실제 사용자 상호 작용을 모니터링합니다. 실제 사용자 모니터링에서 실제 사용자의 브라우저는 경험한 성능 메트릭을 리포트합니다. RUM은 사용자의 지리적 분포와 해당 분포가 최종 사용자 경험에 미치는 영향을 포함하여 응용 프로그램이 사용되는 방식을 식별하는 데 도움이 됩니다.
DEM (Digital Experience Monitoring)
가트너에서는 다음과 같이 DEM을 정의했습니다.
디지털 경험 모니터링(DEM)은 기업의 애플리케이션 및 서비스 포트폴리오와 함께 디지털 에이전트, 인간 또는 기계의 운영 경험 및 행동 최적화를 지원하는 성능 분석 분야입니다. 사용자의 행동을 고객 여정(Customer Journey)의 형태로 상호작용의 흐름을 관찰하고 모델링 합니다.
그럼 고객 여정 (Customer Journey)는 어떻게 설명해야 할까요?
고객 여정은 고객이 특정한 목표를 추구할 때 발생하는 고객과 서비스(회사) 간의 일련의 상호 작용입니다. - Forrester
고객 여정은 판매자를 예상하고 궁극적으로 판단하는 프레임워크 역할을 합니다. 간단히 말해서 고객이 모든 관계를 통해 얻는 브랜드에 대한 경험입니다. – Annette Franz, CCXP(CX 여행)
DEM(디지털 경험 모니터링)은 RUM(실제 사용자 모니터링)보다 더 광범위한 개념입니다. DEM은 기본적으로 전체 사용자 여정을 포괄하며 사용자가 애플리케이션과 상호 작용하는 첫 번째 단계부터 마지막 단계까지, 전체 프로세스에서 사용자 경험에 대한 통찰력을 얻는 것을 목표로 합니다.
고객이 어디서 불편함을 느끼는지 전체적인 뷰로 판단하는 것도 중요하지만, 실제 문제가 발생한 특정 개인을 식별하여 그 원인을 파악하고 대응하는 것이 중요합니다. 그 원인이 앱 문제인지, 결제 모듈과 같은 외부 연동 라이브러리 문제인지, 디바이스 제조사의 문제인지 찾아야 합니다.

왜 갑자기 DEM 인가?
국내 시장에서 SW 솔루션을 사는 고객을 분류하자면 금융권 30%, 공공 30%, 제조 10%, 리테일(유통) 5%, 나머지 5% 등으로 예측할 수 있습니다. 국내 영업 조직에서 보는 시장 크기라고 생각하시면 됩니다. 가장 크게 영향을 받은 곳은 대국민 서비스를 하는 금융, 유통사입니다. 혁신적인 플레이어들이 DX(Digital Experience)로 승부를 보고 있기 때문입니다.
금융은 토스와 카카오뱅크, 유통은 쿠팡이 간편하면서도 편리한 경험을 제공하면서 전통적인 오프라인 채널에서 수익을 받는 플레이어들에게 큰 변화를 줬습니다. 당장 토스의 구글 플레이 별점(4점대)과 전통적인 은행(2~3점대)의 별점을 비교해 보시면 될듯합니다.
아래는 구글 플레이에 올라온 A 은행 앱 리뷰입니다.

이렇게 된 이유는 기존 은행권들만의 잘못이라고 하기 보다는 지금까지 가져온 금융상품의 복잡도, 역사등 여러 가지 이유가 있습니다.
- 하이브리드 웹앱 플랫폼 이용
4~5년 전 비용 절감을 위해 한 번의 개발(write once run anywhere)로 모바일, 웹에서도 사용할 수 있는 국산 하이브리드 플랫폼을 도입을 했습니다. 문제는 구글 Chrome이나 Safari 브라우저의 다양한 정책 변화 이슈와 함께 여러 가지 문제들을 만들어 냅니다. - 내부 개발자가 아닌 대부분 외주사를 이용
지금은 은행들이 개발자들을 내재화하고, 처우도 개선하는 등 노력을 하고 있지만, 얼마 전까지는 대부분 외주사에 맡겼습니다. 그렇다 보니 사용성보다는 저가 입찰로 개발사를 선정하고 기능성에 초점을 맞췄습니다. 고객의 가장 중요한 처번째 채널이라고 인식한 시기가 늦다고 봐야 합니다. - 다루고자 하는 금융 상품의 차이, 연령 계층의 다양성과 레거시
다루고자 하는 금융 상품도 기존 은행이 압도적으로 많고, 더 많은 복잡성을 가질 수밖에 없습니다. 또한 사용자 연령 계층도 훨씬 넓기 때문에 편의를 위해 로그인 방법도 다양하게 제공해야 합니다. - 대국민 서비스가 가져오는 하위 버전 지원의 어려움
기존 은행은 대국민 서비스의 성격이 강해 안드로이드 4.4 버전부터 지원을 하지만 토스나 카카오뱅크는 안드로이드 5.0 이상부터 지원을 합니다. 안드로이드 5.0 이전/이후에 따라 개발 복잡성과 예외 처리 관련 코드의 난이도는 완전히 달라집니다.
유통 또한 기존 채널이 완전히 개편되었습니다.
무신사나 쿠팡을 기존 쇼핑몰과 비교해 볼 수 있습니다. 고객이 사용하기 편한 채널이 오프라인에서 온라인, 특히 모바일로 구심점이 이동되면서 접근 채널의 안정성과 편의성 등이 굉장히 중요해졌습니다. 이에 전통적인 유통/제조/교육 기업들도 개발자를 대거 채용하고, 스타트업을 인수하는 등 채널 변화에 대응을 하고 있습니다.
유명 모니터링 회사가 추구하는 디지털 경험 모니터링이란?
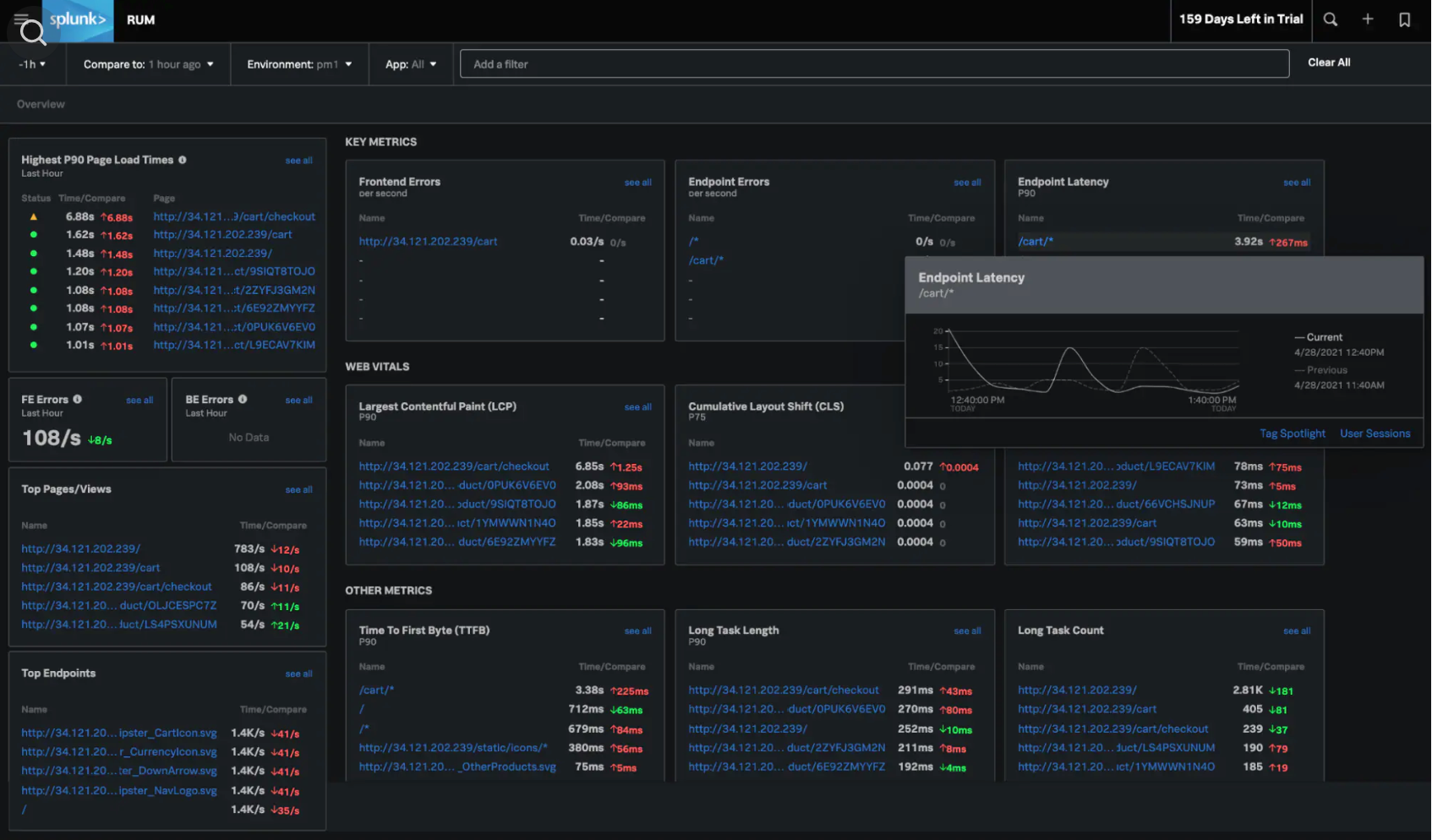
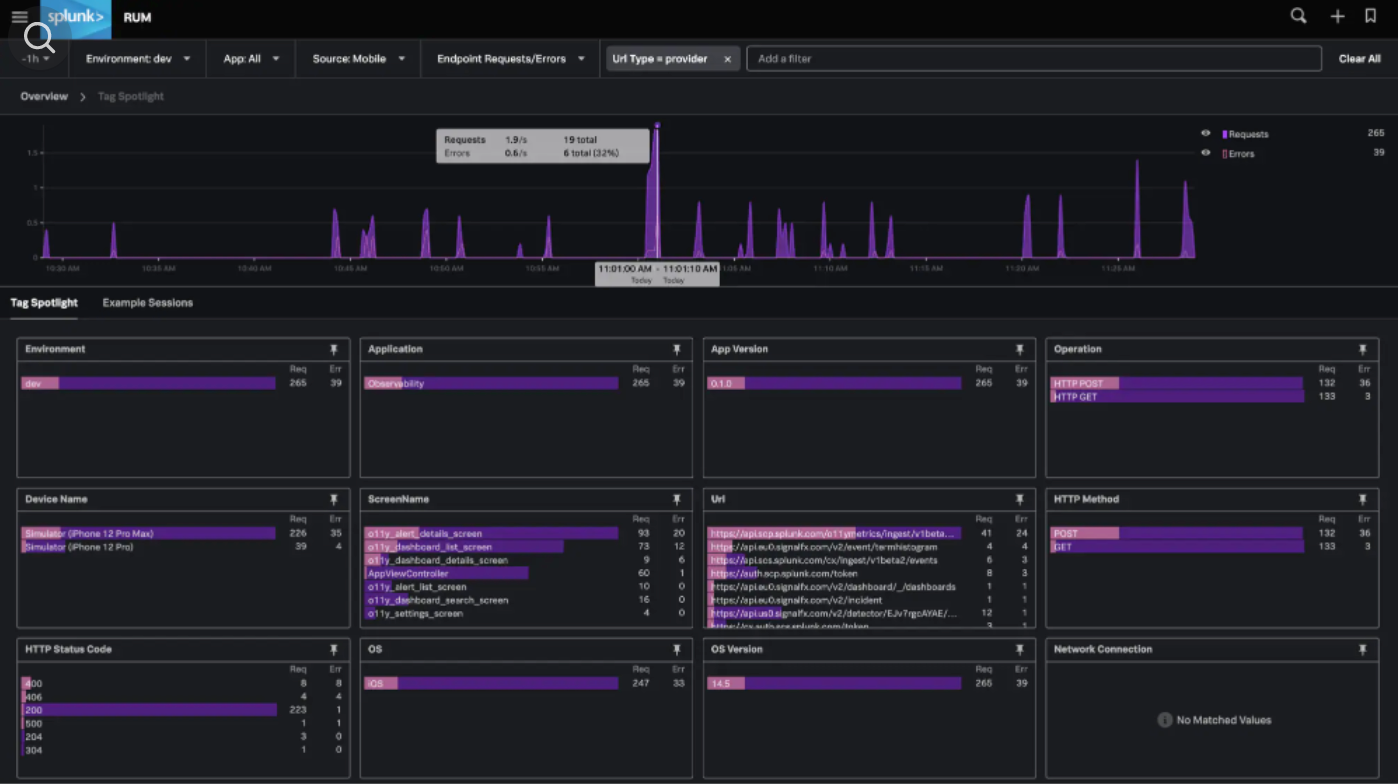
SPLUNK
스플렁크는 브라우저를 위한 RUM (Real User Monitoring)와 모바일을 위한 RUM을 제공합니다.
- 웹 브라우저 RUM / 모바일 앱 RUM


기존 웹 브라우저 RUM의 연장선상으로, 모바일 역시 크게 다르지 않는 상황입니다.태생이 로그분석으로 만들어진 케이스라서 그럴수 있다고 판단이 들며, 화면 구성도 상단 부부은 직접 커스텀마이징 해서 모니터링 사용자가 구성을 해줘야 됩니다.
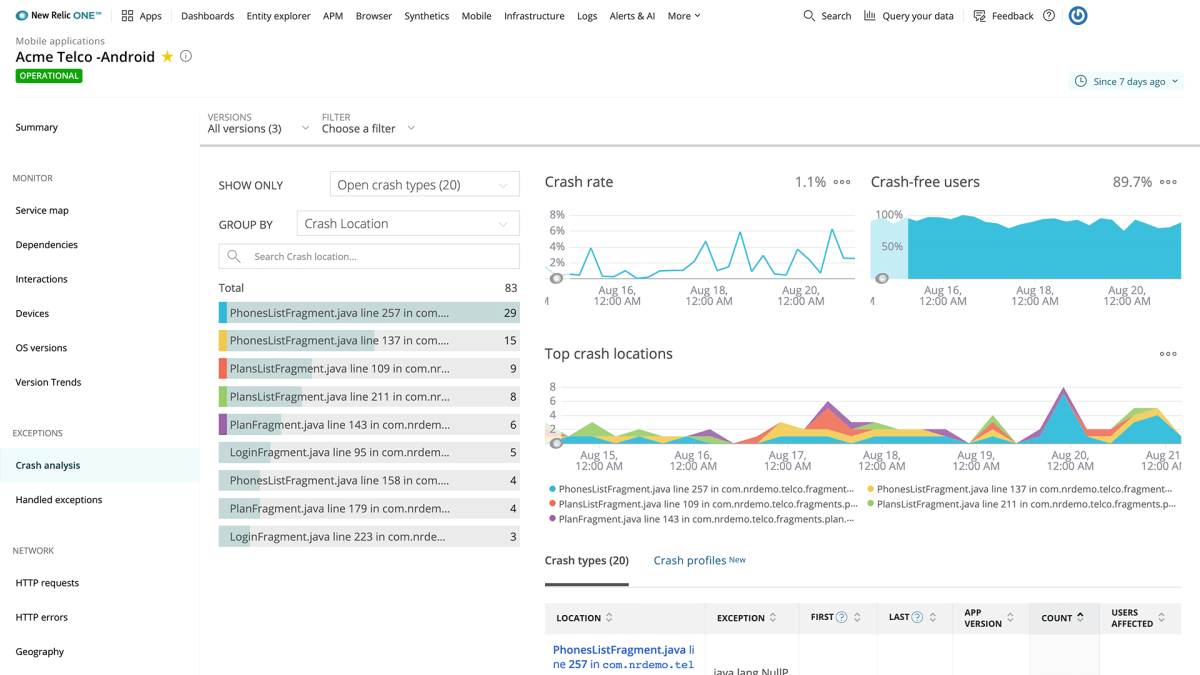
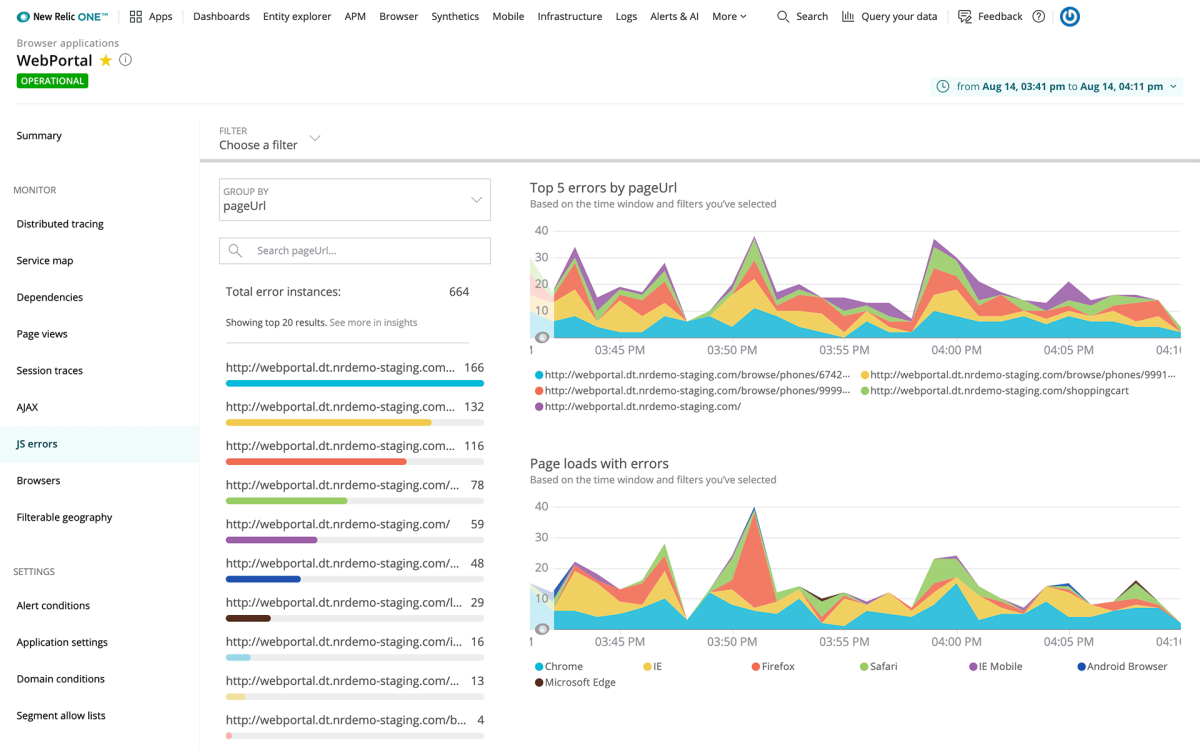
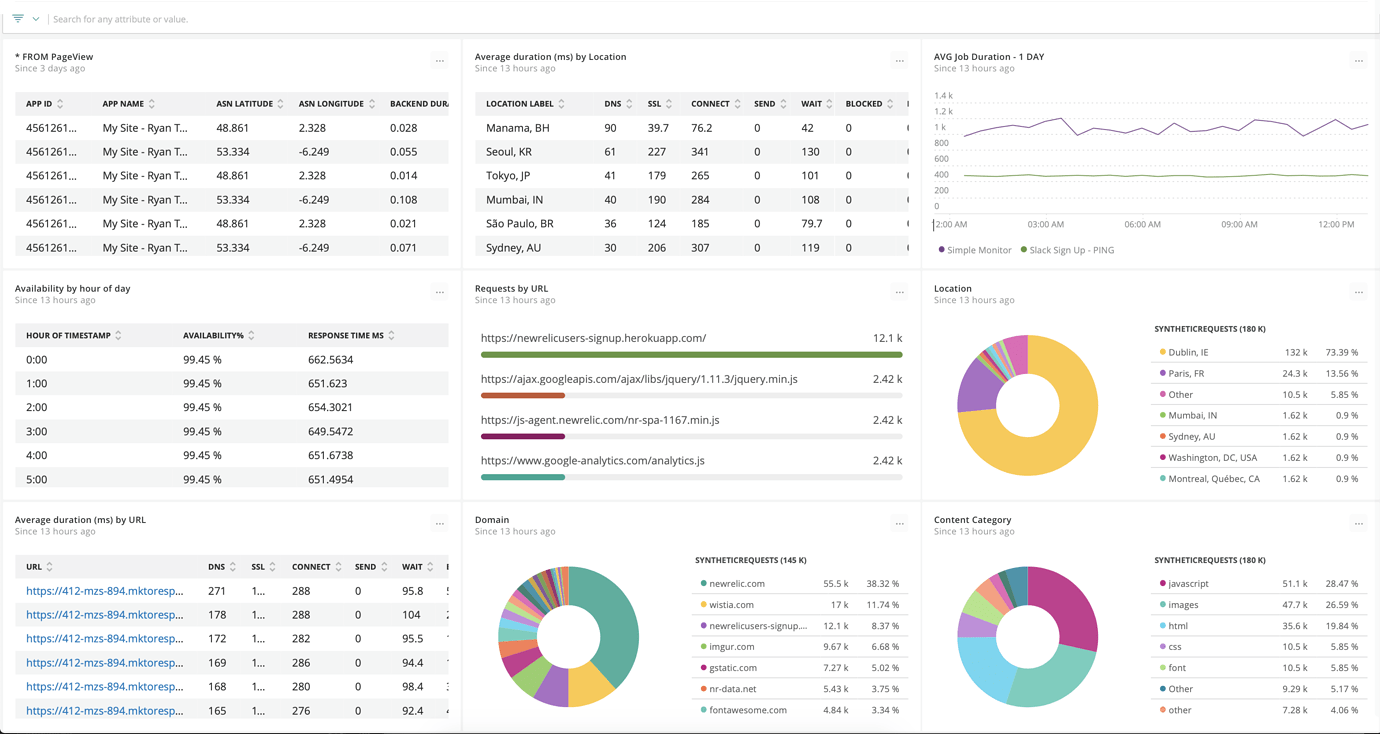
New Relic
개발자가 쉽게 문제를 발견하고 해결하는 것에 초점을 맞춘 SaaS형 기반의 APM 회사입니다. 뉴렐릭은 3가지 제품으로 DCX (디지털 고객 경험)을 모니터링하는 형태로 디자인되어 있습니다.
- Mobile APM / Browser RUM / Synthetics



모바일과 브라우저를 지원하는 것은 스플렁크와 유사하나, Synthetics이라는 제품은 사용자의 방문을 시뮬레이션하고 전 세계에서 접근할 때 사용자 시간을 예측하거나, 기존 서버 APM과 연계하여 통합적으로 볼 수 있다는 것이 장점입니다. 또한 자동적으로 핵심 화면이 구성되어 있어서, 에이전트 설치만으로 바로 화면을 볼수 있는 장점이 있습니다.
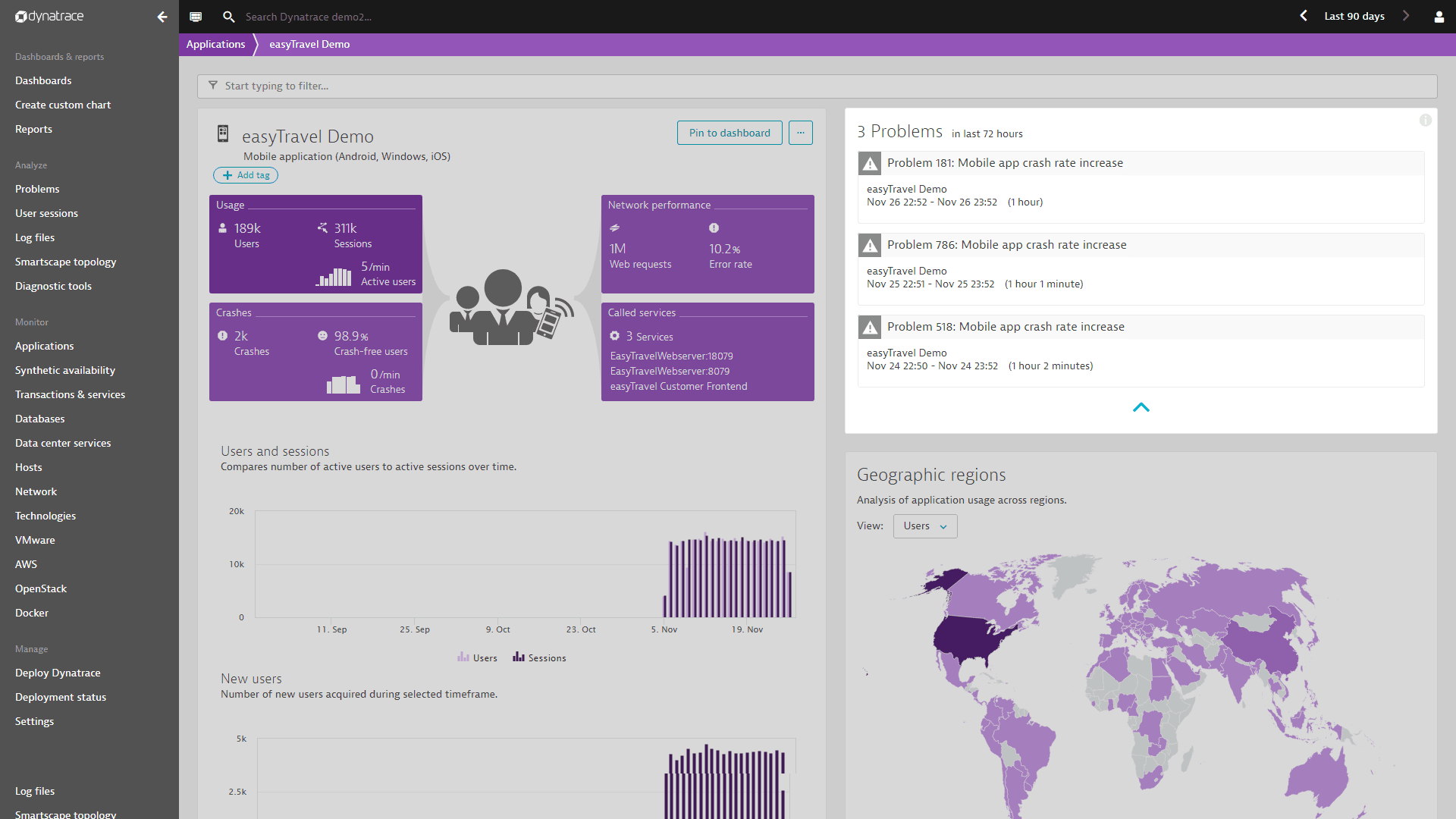
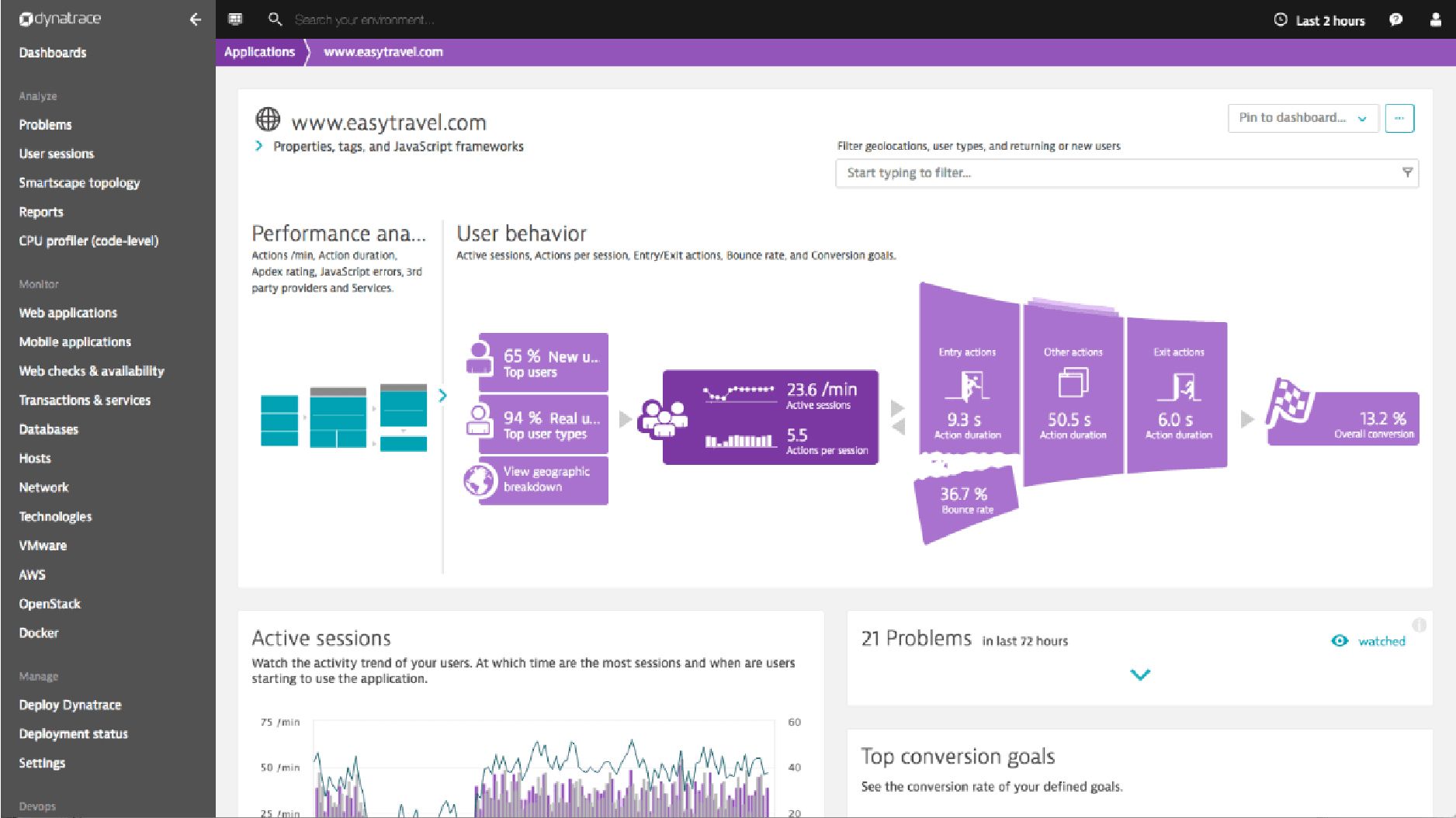
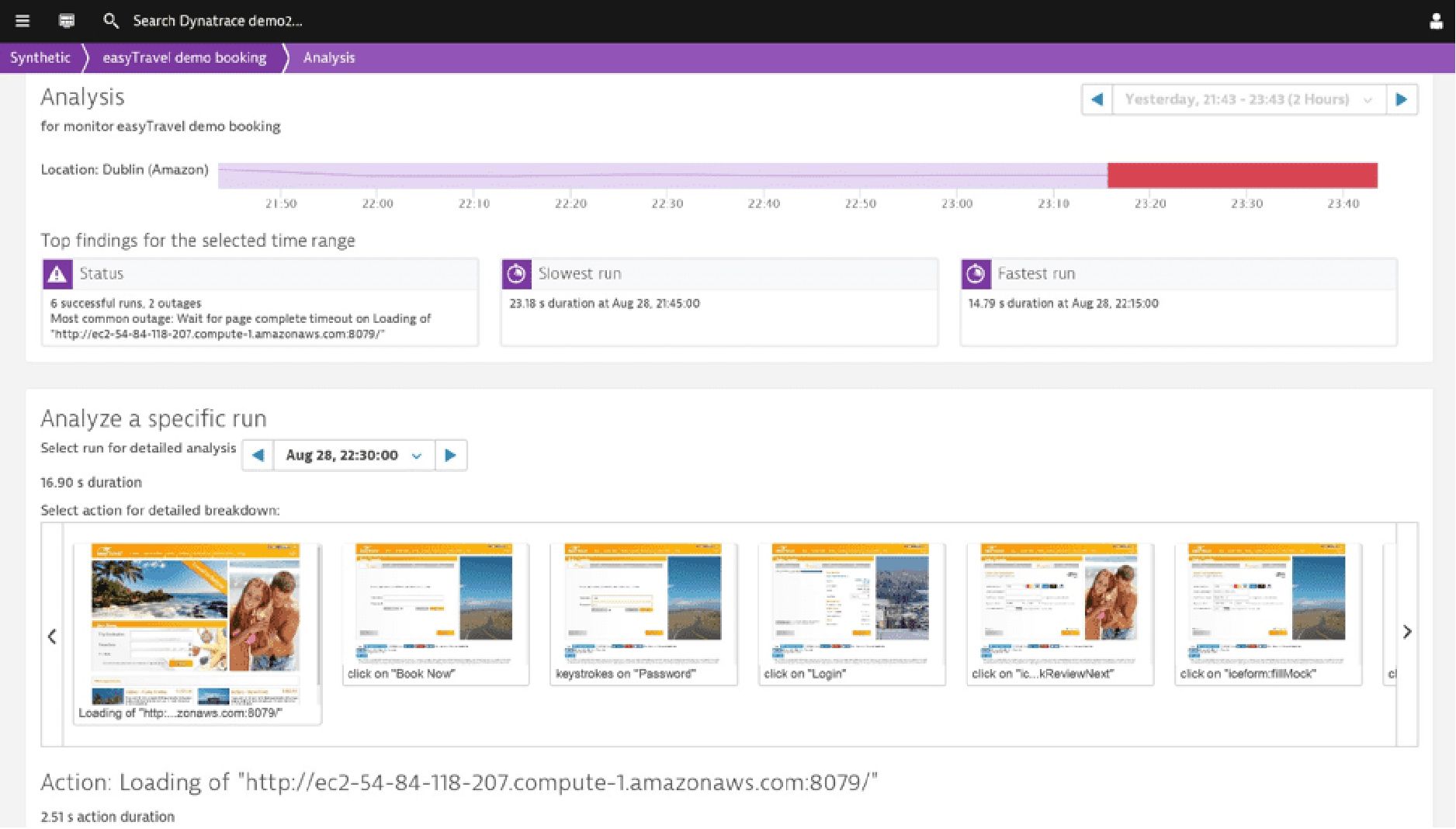
Dynatrace
시스템 운영자를 대상으로 자원 관리에 강점이 있는 솔루션입니다. 설치형, SaaS형 모두 지원 가능합니다.
- Mobile / RUM / Synthetics



뉴렐릭하고 동일한 제품 라인업을 가지고 있으나, 화면 뷰가 운영자에 초점이 맟춰있습니다. Synthetics이라는 제품을 통해 사용자의 방문을 시뮬레이션하고 전 세계에서 접근할 때의 사용자 시간을 예측하는 부분도 동일합니다.
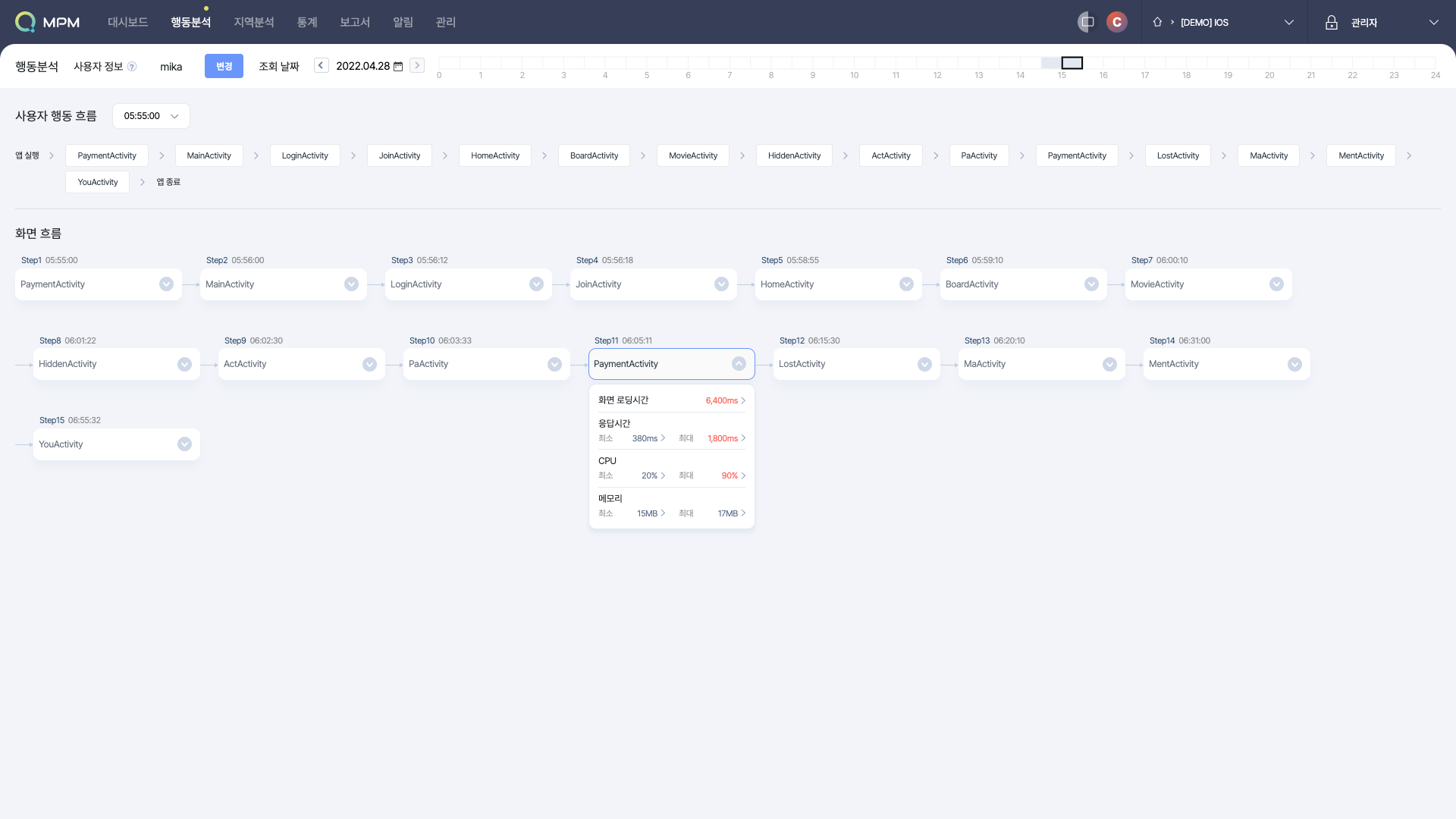
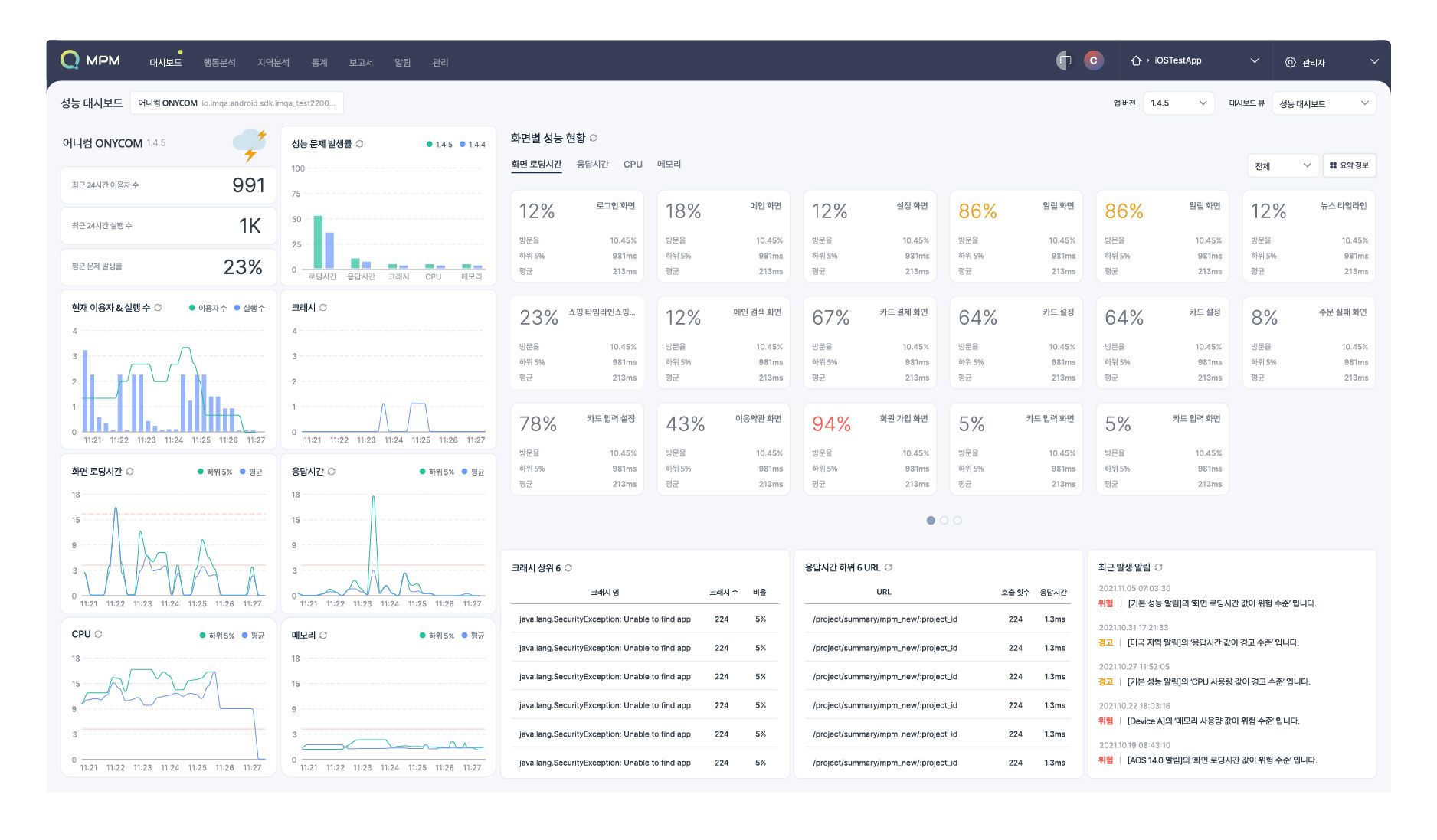
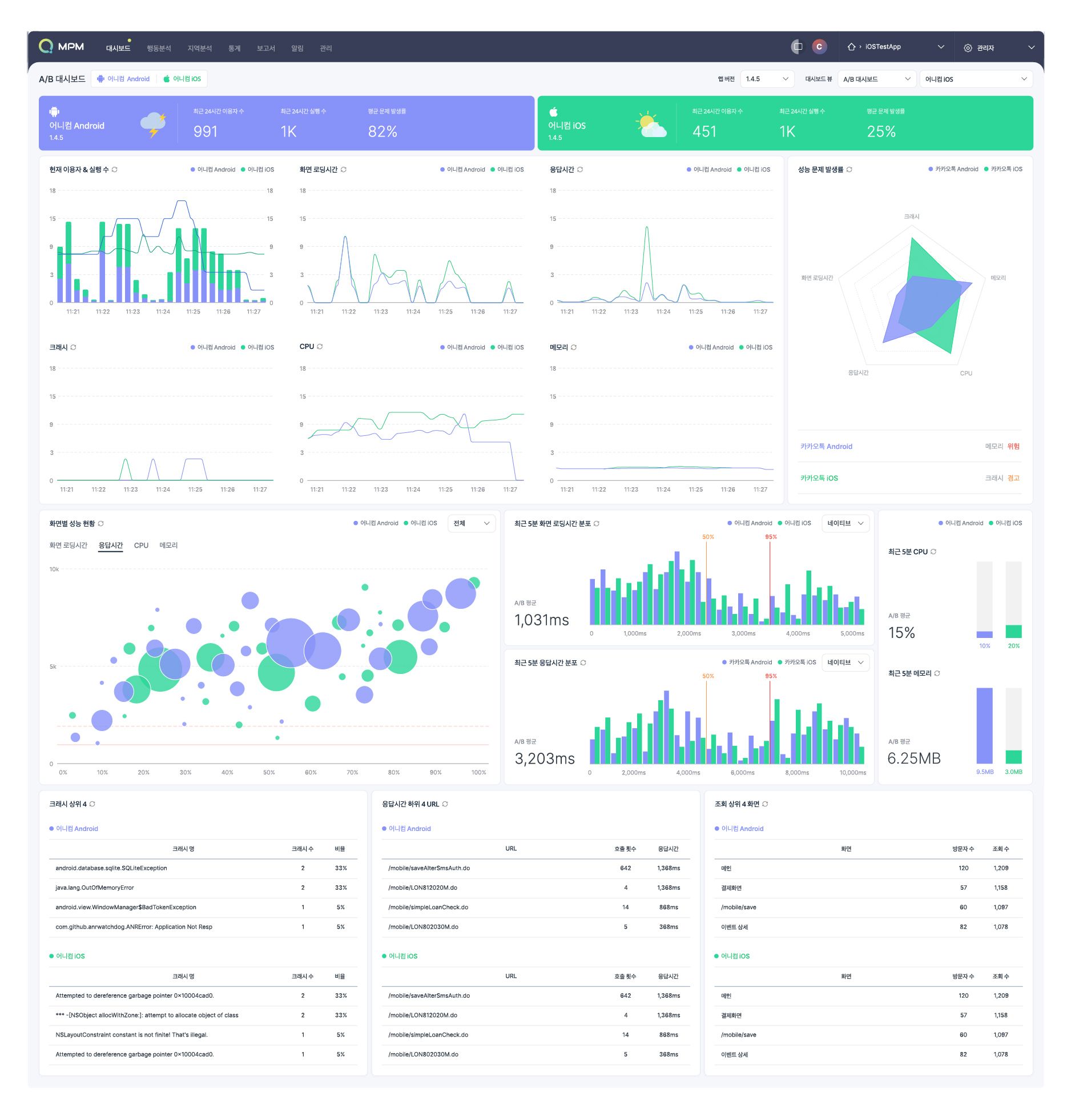
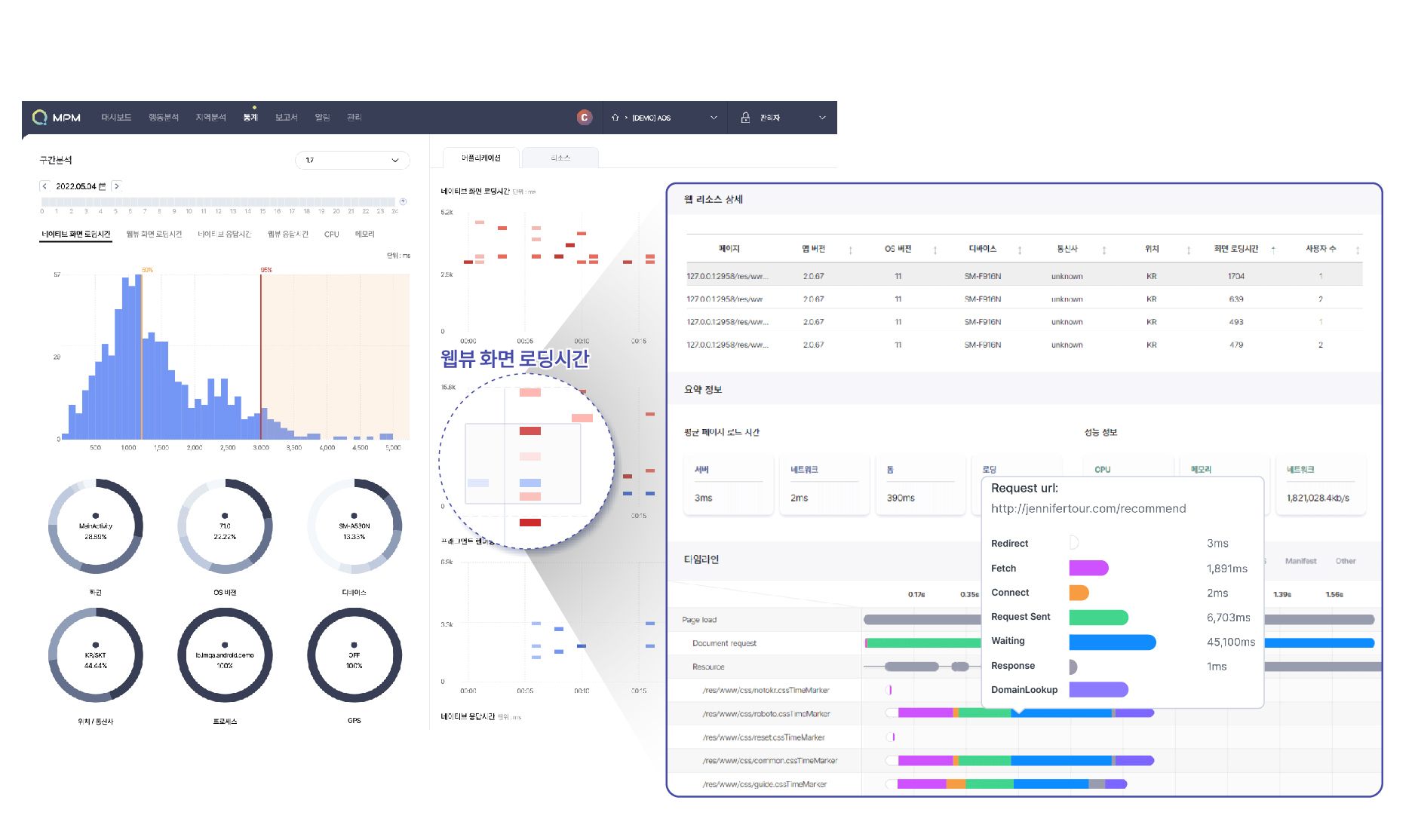
IMQA
주로 모바일 앱, 웹 프론트를 모니터링하는 서비스로, 엔드 유저 관점에서 장애를 분석하는 서비스입니다. IMQA는 실시간 모바일 성능 모니터링 솔루션 'IMQA MPM'과 이상 징후 모니터링 솔루션 'IMQA Crash'를 제공하고 있습니다. 설치형, Saas형 모두 지원 가능합니다.



국내 모니터링 업계의 시장 접근 전략
위에 말한 외산 제품들이 실제 국내에서는 그리 크게 위세를 펼치지 못하고 있습니다. 가장 큰 이유는 기존 국내 모니터링의 강자들이 튼튼하게 그 자리를 채우고 있다는 것입니다.
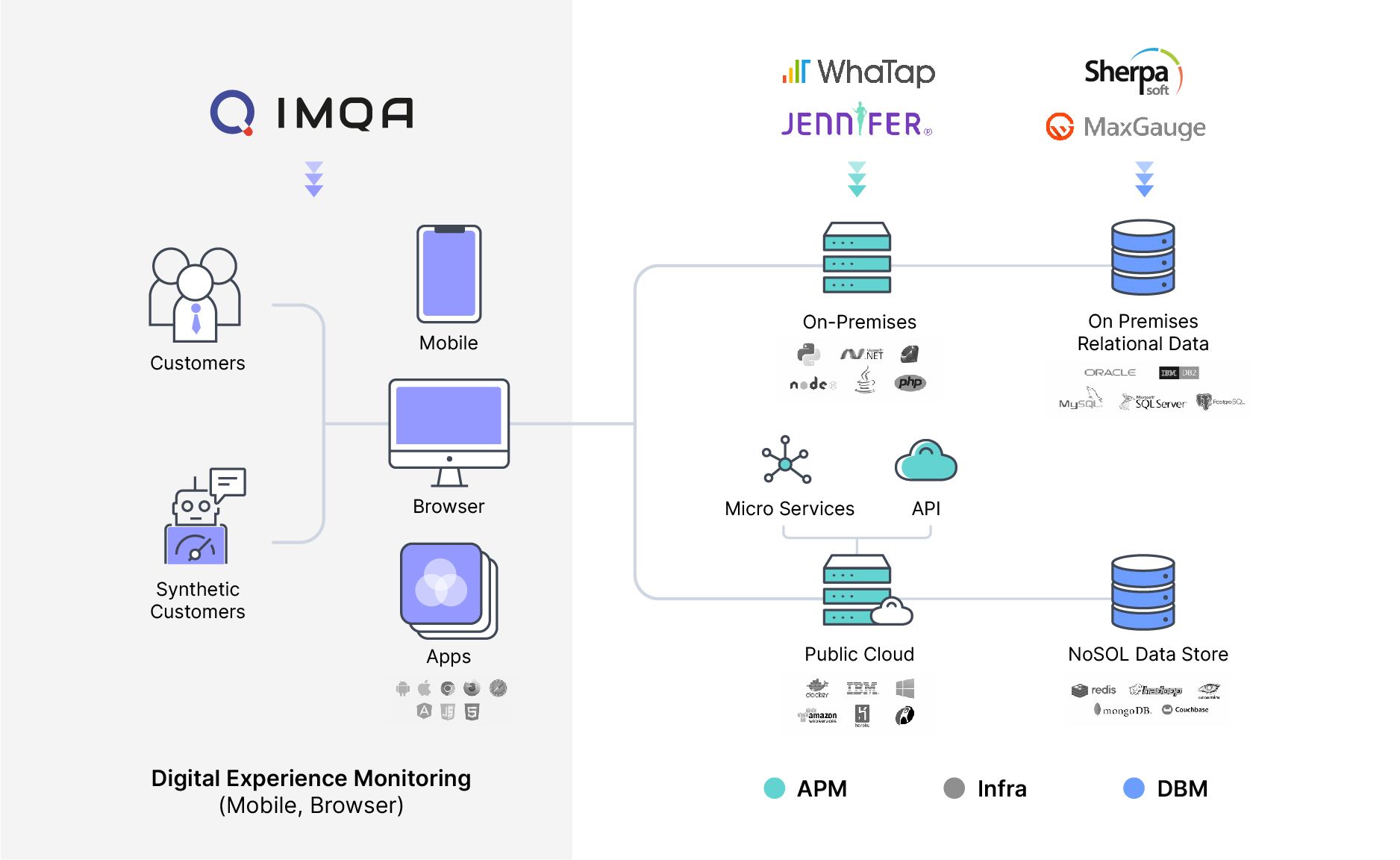
이미 APM, DBM 제품들이 시장에 도입되어 있어서 E2E로 새롭게 모든 것을 설치한다는 것은 쉽지가 않습니다.

위 그림은 각 애플리케이션 영역의 모니터링을 도식화한 것입니다.
외산 제품은 E2E로 넓게 전체를 바라본다면 국내 제품들은 각 분야를 더 깊게 보여주는 전략을 추구하고 있습니다. 또한 한국 고객의 맞게 최적화, 커스텀 마이징 되는 여러 요구 사항들을 받아들이며 제품이 완성되었습니다.
외산 제품이 국내에 보편화되어 있지 않는데는 아래와 같은 이유도 있습니다.
- 복잡한 Agent 설정으로 고객이 원하는 뷰를 직접 만드는 것보다는 Agent만 설치하면 기본 대시보드가 나오면서 장애 보는 방법이 반영된 뷰를 제공합니다.
- 장애 발생 후 사후 분석보다는 실시간으로 빠른 장애를 인지해 장애 시간을 줄이기 위한 선제적 대응이 가능한 점이 있습니다.
맺으며
이상으로 성능 모니터링의 변화에 대해서 정리를 해보았습니다. 많은 도움이 되셨길 바랍니다.
이전 편을 아직 못 보셨다면 아래에서 바로 확인해 보세요!
IMQA(모바일 앱 성능 모니터링 솔루션)에 대해 궁금하신 점이 있다면 언제든 연락 부탁드립니다.